Ngày nay ngày càng nhiều người dùng thiết bị di động để truy cập website nên việc tối ưu tốc độ tải trang đang là một vấn đề mà các web developer cũng như chủ các website cần phải hiểu rõ để có chiến lược phát triển và thiết kế website cho phù hợp. Tốc độ tải trang không chỉ ảnh hưởng đến người dùng mà còn ảnh hưởng đến thứ hạng của website trên tìm kiếm Google. Một trang web chất lượng, được tối ưu tốt và tốc độ tải trang nhanh chóng chắc chắn sẽ được Google ưu tiên.
1. Tốc độ tải trang là gì?
Thuật ngữ tốc độ tải trang - pagespeed nói đến độ dài thời gian tải nội dung của trang web từ server máy chủ cho đến lúc nội dung đó được hiển thị trên trình duyệt web. Thời gian tải trang là khoảng thời gian từ lúc bắt đầu truy cập trang cho đến lúc toàn bộ nội dung đầy đủ bao gồm cả chữ và hình ảnh trang web được hiển thị trên trình duyệt web.

Tốc độ tải trang lý tưởng là bao nhiêu?
0,1 giây. Đó là thời gian Thuỳ Chẩm (Occipital lobe - phần não xử lý thông tin liên quan đến thị giác) lưu trữ thông tin thị giác dưới dạng trí nhớ tạm thời. Do đó, nếu pagespeed chậm hơn khoảng thời gian này thì mọi sự chú ý của khách truy cập hầu như không được giữ lại. Cộng thêm sự thiếu kiên nhẫn, thất vọng và cảm giác bị bỏ rơi, khách hàng sẽ không còn muốn nán ở lại trang web hay mua hàng.
Các nhà nghiên cứu của Google đề xuất để xứng đáng có mặt ở top đầu SERPs các trang nên được tối ưu hóa tốt và thời gian tải trang dưới 0,1 giây. Tuy nhiên, khi kiểm tra tốc độ trang web, thời gian tải trung bình hiện nay của các trang thường rơi vào tầm từ 3-5 giây
2. Tại sao cần phải quan tâm đến tốc độ tải trang?
Ảnh hưởng đến trải nghiệm người dùng
Theo một nghiên cứu của công ty an ninh mạng Radware, 51% người dùng trực tuyến tại Mỹ cho biết họ sẽ không sẽ không muốn mua hàng nếu nếu tốc độ tải trang quá chậm và có đến 75% người dùng thiết bị di động và 55% người dùng máy tính để bàn dùng sẵn sàng ghé thăm các trang đối thủ cạnh tranh thay vì ngồi chờ 5 giây. Tốc độ tải trang chậm cũng ảnh hưởng đến việc khách hàng quay trở lại website sau này.
Ảnh hưởng đến tỷ lệ chuyển đổi
Khi người dùng không sẵn sàng chờ thêm một vài giây để tải trang, họ chắc chắn sẽ không tha thiết gì nội dung trong website của bạn. Theo Anthony Chavez, giám đốc quản lý dự án Google pagespeed cứ mỗi giây tăng thêm thì tỷ lệ chuyển đổi giảm 25%. Chỉ 1 giây nhưng cũng đủ làm giảm khả năng chốt sale và biến khách mua hàng trở thành khách hàng tiềm năng.
Ảnh hưởng đến khả năng hiển thị ở vị trí cao trên trang tìm kiếm
Chất lượng nội dung website vẫn là yếu tố chính nhưng tốc độ tải trang cũng là một trong những điểm được Google quan tâm khi xem xét đánh giá xếp hạng. Để cải thiện xếp hạng, cần duy trì một trang web phản hồi nhanh, trải nghiệm người dùng thân thiện trên bất kỳ trình duyệt và thiết bị nào.

3. Những yếu tố phổ biến ảnh hưởng đến tốc độ tải trang
Có nhiều yếu tố ảnh hưởng đến tốc độ tải trang, và cũng khó mà kiểm soát tất cả. Nhưng nhìn chung khi kiểm tra tốc độ trang web, hay dùng pagespeed tools đều thường bao gồm 7 yếu tố sau.
- Hosting: Có nhiều yếu tố tác động đến thời gian phản hồi của máy chủ và ảnh hưởng trực tiếp đến tốc độ load trang. Ngoài việc chọn những dịch vụ/gói Hosting và VPS chất lượng cao, còn phải chọn location gần hoặc tại thị trường mục tiêu để giúp website hoạt động với tốc độ ổn định, khả năng uptime cao. (vd: thị trường Việt Nam nên dùng hosting đặt tại Việt Nam hoặc Singapore)
- Theme: Dù cho bạn đang sử dụng Wordpresshay bất kỳ một CMS nào khác, cần lưu ý chọn theme không chứa quá nhiều code phức tạp, tránh việc tăng thêm thời gian tải trang.
- Plugin: Có rất nhiều vấn đề trên website có thể được giải quyết nhanh gọn bằng cách cài thêm plugin. Tuy nhiên, càng nhiều plugin thì càng nhiều query vào data và các file JavaScript. Cho nên, cần hạn chế việc sử dụng các plugins không thực sự cần thiết nếu không muốn bị mất điểm Google PageSpeed.
- Hạn chế request các resource từ bên ngoài: Bao gồm các kiểu widget như facebook, Google Maps, Google Plus.
- Cache: Sử dụng cache dùng lưu trữ những nội dung không bị thay đổi thường xuyên như javascript (.js), CSS (.css), hình ảnh (image) hay Video + Audio. Cache sẽ tiết kiệm đáng kể thời gian load của site
- Mã nguồn: Source code cần bảm bảo HTML hoặc các file CSS không quá nặng, (thường là không được quá 14 KB) để load website nhanh nhất cho người dùng.
- Hình ảnh: Hình ảnh chiếm gần như hầu hết dung lượng chính tải trên trang. Do đó việc tối ưu hóa dung lượng ảnh sẽ tiết kiệm được đáng kể thời gian tải trang

