Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách bạn có thể tạo chứng chỉ SSL/TLS tự ký và sử dụng nó trên Nginx trong 5 phút hoặc ít hơn. Tôi đang sử dụng Ubuntu cho hướng dẫn này, nhưng nếu bạn đang dùng Mac OSX, bạn có thể làm theo vì cú pháp và lệnh gần như giống hệt nhau.
Tại sao nên tạo chứng chỉ tự ký?
Chứng chỉ tự ký rất hữu ích cho việc phát triển cục bộ (localhost) nơi bạn muốn mô phỏng môi trường HTTPS. Hãy lưu ý rằng chứng chỉ tự ký không dành cho sản xuất nhưng chúng lý tưởng cho việc phát triển localhost.
Tổng quan về việc tạo chứng chỉ tự ký
Trước khi tiếp tục, hãy lùi lại một bước và xem các bước liên quan đến việc tạo chứng chỉ tự ký cho Nginx:
- Tạo chứng chỉ tự ký bằng OpenSSL
- Sao chép chứng chỉ vào thư mục chứng chỉ trên Ubuntu
- Cập nhật tệp cấu hình Nginx để tải chứng chỉ
- Sao chép khóa chung của chứng chỉ vào cơ sở dữ liệu gốc đáng tin cậy của CA để ngăn Google Chrome hiển thị trang web là không an toàn
Bước 1: Tạo chứng chỉ tự ký bằng OpenSSL
Tôi sẽ sử dụng OpenSSL để tạo chứng chỉ trên Ubuntu. OpenSSL được cài đặt trên Mac OSX theo mặc định và các lệnh hoàn toàn giống nhau.
OpenSSL sẽ tạo 2 tệp bao gồm khóa riêng và khóa chung (private key và public key). Mặc dù hầu hết mọi người đề cập đến chứng chỉ SSL/TLS theo nghĩa riêng, nhưng chính sự kết hợp giữa khóa riêng và khóa chung sẽ tạo nên chứng chỉ.
Trước khi chạy lệnh OpenSSL để tạo chứng chỉ tự ký, tôi sẽ tạo một tệp cấu hình chứng chỉ sẽ chỉ định các bit chứng chỉ và Tên thay thế chủ đề. Tên thay thế chủ đề được yêu cầu trong Google Chrome 58 trở lên và được sử dụng để khớp với tên miền và chứng chỉ. Nếu tên miền không được liệt kê trong danh sách Tên thay thế chủ đề của chứng chỉ, bạn sẽ nhận được NET::ERR_CERT_COMMON_NAME_INVALID thông báo lỗi.
Tạo tệp cấu hình chứng chỉ
Ví dụ
sudo nano localhost.confVí dụ
[req]
default_bits = 2048
default_keyfile = localhost.key
distinguished_name = req_distinguished_name
req_extensions = req_ext
x509_extensions = v3_ca
[req_distinguished_name]
countryName = Country Name (2 letter code)
countryName_default = US
stateOrProvinceName = State or Province Name (full name)
stateOrProvinceName_default = New York
localityName = Locality Name (eg, city)
localityName_default = Rochester
organizationName = Organization Name (eg, company)
organizationName_default = localhost
organizationalUnitName = organizationalunit
organizationalUnitName_default = Development
commonName = Common Name (e.g. server FQDN or YOUR name)
commonName_default = localhost
commonName_max = 64
[req_ext]
subjectAltName = @alt_names
[v3_ca]
subjectAltName = @alt_names
[alt_names]
DNS.1 = localhost
DNS.2 = 127.0.0.1Tạo chứng chỉ bằng OpenSSL
Ví dụ
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout localhost.key -out localhost.crt -config localhost.confBước 2: Sao chép Cặp khóa chứng chỉ vào thư mục Chứng chỉ trên Ubuntu
Sao chép khóa chung vào thư mục /etc/ssl/certs
Ví dụ
sudo cp localhost.crt /etc/ssl/certs/localhost.crtSao chép khóa riêng vào thư mục /etc/ssl/private
Ví dụ
sudo cp localhost.key /etc/ssl/private/localhost.keyBước 3: Cập nhật tệp cấu hình Nginx để tải cặp khóa chứng chỉ
Ví dụ
sudo nano /etc/nginx/sites-available/defaultVí dụ
server {
listen 80;
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name localhost;
ssl_certificate /etc/ssl/certs/localhost.crt;
ssl_certificate_key /etc/ssl/private/localhost.key;
ssl_protocols TLSv1.2 TLSv1.1 TLSv1;
root /var/www/html;
index index.html index.nginx-debian.html;
}Tải lại các thay đổi cấu hình Nginx
Ví dụ
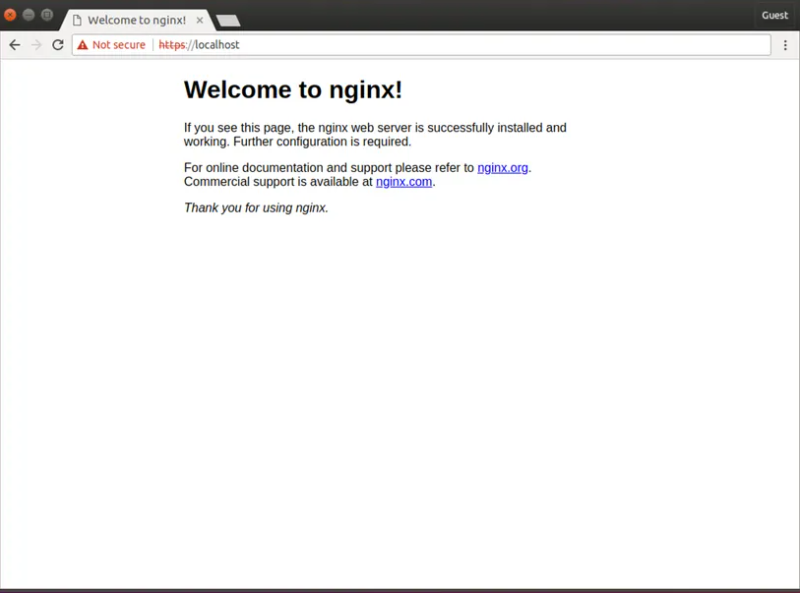
sudo service nginx reloadMở Google Chrome để xác minh rằng Nginx tải trang web qua HTTP và HTTPS
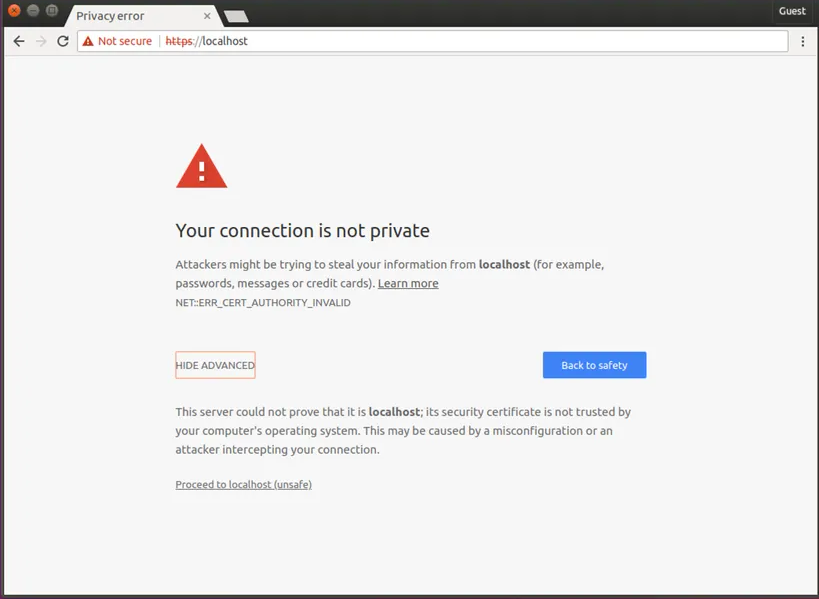
Vì tôi chưa thêm chứng chỉ tự ký vào cửa hàng CA Root của Chrome nên Chrome hiển thị trang web này là không an toàn.

Nhấp vào Proceed to localhost (unsafe) để xác minh rằng Nginx được cấu hình chính xác

Bước 4: Định cấu hình Chrome để tin cậy chứng chỉ và hiển thị trang web là an toàn
Thêm chứng chỉ vào kho lưu trữ gốc CA đáng tin cậy
Ví dụ
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n "localhost" -i localhost.crtKhi cài bước này nếu thấy báo lỗi
sudo apt install libnss3-tools
Để xử lý các bạn chạy các lệnh sau:
Ví dụ
sudo apt-get update
sudo apt-get install libnss3-tools
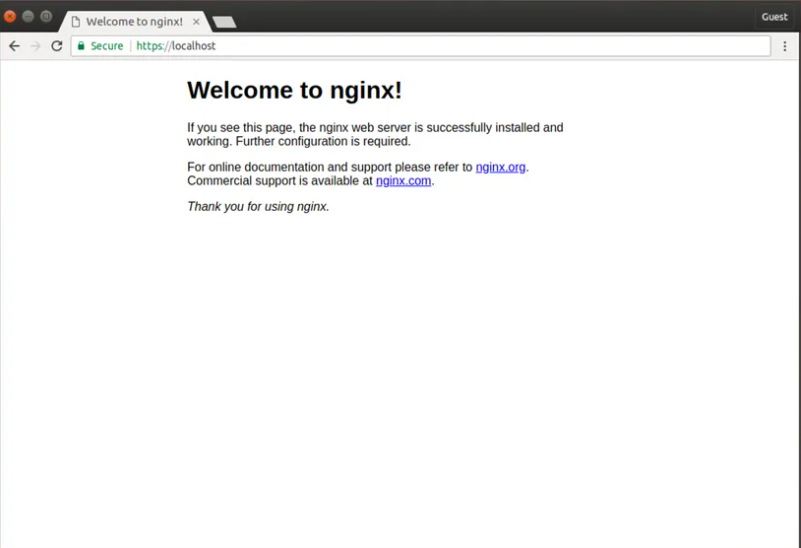
certutil -d sql:$HOME/.pki/nssdb -A -t "P,," -n "localhost" -i localhost.crtