
Quảng cáo
Bài viết mới cập nhật


Hướng dẫn chi tiết về PHP Sessions

6 SỰ THẬT VỀ VÒNG LẶP FOREACH TRONG PHP

Tìm kiếm toàn văn MySQL (full text search)

Cách tạo mật khẩu an toàn bằng PHP

Cách kết nối với nhiều máy chủ MySQL bằng PHP

Cách tạo tài liệu XML bằng PHP

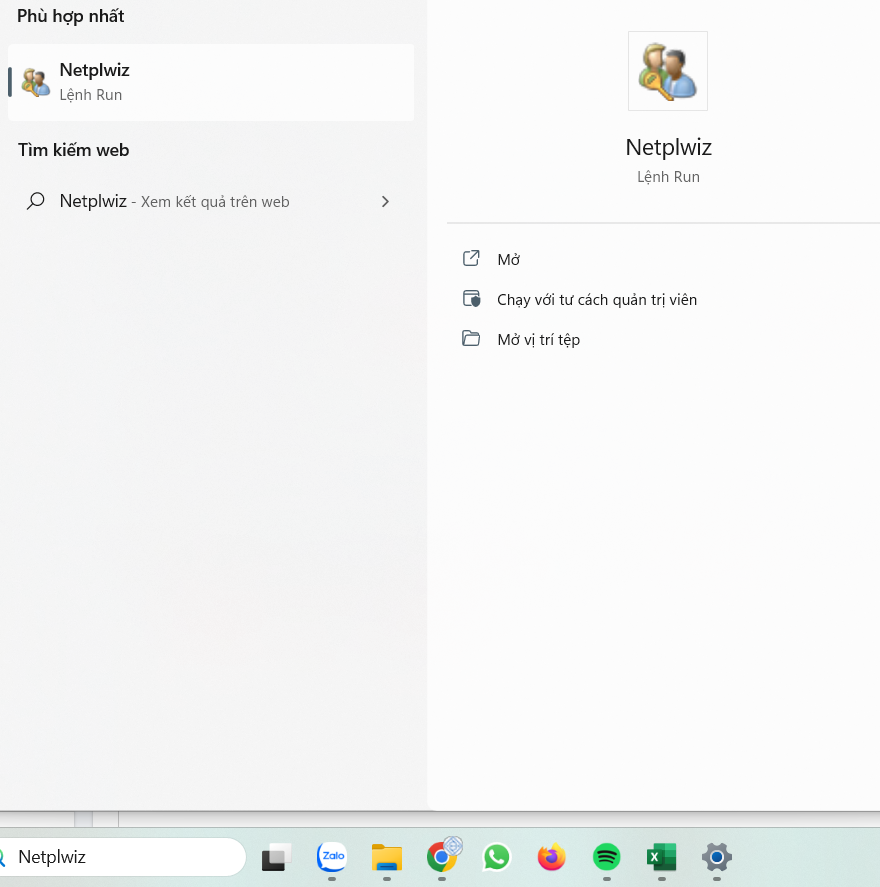
Cách tìm Username và mật khẩu của máy tính

CURL là gì và cách sử dụng trong PHP

Tính toán thời gian đọc một bài viết bằng JavaScript
Tất cả các câu hỏi trên VZN.vn
- Lỗi cannot be part of FULLTEXT index
- Làm sao xuất XMLWriter thành tệp XML trong PHP?
- Kết quả kiểu trả về JSON từ PHP Script
- Cách xóa ký tự cuối cùng khỏi chuỗi trong PHP
- Cách làm mới trang định kỳ bằng PHP
- Cách đẩy cả khóa và giá trị vào một mảng trong PHP
- Cách xóa phần tử mảng PHP theo giá trị không phải khóa
- Làm thế nào để chuyển đổi một số nguyên thành một chuỗi trong PHP
- Cách thêm phần tử vào một mảng trống trong PHP
Advertisements