Hiện nay việc chọn các icon (biểu tượng) trong thiết kế trang web là một việc đau đầu, phức tạp. Không phải vì nó khó, mà vì thực sự có rất nhiều lựa chọn để lựa chọn. Ví dụ: một số bộ biểu tượng được sử dụng nhiều nhất là:
- Font Awesome
- Linecons
- Zondicons
- Typicons
- Material Icons
Đây mới chỉ là một vài trong số tất cả các tùy chọn khả thi mà bạn có để đưa các biểu tượng vào ứng dụng web của mình. Hầu hết chúng đều có sẵn ở các định dạng như TTF, OTF, WOFF, EOT & SVG. Tùy thuộc vào nhu cầu của bạn, bạn có thể cần định dạng này hoặc định dạng khác. Trong trường hợp của tôi, tôi sử dụng SVG vì nó khá nhẹ và tôi không cần tất cả các lợi thế của việc sử dụng biểu tượng làm phông chữ vì tôi không trộn các biểu tượng với văn bản. Bên cạnh đó, việc sử dụng các biểu tượng SVG so với các định dạng khác thực sự là một lợi thế khi bạn nói về hiệu suất của trang web vì nó thực sự nhẹ, bạn không cần phải tải + 200KB bộ Phông chữ để chỉ bao gồm một vài biểu tượng từ bộ sưu tập khổng lồ đó bạn sẽ không sử dụng, với SVG, bạn có thể chỉ cần chọn cái nào bạn muốn thêm và thế là xong. Rất nhiều nhà phát triển không biết về phần tử tuyệt vời được sử dụng để lưu trữ các đối tượng đồ họa sẽ được sử dụng sau này, không phải ngay lập tức. Chúng có thể được tham chiếu sau đó thông qua một phần tử sử dụng bên trong một phần tử SVG.
Mục tiêu chính của các biểu tượng dựa trên SVG là xác định đồ họa dựa trên vector ở định dạng XML. Chúng đang trở thành một tiêu chuẩn nhẹ mới cho phông chữ web cũng như hình ảnh. Trong bài viết này, tôi sẽ giải thích cho bạn cách dễ dàng tạo Hệ thống biểu tượng SVG nhẹ của riêng bạn bằng cách sử dụng nhiều biểu tượng từ các Bộ Phông chữ khác nhau.
Ưu điểm của phương pháp này
- Cực kỳ nhẹ: chỉ bao gồm các biểu tượng mà bạn sẽ sử dụng trong dự án của mình thay vì tải toàn bộ thư viện biểu tượng.
- Dựa trên SVG: các biểu tượng của bạn sẽ trông rất sắc nét.
Truy cập IcoMoon App
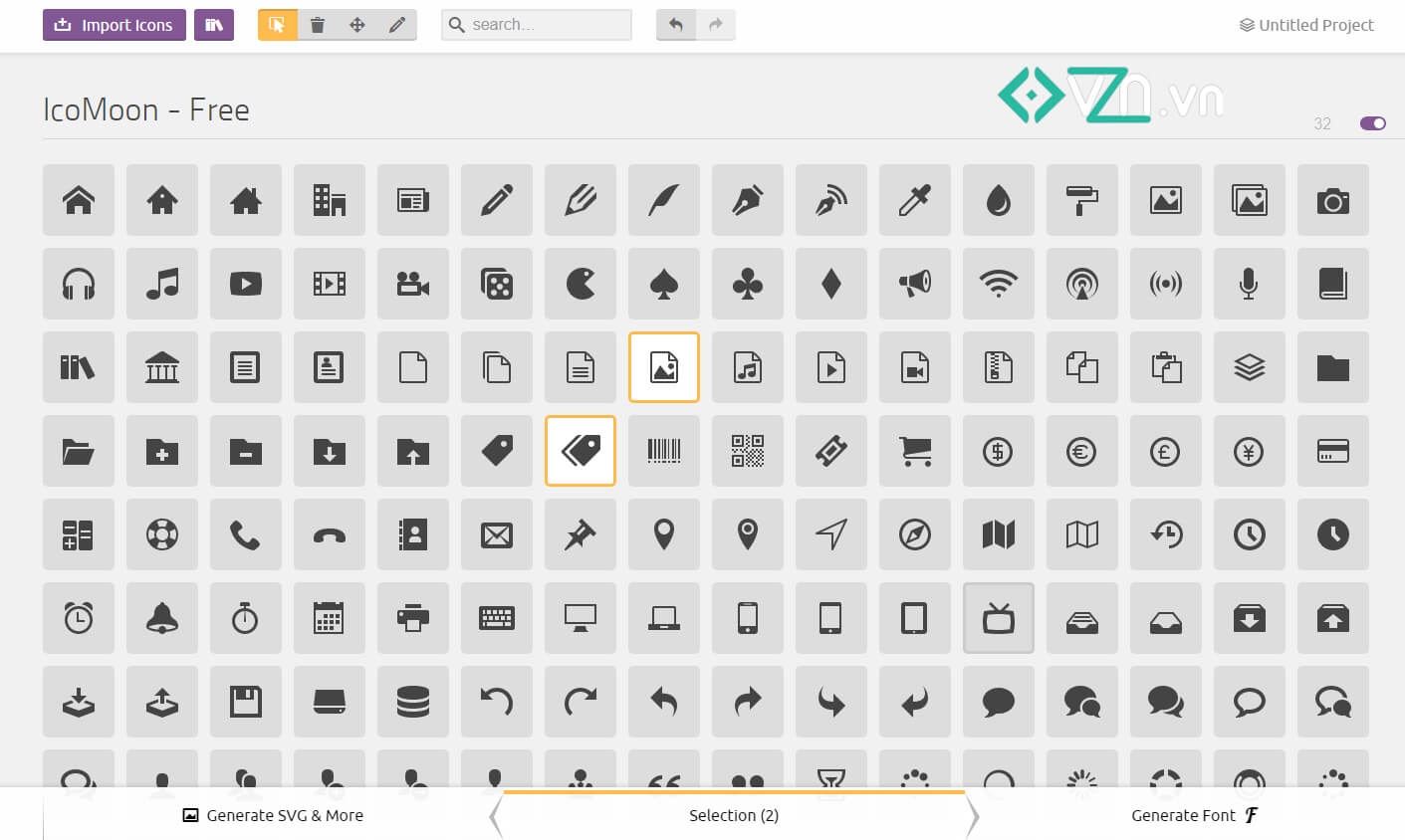