4. Tốc độ tải trên thiết bị di động ảnh hưởng đến xếp hạng trên SERPs
Số lượng tìm kiếm trên thiết bị di động đang và tiếp tục tăng. Google hiểu điều đó. Giờ đây, trải nghiệm người dùng trên thiết bị di động đóng một vai trò quan trọng trong xếp hạng trang web trên công cụ tìm kiếm. Thuật toán của Google ưu tiên trả về kết quả tìm kiếm các website có tốc độ tải nhanh trên điện thoại.
Máy tính để bàn và thiết bị di động khác nhau về tài nguyên công nghệ, hình thức hiển thị và giao diện người dùng. Do đó cần có chiến lược tối ưu khác nhau để tăng tốc website cho từng thiết bị.
Mẹo: Xem thêm: Landing page là gì? Lý do nên thiết kế website landing page?
5. Top 5 website cung cấp dịch vụ kiểm tra tốc độ trang web online miễn phí
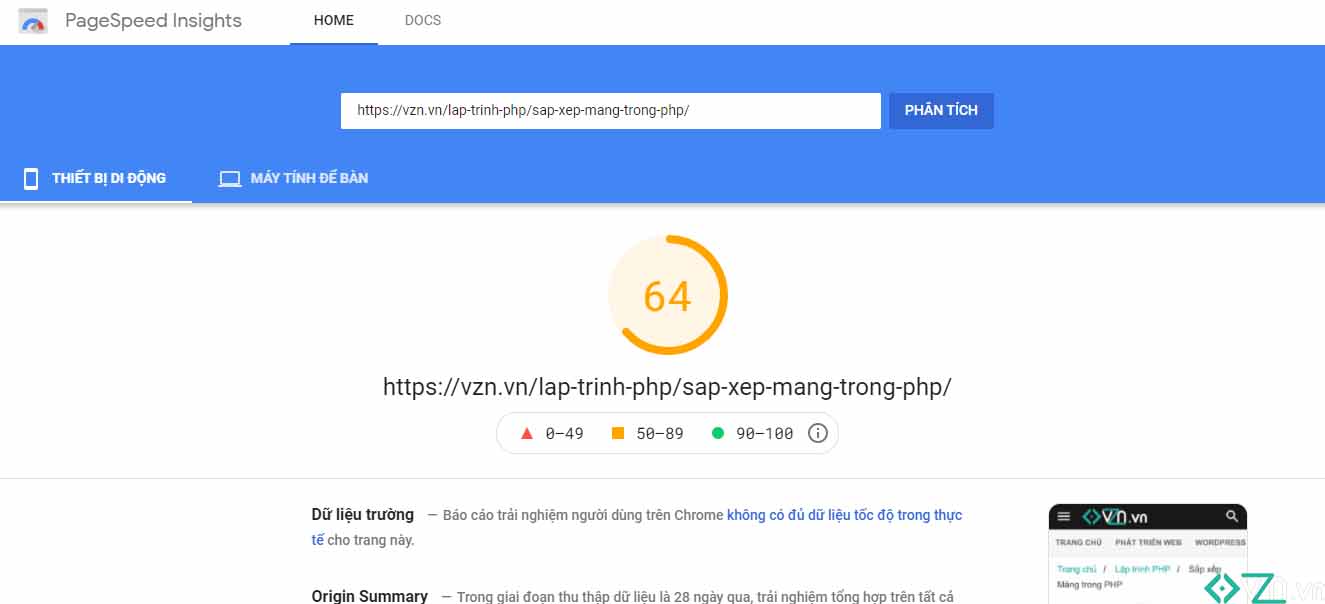
Google PageSpeed Insights
Công cụ do Google đề xuất để đo lường mức độ thân thiện của website cho cả thiết bị di động và máy tính để bàn. Các tiêu chuẩn chủ yếu tập trung vào tốc độ tải trang và trải nghiệm người dùng. Theo đó, Google Pagespeed Insights sẽ chấm điểm từ 0 đến 100 trong việc đánh giá hiệu suất và mang lại trải nghiệm tốt cho người dùng.

