Trình duyệt web quy định cho danh sách được đánh dấu đầu dòng và đánh số như thế nào, nhưng lắm khi nhìn nó rất xấu và không phù hợp với giao diện website của bạn, vậy nên làm thế nào? May mắn thay, bạn có thể tạo kiểu cho danh sách của mình bằng cách kết hợp các thuộc tính CSS khác nhau để danh sách của bạn trông giống như cách bạn muốn. Và hướng dẫn này sẽ giúp bạn đạt được hiệu quả tối đa.
Danh sách không theo thứ tự
Để tạo danh sách được đánh dấu bằng dấu đầu dòng (danh sách không có thứ tự, UL), hãy sử dụng<ul>nhãn:
Ví dụ
<ul class="list">
<li class="list-item one">Enclosed above, beneath, before, behind</li>
<li class="list-item two">In green uncertainty, from which a shark</li>
<li class="list-item three">At any time may dash</li>
<li class="list-item four">And doom you like some huge demonic fate...</li>
</ul>

Thay đổi biểu tượng đánh dấu danh sách
Theo mặc định, biểu tượng đánh dấu danh sách của bạn sẽ giống như một chấm tròn. Bạn có thể thay đổi giao diện của nó và đặt các điểm đánh dấu mục danh sách khác nhau bằng cách áp dụng list-style-type thuộc tính của danh sách (<ul>). Bằng cách minh họa, chúng tôi sẽ áp dụng quy tắc này cho từng bộ phận <li> yếu tố bên trong <ul>:
Mã CSS
.one { list-style-type: disc; }
.two { list-style-type: circle; }
.three { list-style-type: square; }
.four { list-style-type: none; }Kết quả:

Biểu tượng đầu dòng tùy chỉnh
Bạn cũng có thểchỉ định các điểm đánh dấu của riêng mình, chẳng hạn như “-”, “+”, “*”, “→”, “🌈”, “😎”, ...
Ví dụ
ul {
list-style-type: "*";
}Đây là một giải pháp khác nếu bạn muốn sử dụng nhiều tùy chọn hơn như định vị điểm đánh dấu:
Ví dụ
ul li {
list-style: none;
position: relative;
padding: 3px 0 2px 25px;
}
ul li::before {
content: '*';
position: absolute;
top: 6px;
left: 0;
}

