HTML5 Video
Trong hướng dẫn này, bạn sẽ học cách nhúng video vào tài liệu HTML.
Nhúng Video vào Tài liệu HTML
Việc chèn video vào một trang web không tương đối dễ dàng, bởi vì các trình duyệt web không có tiêu chuẩn thống nhất để xác định các tệp phương tiện được nhúng như video.
Trong chương này, chúng tôi sẽ trình bày một số cách thêm video trên các trang web, từ phần tử HTML5 <video> mới nhất đến các video YouTube phổ biến.
Sử dụng phần tử video HTML5
Phần tử HTML5 mới được giới thiệu <video>cung cấp một cách chuẩn để nhúng video vào các trang web. Tuy nhiên, phần tử video tương đối mới, nhưng nó hoạt động trên hầu hết các trình duyệt web hiện đại.
Ví dụ sau chỉ cần chèn video vào tài liệu HTML, sử dụng bộ điều khiển mặc định của trình duyệt, với một nguồn được xác định bởi thuộc tính src.
Thí dụ
<video controls="controls" src="media/shuttle.mp4">
Your browser does not support the HTML5 Video element.
</video>Một video, sử dụng bộ điều khiển mặc định của trình duyệt, với các nguồn thay thế.
Thí dụ
<video controls="controls">
<source src="media/shuttle.mp4" type="video/mp4">
<source src="media/shuttle.ogv" type="video/ogg">
Your browser does not support the HTML5 Video element.
</video>Sử dụng phần tử đối tượng - object
Phần tử <object> được sử dụng để nhúng các loại tệp phương tiện khác nhau vào tài liệu HTML. Ban đầu, phần tử này được sử dụng để chèn các điều khiển ActiveX, nhưng theo đặc điểm kỹ thuật, một đối tượng có thể là bất kỳ đối tượng phương tiện nào như video, âm thanh, tệp PDF, hoạt ảnh Flash hoặc thậm chí là hình ảnh.
Đoạn mã sau đây nhúng một video Flash vào một trang web.
Thí dụ
<object data="media/blur.swf" width="400px" height="200px"></object>Chỉ các trình duyệt hoặc ứng dụng hỗ trợ Flash mới phát video này.
Cảnh báo: Phần tử <a href="https://www.tutorialrepublic.com/html-reference/html-object-tag.php"><object></a> không được hỗ trợ rộng rãi và phụ thuộc rất nhiều vào loại đối tượng đang được nhúng. Các phương pháp khác có thể là lựa chọn tốt hơn trong nhiều trường hợp. iPad và thiết bị iPhone không thể hiển thị video Flash.
Sử dụng phần tử nhúng - embed
Phần tử <embed> được sử dụng để nhúng nội dung đa phương tiện vào tài liệu HTML.
Đoạn mã sau đây nhúng một video Flash vào một trang web.
Thí dụ
<embed src="media/blur.swf" width="400px" height="200px">Cảnh báo: Tuy nhiên, phần tử <embed> được hỗ trợ rất tốt trong các trình duyệt web hiện tại và nó cũng được xác định là tiêu chuẩn trong HTML5, nhưng video của bạn có thể không phát do trình duyệt thiếu hỗ trợ Flash hoặc không có plugin.
Nhúng video YouTube
Đây là cách dễ nhất và phổ biến để nhúng các tệp video vào các trang web. Chỉ cần tải video lên YouTube và chèn mã HTML để hiển thị video đó trong trang web của bạn.
Dưới đây là một ví dụ trực tiếp theo sau là giải thích về toàn bộ quá trình:
Bước 1: Tải lên video
Truy cập trang tải lên video của YouTube và làm theo hướng dẫn để tải video của bạn lên.
Bước 2: Tạo mã HTML để nhúng video
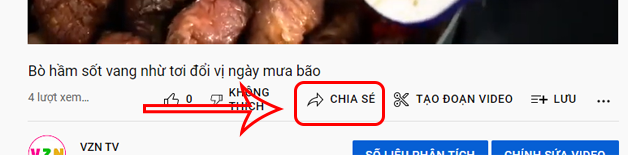
Khi bạn mở video đã tải lên của mình trên YouTube, bạn sẽ thấy một cái gì đó giống như hình sau ở cuối video. Duyệt và mở video đã tải lên của bạn trên YouTube. Bây giờ hãy tìm nút chia sẻ nằm ngay bên dưới video như trong hình.

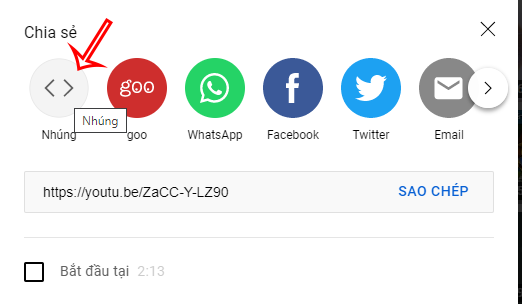
Khi bạn nhấp vào nút chia sẻ, một bảng Chia sẻ sẽ mở ra hiển thị một số nút khác.

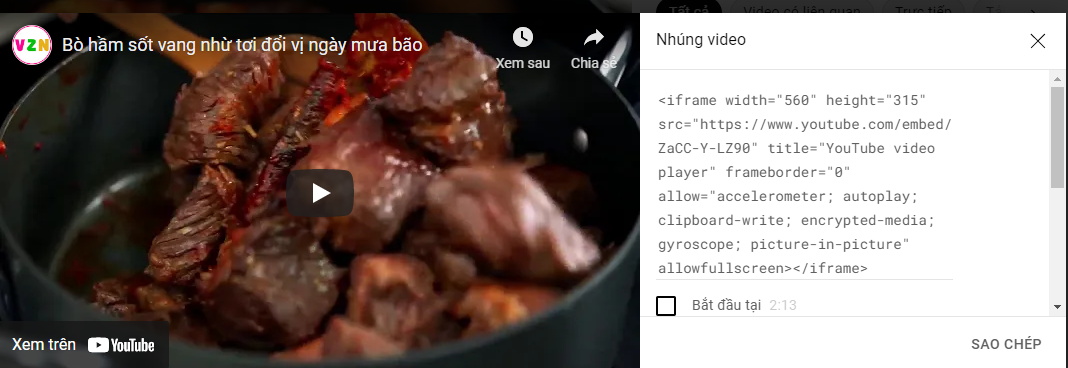
Bây giờ hãy nhấp vào nút Nhúng (Embed), nó sẽ tạo ra mã HTML để nhúng trực tiếp video vào các trang web. Chỉ cần sao chép và dán mã đó vào tài liệu HTML của bạn nơi bạn muốn hiển thị video và bạn đã sẵn sàng. Theo mặc định, video được nhúng bên trong iframe.

Bạn có thể tùy chỉnh thêm mã nhúng này, chẳng hạn như thay đổi kích thước video bằng cách chọn tùy chọn tùy chỉnh được cung cấp ngay bên dưới hộp nhập mã nhúng.
Ví dụ sau chỉ cần nhúng một video từ YouTube. Hãy thử nó ra:
Thí dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>YouTube Video</title>
</head>
<body>
<iframe width="560" height="315" src="//www.youtube.com/embed/ZaCC-Y-LZ90" frameborder="0" allowfullscreen></iframe>
</body>
</html>