Mình cũng là dân mới toanh trong việc thiết kế theme cho wordpress, sau một hồi tìm kiếm và đọc các bài viết hướng dẫn tự thiết kế theme cho wordpress thì mình cũng tìm thấy giải pháp cho vấn đề của bài viết này. Share lên đây để các bạn đang học tự thiết kế theme wordpress rút gọn bước này không phải tìm kiếm nhiều :D.
Nói dài dòng vậy nhưng để làm thì nhanh và đơn giản hơn bạn nghĩ nhiều hihi
Tạo trình tải lên logo và thiết lập
Để thêm chức năng tải lên logo và thay đổi logo của wordpress bạn có thể chọn 1 trong 2 cách là viết các dòng code dưới đây thẳng vào file function.php của theme wordpress bạn đang viết hoặc viết vào 1 file riêng biệt sau đó gọi nó trong file function.php. Để cho chuyên nghiệp và dễ quản lý mình sẽ chọn cách thứ 2:
Đầu tiên trong theme wordpress của bạn, tạo 1 thư mục tên là inc
trong thư mục inc tạo 1 file php có tên (tên gì tùy bạn :D): customizer.php
Nội dung file:
Ví dụ
<?php
function carrental_customize_register( $wp_customize ) {
$wp_customize->add_setting( 'carrental_logo' ); // Thêm cài đặt cho trình tải lên logo
// Thêm kiểm soát cho trình tải lên logo (trình tải lên thực tế)
$wp_customize->add_control( new WP_Customize_Image_Control( $wp_customize, 'carrental_logo', array(
'label' => __( 'Upload Logo (replaces text)', 'carrental_logo' ),
'section' => 'title_tagline',
'settings' => 'carrental_logo',
) ) );
}
add_action( 'customize_register', 'carrental_customize_register' );
Trong file function.php của theme wordpress bạn thêm dòng sau:
Ví dụ
require_once get_template_directory() . '/inc/customizer.php';
Ok vậy là xong rồi.
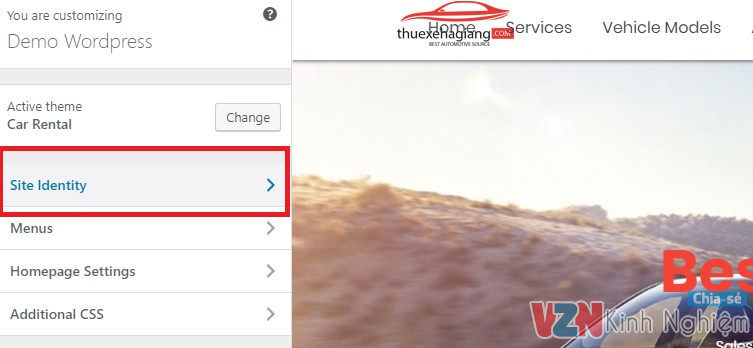
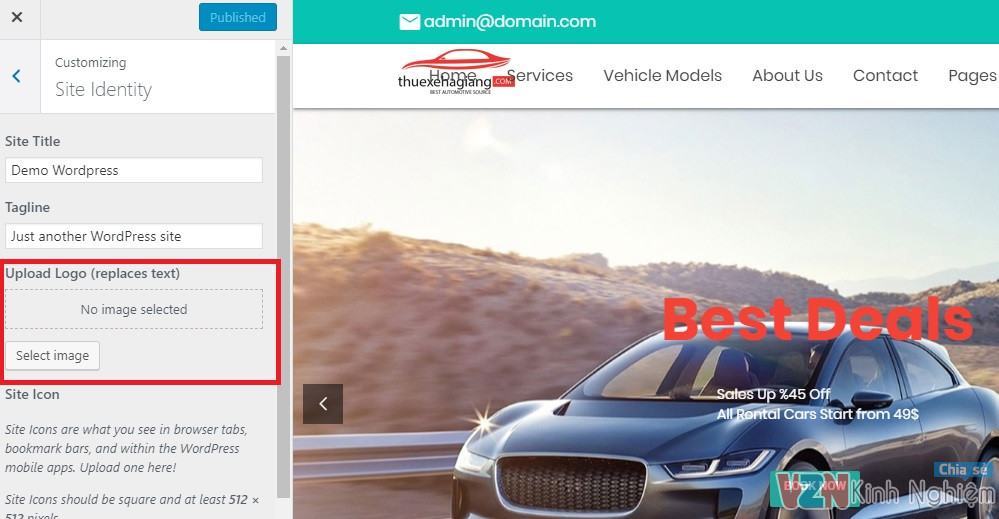
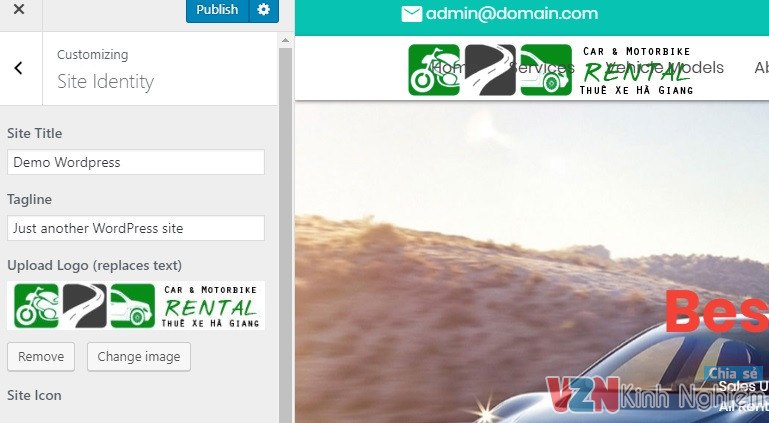
Giờ truy cập vào kiểm tra kết quả nhé:
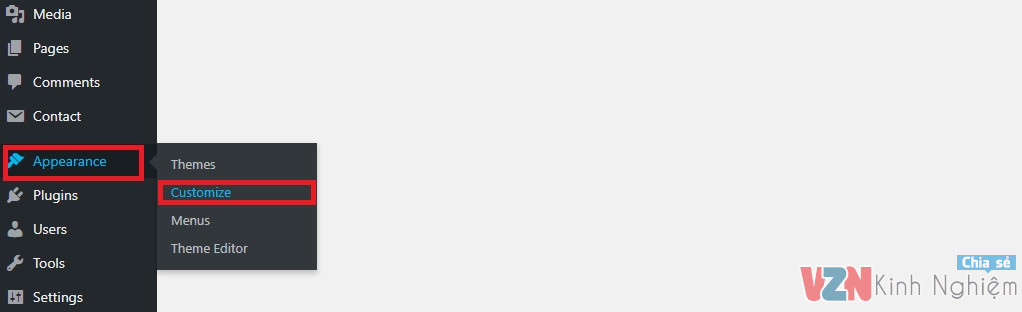
Appearance -> Customize






Hiển thị logo
Bước tiếp theo để hiển thị lên theme wordpress của bạn.
Để lấy đường dẫn ảnh của logo ta dùng code sau:
Ví dụ
get_theme_mod( 'carrental_logo' )
Giờ bạn mở file header.php trong theme wordpress của bạn và thay chỗ hiển thị logo bằng code sau:
Ví dụ
<?php if ( get_theme_mod( 'carrental_logo' ) ) : ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" id="site-logo" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<img src="<?php echo get_theme_mod( 'carrental_logo' ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>">
</a>
<?php else : ?>
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" id="site-logo" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<img src="<?php echo get_template_directory_uri() ?>/img/logo.png" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>">
</a>
<?php endif; ?>
Code trên sẽ kiểm tra nếu bạn có logo tùy chỉnh thì sẽ hiển thị logo tùy chỉnh, nếu không sẽ hiển thị logo mặc định là logo.png nằm trong thư mục img của theme wordpress
Mẹo:
Xem thêm các bài viết liên quan
Hướng dẫn viết Plugin cho Wordpress
Upload ảnh lấy link trong wordpress trong thiết kế theme wordpress
Vậy là mình đã hướng dẫn xong các bạn cách viết code thay đổi logo trong theme wordpress, hy vọng bài viết này giúp các bạn rút gọn quá trình tìm hiểu viết theme wordpress của mình.
Chúc các bạn thành công!