IcoMoon online app là một dịch vụ miễn phí, được xây dựng với ý tưởng làm cho dễ dàng để tạo riêng điểm ảnh hoàn hảo biểu tượng bộ sưu tập của bạn. Khi bạn mở ứng dụng web, bạn sẽ tìm thấy một biểu tượng bộ sưu tập quan trọng. Trong giao diện này, bạn chỉ cần tìm kiếm và chọn những thứ cần thêm vào bộ sưu tập của mình:

Ứng dụng này thực sự hữu ích, vì vậy tôi khuyên bạn nên tự mình khám phá và khám phá thêm các tính năng, chẳng hạn như nhập Bộ Phông chữ mới, chỉ xuất các biểu tượng bạn muốn ở định dạng Phông chữ, v.v.
Chọn các biểu tượng và tạo SVG
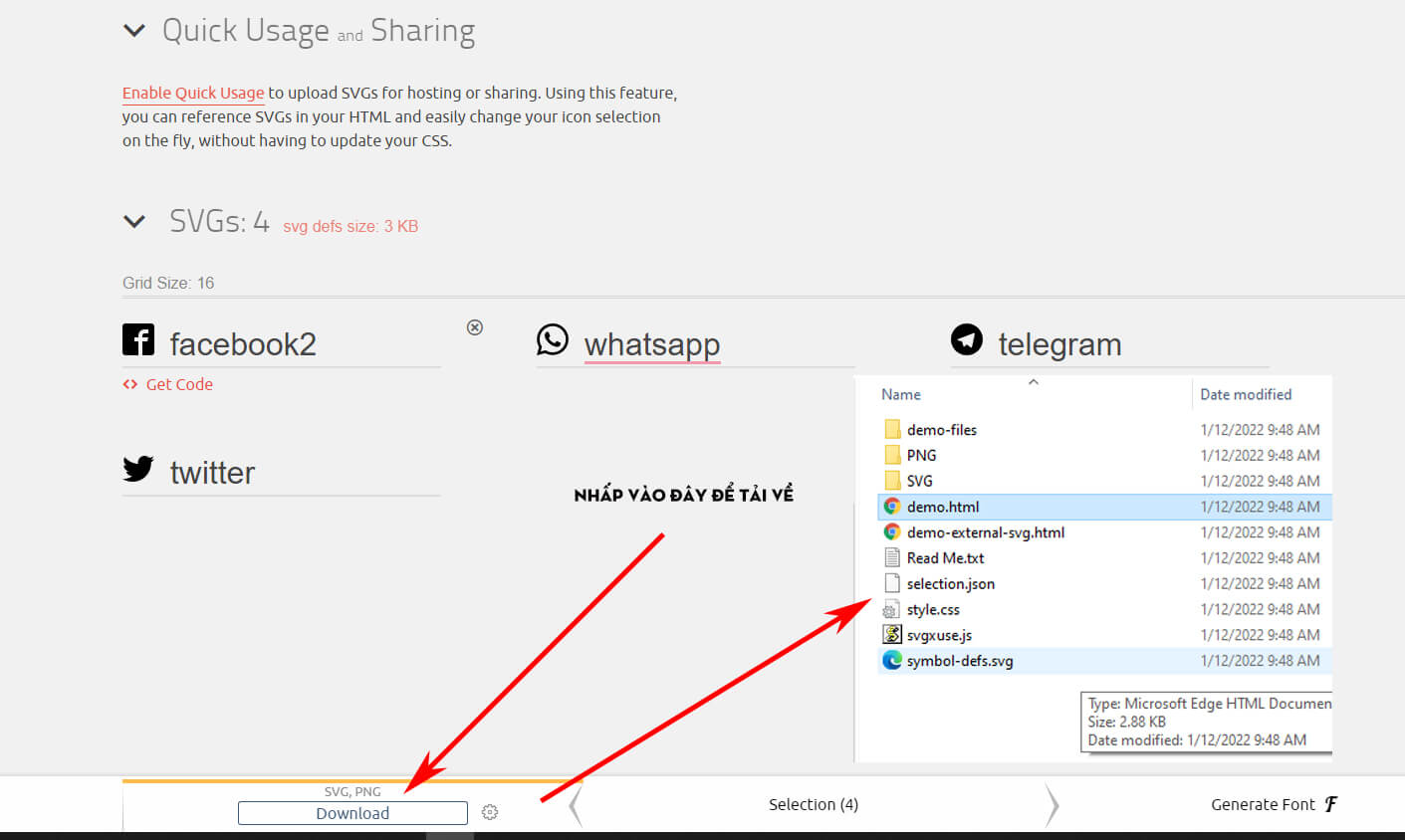
Trong trường hợp này, tôi sẽ xây dựng một bộ sưu tập với các biểu tượng xã hội. Khi bạn đã có chúng trong bộ sưu tập của mình, chỉ cần nhấp vào Generate SVG, … & More ở cuối trang web và bạn sẽ thấy bộ sưu tập các biểu tượng đã chọn. Trong cửa sổ này, nhấp vào liên kết SVG, PNG Download để tải về demo các icon vừa chọn:

Sau khi giải nén bạn sẽ thấy các tệp tin sau khi tải về như hình bên trên, mở tệp demo.html bằng trình soạn thảo của bạn (Sublime Text 3 chẳng hạn) bạn sẽ thấy nội dung như sau:
Ví dụ
<!doctype html>
<html>
<head>
<title>IcoMoon - SVG Icons</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="demo-files/demo.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<svg aria-hidden="true" style="position: absolute; width: 0; height: 0; overflow: hidden;" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="icon-facebook2" viewBox="0 0 32 32">
<path d="M29 0h-26c-1.65 0-3 1.35-3 3v26c0 1.65 1.35 3 3 3h13v-14h-4v-4h4v-2c0-3.306 2.694-6 6-6h4v4h-4c-1.1 0-2 0.9-2 2v2h6l-1 4h-5v14h9c1.65 0 3-1.35 3-3v-26c0-1.65-1.35-3-3-3z"></path>
</symbol>
<symbol id="icon-whatsapp" viewBox="0 0 32 32">
<path d="M27.281 4.65c-2.994-3-6.975-4.65-11.219-4.65-8.738 0-15.85 7.112-15.85 15.856 0 2.794 0.731 5.525 2.119 7.925l-2.25 8.219 8.406-2.206c2.319 1.262 4.925 1.931 7.575 1.931h0.006c0 0 0 0 0 0 8.738 0 15.856-7.113 15.856-15.856 0-4.238-1.65-8.219-4.644-11.219zM16.069 29.050v0c-2.369 0-4.688-0.637-6.713-1.837l-0.481-0.288-4.987 1.306 1.331-4.863-0.313-0.5c-1.325-2.094-2.019-4.519-2.019-7.012 0-7.269 5.912-13.181 13.188-13.181 3.519 0 6.831 1.375 9.319 3.862 2.488 2.494 3.856 5.8 3.856 9.325-0.006 7.275-5.919 13.188-13.181 13.188zM23.294 19.175c-0.394-0.2-2.344-1.156-2.706-1.288s-0.625-0.2-0.894 0.2c-0.262 0.394-1.025 1.288-1.256 1.556-0.231 0.262-0.462 0.3-0.856 0.1s-1.675-0.619-3.188-1.969c-1.175-1.050-1.975-2.35-2.206-2.744s-0.025-0.613 0.175-0.806c0.181-0.175 0.394-0.463 0.594-0.694s0.262-0.394 0.394-0.662c0.131-0.262 0.069-0.494-0.031-0.694s-0.894-2.15-1.219-2.944c-0.319-0.775-0.65-0.669-0.894-0.681-0.231-0.012-0.494-0.012-0.756-0.012s-0.694 0.1-1.056 0.494c-0.363 0.394-1.387 1.356-1.387 3.306s1.419 3.831 1.619 4.1c0.2 0.262 2.794 4.269 6.769 5.981 0.944 0.406 1.681 0.65 2.256 0.837 0.95 0.3 1.813 0.256 2.494 0.156 0.762-0.113 2.344-0.956 2.675-1.881s0.331-1.719 0.231-1.881c-0.094-0.175-0.356-0.275-0.756-0.475z"></path>
</symbol>
<symbol id="icon-telegram" viewBox="0 0 32 32">
<path d="M16 0c-8.838 0-16 7.162-16 16s7.162 16 16 16 16-7.163 16-16-7.163-16-16-16zM23.863 10.969l-2.625 12.369c-0.181 0.881-0.712 1.087-1.45 0.681l-4-2.956-1.919 1.869c-0.225 0.219-0.4 0.4-0.8 0.4-0.519 0-0.431-0.194-0.606-0.688l-1.363-4.475-3.956-1.231c-0.856-0.262-0.862-0.85 0.194-1.269l15.412-5.95c0.7-0.319 1.381 0.169 1.113 1.25z"></path>
</symbol>
<symbol id="icon-twitter" viewBox="0 0 32 32">
<path d="M32 7.075c-1.175 0.525-2.444 0.875-3.769 1.031 1.356-0.813 2.394-2.1 2.887-3.631-1.269 0.75-2.675 1.3-4.169 1.594-1.2-1.275-2.906-2.069-4.794-2.069-3.625 0-6.563 2.938-6.563 6.563 0 0.512 0.056 1.012 0.169 1.494-5.456-0.275-10.294-2.888-13.531-6.862-0.563 0.969-0.887 2.1-0.887 3.3 0 2.275 1.156 4.287 2.919 5.463-1.075-0.031-2.087-0.331-2.975-0.819 0 0.025 0 0.056 0 0.081 0 3.181 2.263 5.838 5.269 6.437-0.55 0.15-1.131 0.231-1.731 0.231-0.425 0-0.831-0.044-1.237-0.119 0.838 2.606 3.263 4.506 6.131 4.563-2.25 1.762-5.075 2.813-8.156 2.813-0.531 0-1.050-0.031-1.569-0.094 2.913 1.869 6.362 2.95 10.069 2.95 12.075 0 18.681-10.006 18.681-18.681 0-0.287-0.006-0.569-0.019-0.85 1.281-0.919 2.394-2.075 3.275-3.394z"></path>
</symbol>
</defs>
</svg>
<header class="bgc1 clearfix">
<div class="mhl">
<p>SVG Icons - Generated by <a href="https://icomoon.io/app">IcoMoon</a></p>
</div>
</header>
<div class="clearfix mhl ptl">
<h1 class="mvm mtn fgc1">Grid Size: 16</h1>
<div class="glyph fs1">
<div class="clearfix pbs">
<svg class="icon icon-facebook2"><use xlink:href="#icon-facebook2"></use></svg><span class="name"> icon-facebook2</span>
</div>
</div>
<div class="glyph fs1">
<div class="clearfix pbs">
<svg class="icon icon-whatsapp"><use xlink:href="#icon-whatsapp"></use></svg><span class="name"> icon-whatsapp</span>
</div>
</div>
<div class="glyph fs1">
<div class="clearfix pbs">
<svg class="icon icon-telegram"><use xlink:href="#icon-telegram"></use></svg><span class="name"> icon-telegram</span>
</div>
</div>
<div class="glyph fs1">
<div class="clearfix pbs">
<svg class="icon icon-twitter"><use xlink:href="#icon-twitter"></use></svg><span class="name"> icon-twitter</span>
</div>
</div>
</div>
<script defer src="svgxuse.js"></script>
</body>
</html>Lưu ý rằng mã được tạo là bản thân phần tử SVG vẫn bị ẩn. Bây giờ, bất cứ nơi nào bạn muốn thêm một trong các biểu tượng đã chọn, bạn chỉ cần nhúng mã SVG sau, thay thế phần tử được tham chiếu bằng id của biểu tượng, chẳng hạn để hiển thị biểu tượng facebook:
Ví dụ
<svg class="icon icon-facebook2"><use xlink:href="#icon-facebook2"></use></svg>Vâng đây chính là cách mà mình dùng để tạo bộ icon cho website của mình đấy ! Hãy tự do xây dựng bộ sưu tập biểu tượng của riêng bạn ngay bây giờ trong các dự án của bạn.
Ghi chú: Lưu ý rằng bạn có thể tùy chỉnh chúng bằng CSS theo cách bạn muốn, thay đổi màu tô và kích thước.
Chúc bạn lập trình vui vẻ ❤️!