Tiêu đề HTML
Trong hướng dẫn này, bạn sẽ tìm hiểu và học cách tạo các tiêu đề trong HTML.
Tổ chức nội dung với các tiêu đề
Các tiêu đề giúp xác định thứ bậc và cấu trúc của nội dung trang web.
HTML cung cấp sáu cấp độ của thẻ tiêu đề, <h1> đến <h6>; số cấp tiêu đề càng cao thì tầm quan trọng của nó càng lớn - do đó thẻ <h1> xác định tiêu đề quan trọng nhất, trong khi thẻ <h6> xác định tiêu đề ít quan trọng nhất trong tài liệu.
Theo mặc định, các trình duyệt hiển thị các tiêu đề bằng phông chữ lớn hơn và đậm hơn văn bản bình thường. Ngoài ra, các tiêu đề <h1> được hiển thị bằng phông chữ lớn nhất, trong khi các tiêu đề <h6> được hiển thị bằng phông chữ nhỏ nhất.
Ví dụ
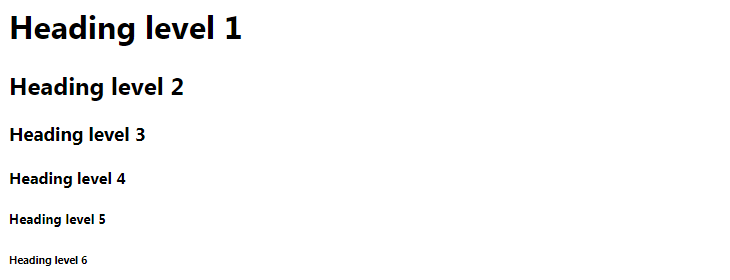
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>- Kết quả của ví dụ trên sẽ giống như sau:

Ghi chú: Mỗi khi bạn đặt thẻ tiêu đề trên một trang web, các biểu định kiểu tích hợp trong trình duyệt web sẽ tự động tạo ra một số không gian trống (được gọi là lề - margin) trước và sau mỗi tiêu đề. Bạn có thể sử dụng thuộc tính CSS margin để ghi đè biểu định kiểu mặc định của trình duyệt.
Mẹo: Bạn có thể dễ dàng tùy chỉnh hình thức của thẻ tiêu đề HTML như kích thước phông chữ, độ đậm, kiểu chữ, v.v. bằng cách sử dụng thuộc tính phông chữ CSS .
Tầm quan trọng của các đề mục
- Các tiêu đề HTML cung cấp thông tin có giá trị bằng cách làm nổi bật các chủ đề quan trọng và cấu trúc của tài liệu, vì vậy hãy tối ưu hóa chúng một cách cẩn thận để cải thiện mức độ tương tác của người dùng.
- Không sử dụng các tiêu đề để làm cho văn bản của bạn trông LỚN hoặc đậm. Chỉ sử dụng chúng để làm nổi bật tiêu đề tài liệu của bạn và để hiển thị cấu trúc tài liệu.
- Vì các công cụ tìm kiếm, chẳng hạn như Google, sử dụng các tiêu đề để lập chỉ mục cấu trúc và nội dung của các trang web, vì vậy hãy sử dụng chúng một cách khôn ngoan trong trang web của bạn.
- Sử dụng các tiêu đề
<h1>làm tiêu đề chính của trang web của bạn, tiếp theo là các tiêu đề<h2>, sau đó là các tiêu đề<h3>ít quan trọng hơn , v.v.
Mẹo: Sử dụng thẻ <h1> để đánh dấu tiêu đề quan trọng nhất thường nằm ở đầu trang. Một tài liệu HTML nói chung nên có chính xác một tiêu đề <h1>, tiếp theo là tiêu đề cấp thấp hơn như <h2>, <h3>, <h4>, ...