Hoặc nếu không muốn dùng biểu tượng đánh dấu đầu dòng bạn có thể xóa cài đặt mặc định bằng cách áp dụng các quy tắc sau:
Ví dụ
ul {
list-style-type: none;
margin-left: 0;
padding-right: 0;
}
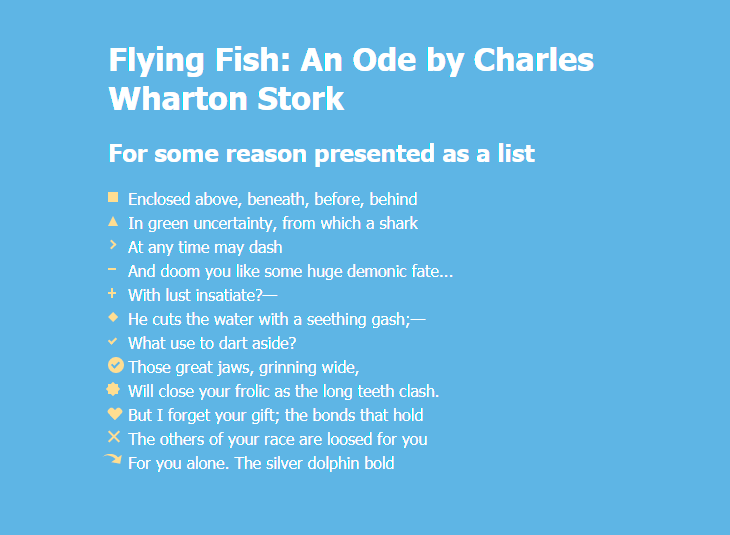
Dưới đây là các ví dụ khác về dấu đầu dòng tùy chỉnh trong hình vuông, hình tam giác, mũi tên, trái tim, hình thoi và các hình dạng khác:
Ví dụ
ul {
line-height: 1.5em;
margin: 5px 0 15px;
padding: 0;
}
li {
list-style: none;
position: relative;
padding: 0 0 0 20px;
}
Ví dụ
li.square::before {
content: "";
position: absolute;
left: 0;
top: 5px;
width: 10px;
height: 10px;
background-color: #f9dd94;
}
Ví dụ
li.triangle::before {
content: "";
position: absolute;
left: 0;
top: 5px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 10px solid #f9dd94;
}
Ví dụ
li.arrow::before {
content: "";
position: absolute;
left: 0;
top: 6px;
height: 5px;
width: 5px;
border: 1px solid #f9dd94;
border-width: 2px 2px 0 0;
transform: rotate(45deg);
}
Ví dụ
li.line::before {
content: "";
position: absolute;
left: 0;
top: 9px;
width: 8px;
display: block;
border-top: 2px solid #f9dd94;
}
Ví dụ
li.plus::before {
content: "";
position: absolute;
background: #f9dd94;
left: 0;
top: 9px;
height: 2px;
width: 8px;
}
li.plus::after {
content: "";
position: absolute;
background: #f9dd94;
left: 3px;
top: 5px;
height: 10px;
width: 2px;
}
Ví dụ
li.diamond::before {
content: "";
position: absolute;
left: 0px;
top: 0px;
width: 0;
height: 0;
border: 5px solid transparent;
border-bottom-color: #f9dd94;
}
li.diamond::after {
content: "";
position: absolute;
left: 0px;
top: 10px;
width: 0;
height: 0;
border: 5px solid transparent;
border-top-color: #f9dd94;
}
Ví dụ
li.checkmark::before {
content: "";
position: absolute;
left: 2px;
top: 5px;
width: 3px;
height: 6px;
border: solid #f9dd94;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
}
Ví dụ
li.circle-checkmark::before {
content: "";
position: absolute;
left: 0;
top: 2px;
border: solid 8px #f9dd94;
border-radius: 8px;
}
li.circle-checkmark::after {
content: "";
position: absolute;
left: 5px;
top: 5px;
width: 3px;
height: 6px;
border: solid #7eb4e2;
border-width: 0 2px 2px 0;
transform: rotate(45deg);
}
Ví dụ
li.star::before {
content: "";
position: absolute;
left: 0;
top: 5px;
background: #f9dd94;
width: 10px;
height: 10px;
text-align: center;
transform: rotate(0deg);
}
li.star::after {
content: "";
position: absolute;
top: 5px;
left: 0;
height: 10px;
width: 10px;
background: #f9dd94;
transform: rotate(45deg);
}
Ví dụ
li.heart::before, li.heart::after {
content: "";
position: absolute;
left: 7px;
top: 5px;
width: 7px;
height: 12px;
background: #f9dd94;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
li.heart::after {
content: "";
position: absolute;
top: 5px;
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
Ví dụ
li.cross::before {
content: "";
position: absolute;
height: 15px;
border-left: 2px solid #f9dd94;
transform: rotate(45deg);
top: 2px;
left: 5px;
}
li.cross::after {
content: "";
position: absolute;
height: 15px;
border-left: 2px solid #f9dd94;
transform: rotate(-45deg);
top: 2px;
left: 5px;
}
Ví dụ
li.curved-arrow::before {
content: "";
position: absolute;
width: 0;
height: 0;
left: 4px;
top: 3px;
border-top: 9px solid transparent;
border-right: 9px solid #f9dd94;
transform: rotate(10deg);
}
li.curved-arrow::after {
content: "";
position: absolute;
border: 0 solid transparent;
border-top: 3px solid #f9dd94;
border-radius: 20px 0 0 0;
top: 0;
left: -5px;
width: 12px;
height: 12px;
transform: rotate(45deg);
}

Dùng hình ảnh làm điểm đánh dấu mục danh sách
Bạn cũng có thể dùng hình ảnh làm điểm đánh dấu mục danh sách bằng một trong hai cách.
Giải pháp # 1. Bạn có thể áp dụng CSS list-style-image cho thẻ <ul> và chỉ ra một đường dẫn đến hình ảnh của bạn. Trong trường hợp này, bạn cần phải thay đổi kích thước hình ảnh của mình theo cách thủ công trước để nó phù hợp với danh sách (ví dụ: 30px × 30px).
Ví dụ
ul {
list-style-image: url("images/shark-small.png");
}
Giải pháp # 2. Bạn có thể áp dụng hình nền cho li::before như một giải pháp linh hoạt hơn. Bạn không cần phải thay đổi kích thước hình ảnh của mình theo cách thủ công và bạn có thể sử dụng các biểu tượng khác nhau cho từng phần tử <li> nếu bạn cần.
Ví dụ
ul li {
list-style: none;
padding-left: 50px;
position: relative;
}
ul li:before {
content: "";
position: absolute;
top: 12px;
left: 5px;
display: inline-block;
height: 30px;
width: 30px;
background-size: contain;
background-image: url("imgages/shark.png");
}

Danh sách có thứ tự
Để tạo danh sách được đánh dấu bằng số hoặc chữ cái (danh sách có thứ tự, CV), hãy sử dụng<ol>:
Ví dụ
<ol class="list">
<li class="list-item one">Enclosed above, beneath, before, behind</li>
<li class="list-item two">In green uncertainty, from which a shark</li>
<li class="list-item three">At any time may dash</li>
<li class="list-item four">And doom you like some huge demonic fate...</li>
</ol>

Theo mặc định, danh sách của bạn sẽ được đánh dấu bằng chữ số Ả Rập. Bạn có thể thay đổi hành vi này bằng cách áp dụng list-style-type thuộc tính của danh sách (<ol>). Bằng cách minh họa, chúng tôi sẽ áp dụng quy tắc này cho từng thẻ <li> bên trong <ol>:
Ví dụ
.one { list-style-type: decimal; }
.two { list-style-type: decimal-leading-zero; }
.three { list-style-type: lower-roman; }
.four { list-style-type: upper-roman; }
.five { list-style-type: lower-greek; }
.six { list-style-type: lower-latin; }
.seven { list-style-type: upper-latin; }
.eight { list-style-type: armenian; }
.nine { list-style-type: georgian; }
.ten { list-style-type: lower-alpha; }
.eleven { list-style-type: upper-alpha; }
.png)
Thay đổi dấu câu trong các mục của danh sách
Bạn có thể thêm dấu chấm phẩy vào cuối mỗi mục danh sách hoặc bất kỳ dấu câu nào khác:
Ví dụ
li:not(:last-child)::after {
content: ";";
}
Bạn cũng có thể xóa dấu phẩy trong điểm đánh dấu danh sách có thứ tự:
Ví dụ
ol {
counter-reset: item;
list-style-type: none;
}
ol li {
display: block;
}
ol li:before {
content: counter(item) " ";
counter-increment: item;
}
Vị trí các điểm đánh dấu mục danh sách
Mặc định trình duyệt đã có sẵn các trình bày vị trí các mục trong danh sách (dài, rộng, khoảng cách ...). Bạn có thể muốn thay đổi giao diện mặc định.
Trước tiên, bạn có thể muốn xóa lề ở bên trái danh sách của mình (áp dụng margin-left với bất kỳ giá trị nào phù hợp với giao diện của bạn).
Thứ hai, bạn có thể thêm list-style-position: inside; sao cho các dấu đầu dòng sẽ nằm bên trong mục danh sách và một phần của văn bản. Kết quả sẽ là một danh sách CSS thụt lề.
Thứ ba, bạn có thể thêm margin-bottom cho tất cả thẻ <li> ngoại trừ phần tử cuối cùng để danh sách của bạn dễ đọc hơn.
Ví dụ
ul {
line-height: 1.8;
margin-left: -40px;
list-style-position: inside;
}
ul li:not(:last-child) {
margin-bottom: 20px;
}
Nếu bạn muốn văn bản được căn chỉnh dọc theo một dòng theo chiều dọc, chỉ cần xóa list-style-position: inside;:
Ví dụ
ul {
line-height: 1.8;
margin-left: -20px;
/* list-style-position: inside; */
}
ul li:not(:last-child) {
margin-bottom: 20px;
}
Mẹo: Bạn có thể sử dụng thuộc tính viết tắt để đặt tất cả các thuộc tính danh sách trong một khai báo: ul {list-style: none inside url("images/shark-small.png");}
Màu sắc các điểm đánh dấu
Theo mặc định, các điểm đánh dấu của danh sách không có thứ tự là tròn, nhỏ và có cùng màu với văn bản. Bạn có thể đặt màu sắc và kích thước của điểm đánh dấu theo cách bạn muốn. Ví dụ: hãy làm cho chúng lớn hơn và có màu hồng:
Ví dụ
ul {
display: block;
margin-left: -10px;
}
ul li {
display: block;
position: relative;
}
ul li:not(:last-child) {
margin-bottom: 16px;
}
ul li:before {
content: "";
position: absolute;
top: 1.2em;
left: -30px;
margin-top: -.9em;
background: #f69ec4;
height: 12px;
width: 12px;
border-radius: 50%;
}
Ứng dụng linear-gradient() thay vì màu đơn giản và bạn sẽ nhận được các điểm đánh dấu gradient:
Ví dụ
ul li:before {
…
background: linear-gradient(45deg, #f69ec4, #f9dd94);
}
Nếu bạn chỉ muốn thay đổi màu, hãy áp dụng các quy tắc sau:
Ví dụ
ul li {
list-style-type: none;
}
ul li:before {
content: counter(item, disc) " ";
color: pink;
}Tương tự như vậy, bạn có thể thay đổi màu của các điểm đánh dấu trong danh sách có thứ tự:
Ví dụ
ol li {
list-style-type: none;
counter-increment: item;
}
ol li:before {
content: counter(item) ". ";
color: #f9dd94;
}
Thuộc tính counter-increment cho phép bạn chỉ định một tên cho bộ đếm của bạn. Điều này cung cấp một cách để xác định bộ đếm khi sử dụng phần tử giả ::before. Khi bạn đặt tên cho “mục” tăng số đếm (hoặc bất cứ thứ gì bạn thích), bạn đang yêu cầu trình duyệt sử dụng bộ đếm cho từng mục trong danh sách.
Thay đổi màu sắc và nền của điểm đánh dấu
Bạn có thể tùy biến nhiều hơn nữa, như là tạo danh sách với các điểm đánh dấu thứ tự nằm trong ô vuông có màu sắc theo ý bạn.
Ví dụ
ol li {
list-style-type: none;
counter-increment: item;
}
ol li:before {
content: counter(item);
margin-right: 5px;
font-size: 80%;
background-color: #f9dd94;
color: #7eb4e2;
font-weight: bold;
padding: 3px 8px;
border-radius: 3px;
}
Bạn cũng có thể sử dụng một loại phông chữ khác cho các số trong các điểm đánh dấu mục danh sách:
Ví dụ
ol {
line-height: 2;
}
ol li {
list-style-type: none;
counter-increment: item;
}
ol li:before {
content: counter(item);
display: inline-block;
width: 12px;
height: 20px;
font-family: "Indie Flower", cursive;
margin-right: 5px;
background-color: #f9dd94;
color: #7eb4e2;
font-weight: bold;
font-size: 140%;
padding: 0 8px 8px;
border-radius: 3px;
line-height: 1.3;
}
Cũng có thể làm các điểm đánh dấu có hình tròn bao quanh số.
Để làm được điều đó bạn cần lồng các phần tử <span> bên trong mỗi phần tử <li>:
Ví dụ
<ol class="list">
<li class="list-item one"><span>Enclosed above, beneath, before, behind</span></li>
<li class="list-item two"><span>In green uncertainty, from which a shark</span></li>
<li class="list-item three"><span>At any time may dash</span></li>
<li class="list-item four"><span>And doom you like some huge demonic fate...</span></li>
</ol>Mã CSS:
CSS
ol {
counter-reset: item;
list-style-type: none;
line-height: 2.2;
margin-left: -40px;
}
ol li {
display: block;
position: relative;
}
ol li span {
margin-left: 40px;
}
ol li:before {
content: counter(item) " ";
counter-increment: item;
color: #7eb4e2;
position: absolute;
top: 50%;
margin-top: -1em;
background: #f9dd94;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
border-radius: 2em;
font-weight: 700;
}Nó sẽ trông như thế này:

Áp dụng linear-gradient() thay vì màu đơn giản và bạn sẽ nhận được các điểm đánh dấu gradient:
Ví dụ
ol li:before {
...
background: linear-gradient(45deg, #f69ec4, #f9dd94);
}
Ví dụ nâng cao về danh sách
Dưới đây là ba ví dụ về danh sách CSS phức tạp hơn với thiết kế và hoạt ảnh lạ mắt.
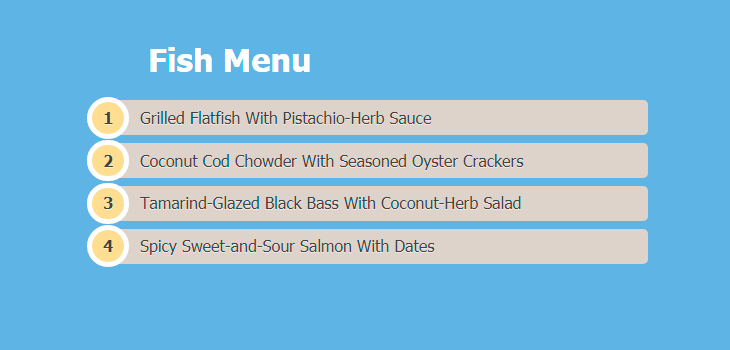
Ví dụ 1

Ví dụ
<ol>
<li class=""><a href="#">Grilled Flatfish With Pistachio-Herb Sauce</a></li>
<li class=""><a href="#">Coconut Cod Chowder With Seasoned Oyster Crackers</a></li>
<li class=""><a href="#">Tamarind-Glazed Black Bass With Coconut-Herb Salad</a></li>
<li class=""><a href="#">Spicy Sweet-and-Sour Salmon With Dates</a></li>
</ol>Ví dụ
ol {
counter-reset: li;
list-style: none;
padding: 0;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol a {
position: relative;
display: block;
padding: .4em .4em .4em 2em;
margin: .5em 0;
background: #DAD2CA;
color: #444;
text-decoration: none;
border-radius: .3em;
transition: .3s ease-out;
}
ol a:hover { background: #E9E4E0; }
ol a:hover:before { transform: rotate(360deg); }
ol a:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #f9dd94;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
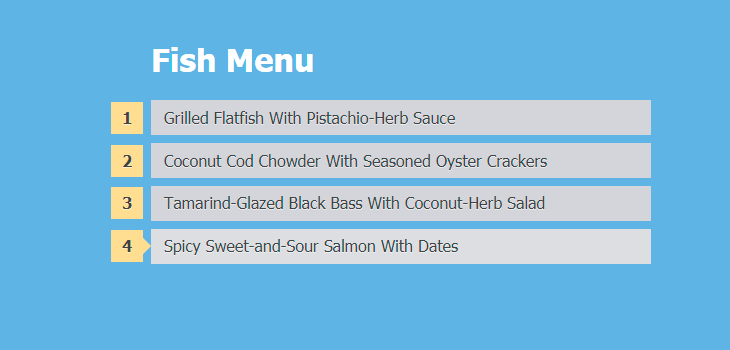
}Ví dụ 2

Ví dụ
<ol>
<li class=""><a href="#">Grilled Flatfish With Pistachio-Herb Sauce</a></li>
<li class=""><a href="#">Coconut Cod Chowder With Seasoned Oyster Crackers</a></li>
<li class=""><a href="#">Tamarind-Glazed Black Bass With Coconut-Herb Salad</a></li>
<li class=""><a href="#">Spicy Sweet-and-Sour Salmon With Dates</a></li>
</ol>Ví dụ
ol {
counter-reset: li;
list-style: none;
padding: 0;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol a {
position: relative;
display: block;
padding: .4em .4em .4em .8em;
margin: .5em 0 .5em 2.5em;
background: #D3D4DA;
color: #444;
text-decoration: none;
transition: all .3s ease-out;
}
ol a:hover {background: #DCDDE1;}
ol a:before {
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #f9dd94;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
ol a:after {
position: absolute;
content: "";
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
ol a:hover:after {
left: -.5em;
border-left-color: #f9dd94;
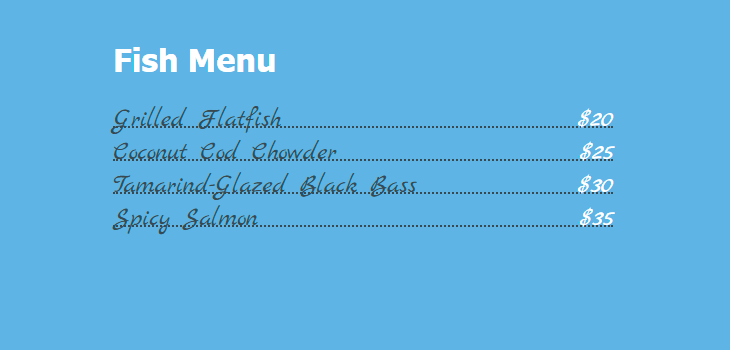
}Ví dụ 3

Ví dụ
<ul>
<li><span>Grilled Flatfish</span><span>$20</span></li>
<li><span>Coconut Cod Chowder</span><span>$25</span></li>
<li><span>Tamarind-Glazed Black Bass</span><span>$30</span></li>
<li><span>Spicy Salmon</span><span>$35</span></li>
</ul>Ví dụ
ul {
list-style: none;
font-family: 'Marck Script', cursive;
}
ul li {
margin-bottom: 5px;
border-bottom: 2px #404B51 dotted;
font-size: 26px;
line-height: 1;
}
ul li span:nth-child(odd) {
padding-right: 6px;
color: #404B51;
}
ul li span:nth-child(even) {
float: right;
padding-left: 6px;
color: #fff;
}
ul span {
position: relative;
bottom: -7px;
}