Tạo danh sách tùy chỉnh ul li với hình ảnh?
Chủ đề: HTML / CSSBài trước|Bài tiếp
CSS: UL TÙY CHỈNH BULLET BẰNG HÌNH ẢNH
Khi chúng ta viết mã CSS cho trang web hoặc ứng dụng web, thông thường chúng ta cần cung cấp giao diện tùy chỉnh của đạn trong danh sách UL. Các quy tắc CSS tiêu chuẩn cho chúng ta không có nhiều khả năng để làm điều đó. Chúng ta có các quy tắc CSS như:
- list-style – xác định tất cả các thuộc tính cho danh sách UL (từng được liệt kê bên dưới)
- list-style-location – xác định vị trí của dấu đầu dòng (điểm đánh dấu) – bên trong hoặc bên ngoài danh sách
- list-style-type – xác định nếu chúng ta muốn sử dụng hình tròn, hình vuông vv
- list-style-image – đó là những gì chúng tôi quan tâm bây giờ
Vì vậy, chỉ có quy tắc CSS liệt kê danh sách phong cách CSS cho chúng ta khả năng xác định kiểu tùy chỉnh của biểu tượng trong danh sách ul. Ưu điểm của phương pháp này là sự dễ dàng, nhưng nhược điểm là thao tác cứng của hình ảnh đó.
Thứ hai, và theo tôi thì tốt hơn, phương pháp là sử dụng phần tử giả CSS CSS :: before. Tôi sẽ chỉ cho bạn cách sử dụng cả hai phương pháp.
Trước hết, chúng ta phải bắt đầu từ việc tạo hình ảnh. Tôi khuyên bạn nên tạo kích thước tối thiểu 64 x 64 px để chắc chắn rằng nó sẽ được thay thế đúng trên tất cả các độ phân giải màn hình và thiết bị. Tôi đã tạo biểu tượng ul tùy chỉnh của mình trong Inkscape và bạn có thể thấy nó bên dưới:

Phương pháp 1: Quy tắc hình ảnh kiểu danh sách CSS
Hãy tạo một số danh sách UL trong HTML:
Ví dụ
<ul class=“custom-list”>
<li>Dog</li>
<li>Cat</li>
<li>Monkey</li>
<li>Lion</li>
<li>Dragonfly</li>
</ul>Và thêm mã CSS rất đơn giản này
Ví dụ
.custom-list {
list-style-image: url(‘img/bullet.png’);
}Các kết quả:
Chúng ta có thể thấy rằng một cái gì đó đã đi thực sự sai! Để chắc chắn chúng tôi có đạn tùy chỉnh, nhưng chúng tôi mong đợi một cái gì đó tốt hơn nhiều, phải không?
Không có khả năng thay đổi kích thước trong hình ảnh danh sách ul tùy chỉnh CSS, để sử dụng hình ảnh lớn hơn và chất lượng tốt hơn nhưng hiển thị tỷ lệ. Vì vậy, bây giờ chúng ta nên thay đổi kích thước hình ảnh và làm cho nó nhỏ, ví dụ 10 x 10 px. Nhưng kết quả là chúng ta có thể gặp rắc rối trên màn hình HD lớn, vd. Siêu HD.
Kết quả với hình ảnh đã thay đổi kích thước thành 10 x 10 px:
Vâng, bây giờ kích thước là chính xác, nhưng chúng ta có thể thấy rằng chất lượng là kém. Theo tôi, hãy kiểm tra xem phương pháp tốt nhất để làm điều đó
Phương pháp 2: CSS3 Phiên bản phần tử giả ::before giả cho phong cách tùy chỉnh biểu tượng UL
Như trong phương pháp trước, chúng ta có cùng một danh sách:
Ví dụ
<ul class=“custom-list”>
<li>Dog</li>
<li>Cat</li>
<li>Monkey</li>
<li>Lion</li>
<li>Dragonfly</li>
</ul>Nhưng chúng tôi viết mã CSS tinh vi hơn, thực hiện toàn bộ phép thuật. Hãy nhớ sử dụng ở đây hình ảnh 64 x 64 px lớn của chúng tôi.
Ví dụ
.custom-list {
list-style: none;
padding-left: 0;
}
.custom-list li {
position: relative;
padding-left: 20px;
}
.custom-list li:before {
content: ”;
width: 10px;
height: 10px;
position: absolute;
background-image: url(‘img/bullet.png’);
background-size: cover;
background-position: center;
left: 0;
top: 50%;
transform: translateY(-50%);
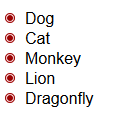
}Các kết quả:

Và như chúng ta có thể thấy trên hình ảnh trên – chúng ta có những biểu tượng tùy chỉnh với chất lượng tốt. Và chúng ta có thể thực hiện bất kỳ thao tác nào theo ý muốn, bởi vì biểu tượng là các yếu tố hoàn toàn độc lập mà chúng ta có thể tạo kiểu theo cách chúng ta muốn.
Điều quan trọng trong mã CSS là gì:
Xóa phần đệm bên trái cho danh sách UL.
Thêm phần đệm bên trái trong phần tử LI. Chúng tôi phải cung cấp không gian trong mỗi yếu tố của danh sách.
Thêm vào vị trí phần tử LI: tương đối, cần thiết để đặt đúng vị trí của :: trước dấu đầu dòng phần tử giả.
Tạo phần tử li :: trước phần tử giả:
Thêm thuộc tính nội dung khác – chỉ với thuộc tính này, nó sẽ xuất hiện.
Thêm một số kích thước, trong ví dụ của tôi 10 × 10 px.
Đặt vị trí thành tuyệt đối – chúng ta phải căn giữa đúng vị trí trong phần tử LI.
Đặt hình nền với các chi tiết cần thiết như vị trí hoặc kích thước.
Đặt vị trí phần tử giả theo quy tắc trái / đỉnh và biến đổi.
KẾT THÚC
Câu hỏi liên quan
Dưới đây là một số câu hỏi thường gặp khác liên quan đến chủ đề này:
- Làm sao để thay đổi kích thước hình ảnh bằng CSS?
- Hướng dẫn cách làm nổi bật nền của hàng trong bảng luân phiên bằng CSS
- Độ dài tối đa của tiêu đề và thẻ mô tả trong HTML cho SEO là bao nhiêu
- Cách xóa khoảng trắng thừa bên dưới hình ảnh bằng CSS
- Cách hiển thị và ẩn menu thả xuống khi di chuột bằng CSS
File: /home/vzn.vn/public_html/config/vzn.template.php(491) : eval()'d code
Line: 1