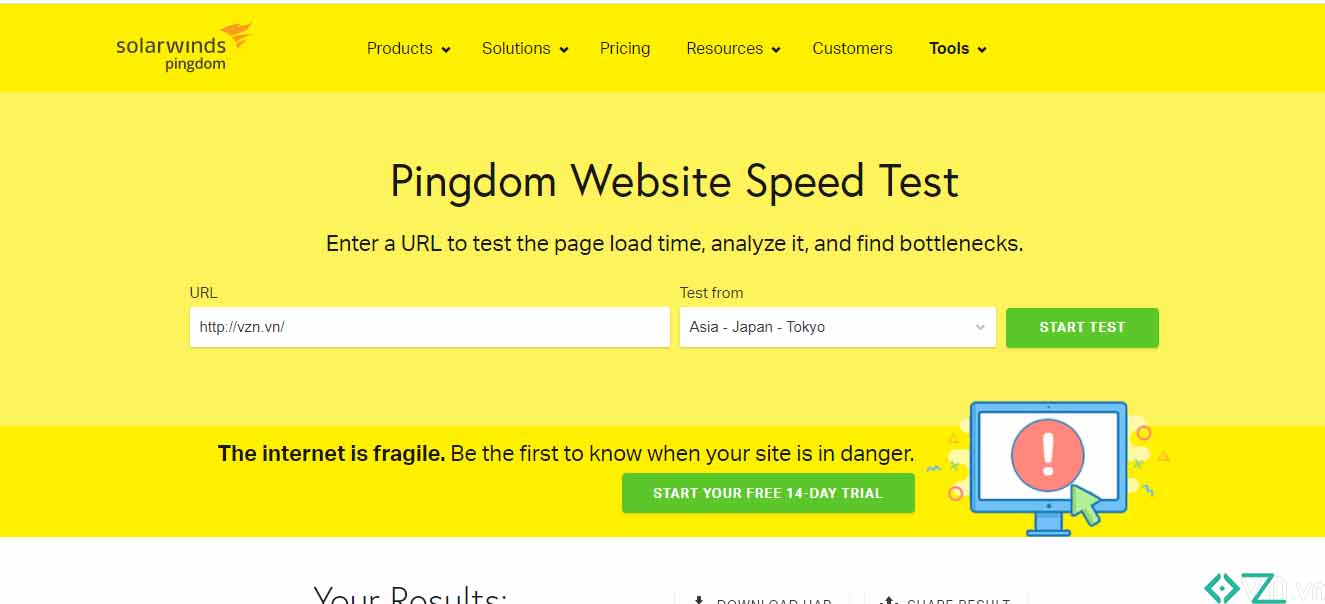
Pingdom Speed Test
PingDom có chức năng kiểm tra tốc độ trang web trên 3 quốc gia đó là Mỹ, Hà Lan và Úc. Đồng thời thống kê chi tiết khả năng tối ưu của từng yếu tố liên quan đến tăng tốc website như file có dung lượng cao hay thời gian tải file để bạn có thể tối ưu lại.
Web.dev
web.dev là công cụ phân tích đánh giá website mới nhất của Google. Không chỉ kiểm tra tốc độ tải trang như PageSpeed Insights, web.dev còn giúp bạn đánh giá hiệu suất làm việc, cách thức và thời gian thực tế trang web trả về kết quả một cách chính xác. Với chức năng giả lập test trong nhiều điều kiện khác nhau, người dùng sẽ có được báo cáo kết quả chi tiết để cải thiện các vấn đề đang mắc phải.
GTmetrix
Hiện tại GTmetrix chỉ hỗ trợ test tốc độ website trên 2 quốc gia Mỹ và Canada. Kết quả trả về sẽ thống kê điểm số tối ưu của trang và liệt kê từng phần cụ thể để. Tool này phù hợp để xác định file nào load lâu nhất để tối ưu lại.
WebPageTest
WebPageTest có thể kiểm tra tốc độ trang web tại hơn 40 địa điểm và hơn 25 trình duyệt (bao gồm cả di động). Bảng kết quả được chia thành 5 phần bao gồm tóm tắt, chi tiết, đánh giá hiệu suất, phân tích nội dung, và ảnh chụp màn hình.

Điều quan trọng và tiên quyết trong thương mại điện tử là sự thuận tiện và tiếp cận khách hàng tiềm năng hiệu quả bằng thông tin, sản phẩm, dịch vụ phù hợp vào đúng thời điểm. Do đó, trải nghiệm người dùng và tốc độ tải trang trở thành một trong những yếu tố tác động đến tỷ lệ thoát, tỉ lệ chuyển đổi của khách hàng khi đến với website. Cần thường xuyên kiểm tra tốc độ trang web và tối ưu hiệu quả nếu không muốn nhường khách hàng cho đối thủ cạnh tranh.