Bố cục HTML
Trong hướng dẫn này, bạn sẽ tìm hiểu về các phương pháp tạo bố cục trang web khác nhau.
Tạo bố cục trang web
Tạo bố cục trang web là hoạt động định vị các yếu tố khác nhau tạo nên một trang web theo cách có cấu trúc tốt và mang lại giao diện hấp dẫn cho trang web.
Bạn đã thấy hầu hết các trang web trên internet thường hiển thị nội dung của chúng theo nhiều hàng và cột, được định dạng giống như một tạp chí hoặc báo để cung cấp cho người dùng một môi trường đọc và viết tốt hơn.Điều này có thể dễ dàng đạt được bằng cách sử dụng các thẻ HTML, chẳng hạn như<table>,<div>,<header>,<footer>,<section>, vv và thêm một sốphong cách CSS cho chúng.
Bố cục dựa trên bảng HTML
Bảng cung cấp cách đơn giản nhất để tạo bố cục trong HTML.Nói chung, điều này liên quan đến quá trình đưa các nội dung như văn bản, hình ảnh, v.v. vào các hàng và cột.
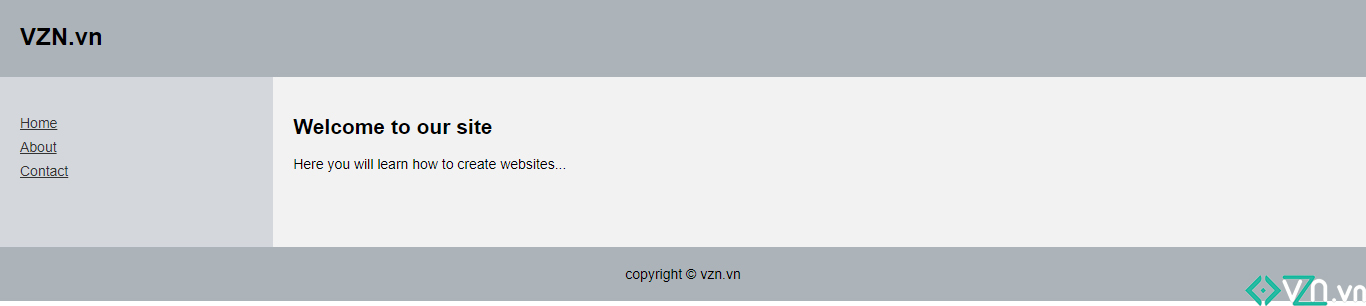
Bố cục sau được tạo bằng bảng HTML có 3 hàng và 2 cột - hàng đầu tiên và hàng cuối cùng kéo dài cả hai cột bằng cách sử dụng thuộc tính colspancủa bảng:
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML Table Layout</title>
</head>
<body style="margin:0px;">
<table style="width:100%; border-collapse:collapse; font:14px Arial,sans-serif;">
<tr>
<td colspan="2" style="padding:10px 20px; background-color:#acb3b9;">
<h1 style="font-size:24px;">VZN.vn</h1>
</td>
</tr>
<tr style="height:170px;">
<td style="width:20%; padding:20px; background-color:#d4d7dc; vertical-align: top;">
<ul style="list-style:none; padding:0px; line-height:24px;">
<li><a href="#" style="color:#333;">Home</a></li>
<li><a href="#" style="color:#333;">About</a></li>
<li><a href="#" style="color:#333;">Contact</a></li>
</ul>
</td>
<td style="padding:20px; background-color:#f2f2f2; vertical-align:top;">
<h2>Welcome to our site</h2>
<p>Here you will learn how to create websites...</p>
</td>
</tr>
<tr>
<td colspan="2" style="padding:5px; background-color:#acb3b9; text-align:center;">
<p>copyright © vzn.vn</p>
</td>
</tr>
</table>
</body>
</html>- Đoạn mã HTML trên sẽ tạo ra kết quả sau:

Cảnh báo: Phương pháp được sử dụng để tạo bố cục trong ví dụ trên không sai, nhưng nó không được khuyến khích. Tránh dùng các bảngvàkiểu nội tuyếnđể tạo bố cục.Các bố cục được tạo bằng cách sử dụng bảng thường được hiển thị rất chậm.Bảng chỉ nên được sử dụng để hiển thị dữ liệu dạng bảng.
Bố cục dựa trên phần tử DIV của HTML
Sử dụng các phần tử <div>là phương pháp phổ biến nhất để tạo bố cục trong HTML.Phần tử<div>(viết tắt của phân chia - division) được sử dụng để đánh dấu một khối nội dung hoặc tập hợp các phần tử khác bên trong tài liệu HTML. Nó có thể chứa thêm các phần tử div khác nếu được yêu cầu.
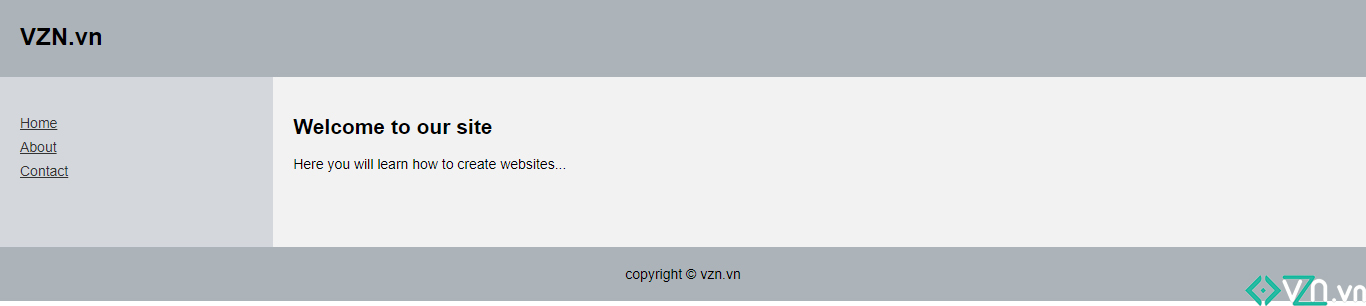
Ví dụ sau sử dụng các phần tử div để tạo bố cục nhiều cột.Nó sẽ tạo ra kết quả giống như trong ví dụ trước sử dụng phần tử bảng:
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML Div Layout</title>
<style>
body {
font: 14px Arial,sans-serif;
margin: 0px;
}
.header {
padding: 10px 20px;
background: #acb3b9;
}
.header h1 {
font-size: 24px;
}
.container {
width: 100%;
background: #f2f2f2;
}
.nav, .section {
float: left;
padding: 20px;
min-height: 170px;
box-sizing: border-box;
}
.nav {
width: 20%;
background: #d4d7dc;
}
.section {
width: 80%;
}
.nav ul {
list-style: none;
line-height: 24px;
padding: 0px;
}
.nav ul li a {
color: #333;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.footer {
background: #acb3b9;
text-align: center;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>VZN.vn</h1>
</div>
<div class="wrapper clearfix">
<div class="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="section">
<h2>Welcome to our site</h2>
<p>Here you will learn how to create websites...</p>
</div>
</div>
<div class="footer">
<p>copyright © vzn.vn</p>
</div>
</div>
</body>
</html>- Đoạn mã HTML ở trên sẽ tạo ra kết quả giống như ví dụ trước:

Chúng tôi đã tạo bố cục này bằng cách sử dụngkỹ thuậtfloat CSS, vì hầu hết các trình duyệt web đều hỗ trợ nó.Ngoài ra, bạn cũng có thể sử dụng CSS3 flexbox để tạo các bố cục hiện đại và linh hoạt hơn.Xem hướng dẫn vềbố cục hộp linh hoạt CSS3để tìm hiểu chi tiết về flexbox.
Mẹo:Có thể tạo bố cục trang web tốt hơn bằng cách sử dụng các phần tử DIV và CSS.Bạn có thể thay đổi bố cục của tất cả các trang trên trang web của mình chỉ bằng cách chỉnh sửa một tệp CSS.Để tìm hiểu chi tiết về CSS, vui lòng xemphầnhướng dẫn CSScủa chúng tôi.
Sử dụng các phần tử cấu trúc HTML5
HTML5 đã giới thiệu các yếu tố cấu trúc mới như<header>,<footer>,<nav>,<section>, vv để xác định những phần khác nhau của một trang web trong một cách ngữ nghĩa hơn.
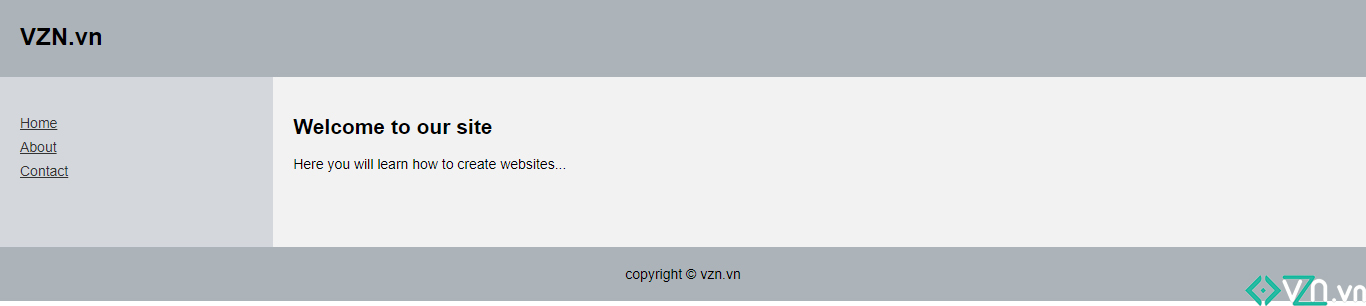
Bạn có thể xem xét các yếu tố như một sự thay thế cho các lớp học thường được sử dụng như.header,.footer,.nav,.section, vv Ví dụ sau đây sử dụng HTML5 yếu tố cấu trúc mới để tạo ra cách bố trí tương tự mà chúng ta đã tạo ra trong các ví dụ trước.
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HTML5 Web Page Layout</title>
<style>
body {
font: 14px Arial,sans-serif;
margin: 0px;
}
header {
padding: 10px 20px;
background: #acb3b9;
}
header h1 {
font-size: 24px;
}
.container {
width: 100%;
background: #f2f2f2;
}
nav, section {
float: left;
padding: 20px;
min-height: 170px;
box-sizing: border-box;
}
section {
width: 80%;
}
nav {
width: 20%;
background: #d4d7dc;
}
nav ul {
list-style: none;
line-height: 24px;
padding: 0px;
}
nav ul li a {
color: #333;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
footer {
background: #acb3b9;
text-align: center;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>VZN.vn</h1>
</header>
<div class="wrapper clearfix">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<section>
<h2>Welcome to our site</h2>
<p>Here you will learn how to create websites...</p>
</section>
</div>
<footer>
<p>copyright © vzn.vn</p>
</footer>
</div>
</body>
</html>- Đoạn mã HTML ở trên cũng sẽ tạo ra kết quả tương tự như ví dụ trước:

Bảng sau cung cấp tổng quan ngắn gọn về các phần tử cấu trúc HTML5 mới.
| Nhãn | Sự miêu tả |
|---|---|
<header> |
Đại diện cho tiêu đề của một tài liệu hoặc một phần. |
<footer> |
Đại diện cho chân trang của một tài liệu hoặc một phần. |
<nav> |
Đại diện cho một phần của các liên kết điều hướng. |
<section> |
Đại diện cho một phần của tài liệu, chẳng hạn như đầu trang, chân trang, v.v. |
<article> |
Trình bày một bài báo, bài đăng trên blog hoặc đơn vị thông tin độc lập khác. |
<aside> |
Trình bày một số nội dung liên quan lỏng lẻo đến nội dung trang. |
Vui lòng xem tài liệu tham khảo vềthẻ HTML5để biết về các thẻ mới được giới thiệu.