Phần tử HTML
Trong hướng dẫn này, bạn sẽ tìm hiểu về các thẻ và phần tử HTML.
Cú pháp phần tử HTML
Phần tử HTML là một thành phần riêng lẻ của tài liệu HTML. Nó đại diện cho ngữ nghĩa, hoặc ý nghĩa. Ví dụ, phần tử title đại diện cho tiêu đề của tài liệu.
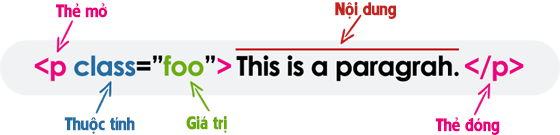
Hầu hết các phần tử HTML được viết bằng thẻ bắt đầu (hoặc thẻ mở) và thẻ kết thúc (hoặc thẻ đóng), có nội dung ở giữa. Các phần tử cũng có thể chứa các thuộc tính xác định các thuộc tính bổ sung của nó. Ví dụ, một đoạn văn, được đại diện bởi phần tử <p>, sẽ được viết là:

Chúng ta sẽ tìm hiểu về các thuộc tính HTML trong chương tiếp theo .
Ghi chú: ất cả các phần tử không yêu cầu phải có thẻ đóng hoặc thẻ đóng. Chúng được gọi là phần tử rỗng , phần tử tự đóng hoặc phần tử rỗng .
Thẻ HTML và Phần tử
Về mặt kỹ thuật, một phần tử HTML là tập hợp của thẻ bắt đầu, các thuộc tính của nó, thẻ kết thúc và mọi thứ ở giữa. Mặt khác, thẻ HTML (mở hoặc đóng) được sử dụng để đánh dấu phần bắt đầu hoặc kết thúc của một phần tử, như bạn có thể thấy trong hình minh họa ở trên.
Tuy nhiên, trong cách sử dụng phổ biến, thuật ngữ phần tử HTML và thẻ HTML có thể hoán đổi cho nhau, tức là một thẻ là một phần tử là một thẻ. Vì lợi ích đơn giản của trang web này, các thuật ngữ "thẻ" và "phần tử" được sử dụng có nghĩa giống nhau - vì nó sẽ xác định một cái gì đó trên trang web của bạn.
Phân biệt chữ hoa chữ thường trong thẻ và thuộc tính HTML
Trong HTML, tên thẻ và thuộc tính không phân biệt chữ hoa chữ thường (nhưng hầu hết các giá trị thuộc tính đều phân biệt chữ hoa chữ thường). Nó có nghĩa là thẻ <P> và thẻ <p> xác định điều tương tự trong HTML là một đoạn văn.
Nhưng trong XHTML chúng phân biệt chữ hoa chữ thường và thẻ <P> khác với thẻ <p>.
Ví dụ
<p>This is a paragraph.</p>
<P>This is also a valid paragraph.</P>Mẹo: Chúng tôi khuyên bạn nên sử dụng chữ thường cho các tên thẻ và phân bổ trong HTML, vì bằng cách làm này, bạn có thể làm cho tài liệu của mình tuân thủ theo một quy tắc và để dễ dàng nâng cấp trong tương lai.
Phần tử HTML trống
Các phần tử trống (còn được gọi là phần tử tự đóng hoặc phần tử rỗng) không phải là thẻ vùng chứa - điều đó có nghĩa là, bạn không thể viết <hr>some content</hr> hoặc <br>some content</br>
Một ví dụ điển hình của một phần tử trống, là phần tử <br>, đại diện cho một dấu ngắt dòng. Một số yếu tố có sản phẩm nào phổ biến khác là <img>, <input>, <link>, <meta>, <hr>,...
Ví dụ
<p>This paragraph contains <br> a line break.</p>
<img src="images/sky.jpg" alt="Cloudy Sky">
<input type="text" name="username">Ghi chú: Trong HTML, một phần tử tự đóng được viết đơn giản là <br>. Trong XHTML, phần tử tự đóng yêu cầu khoảng trắng và dấu gạch chéo, chẳng hạn như <br />.
Lồng các phần tử HTML
Hầu hết các phần tử HTML có thể chứa bất kỳ số phần tử nào khác (ngoại trừ các phần tử trống ), đến lượt nó, được tạo thành từ các thẻ, thuộc tính và nội dung hoặc các phần tử khác.
Ví dụ sau đây cho thấy một số phần tử được lồng vào bên trong phần tử <p>.
Ví dụ
<p>Here is some <b>bold</b> text.</p>
<p>Here is some <em>emphasized</em> text.</p>
<p>Here is some <mark>highlighted</mark> text.</p>Mẹo: Việc đặt một phần tử bên trong phần tử khác được gọi là lồng nhau. Một phần tử lồng nhau, còn được gọi là một phần tử con, cũng có thể là một phần tử cha nếu các phần tử khác được lồng trong nó.
Các thẻ HTML phải được lồng vào nhau theo đúng thứ tự. Chúng phải được đóng theo thứ tự ngược lại với cách chúng được xác định, điều đó có nghĩa là thẻ cuối cùng được mở phải được đóng trước.
Ví dụ
<p><strong>These tags are nested properly.</strong></p>
<p><strong>These tags are not nested properly.</p></strong>Viết chú thích bằng HTML
Các chú thích thường được thêm vào với mục đích làm cho mã nguồn dễ hiểu hơn. Nó có thể giúp nhà phát triển khác (hoặc bạn trong tương lai khi bạn chỉnh sửa mã nguồn) hiểu những gì bạn đang cố gắng thực hiện với HTML. Chú thích không được hiển thị trong trình duyệt.
Một chú thích HTML bắt đầu bằng <!-- và kết thúc bằng -->, như được hiển thị trong ví dụ dưới đây:
Ví dụ
<!-- This is an HTML comment -->
<!-- This is a multi-line HTML comment
that spans across more than one line -->
<p>This is a normal piece of text.</p>Bạn cũng có thể chú thích một phần mã HTML của mình cho mục đích gỡ lỗi, như được hiển thị ở đây:
Ví dụ
<!-- Hiding this image for testing
<img src="images/smiley.png" alt="Smiley">
-->Các loại phần tử HTML
Các phần tử có thể được đặt trong hai nhóm riêng biệt: phần tử mức khối (block level) và phần tử mức nội tuyến (inline level). Cái trước tạo nên cấu trúc của tài liệu, trong khi cái sau chỉnh sửa nội dung của một khối.
Ngoài ra, một phần tử khối chiếm 100% chiều rộng có sẵn và nó được hiển thị với dấu ngắt dòng trước và sau. Trong khi đó, một phần tử nội tuyến sẽ chỉ chiếm nhiều không gian khi nó cần.
Các phần tử mức khối thường được sử dụng nhất là <div>, <p>, <h1> đến <h6>, <form>, <ol>, <ul>, <li>, .... Trong khi đó, phần tử mức nội tuyến thường được sử dụng như <img>, <a>, <span>, <strong>, <b>, <em>, <i>, <code>, <input>, <button>, ...
Bạn sẽ tìm hiểu chi tiết về các phần tử này trong các chương sắp tới.
Ghi chú: Không nên đặt các phần tử cấp khối trong các phần tử cấp nội tuyến. Ví dụ, phần tử <p> không nên được đặt bên trong phần tử <b>.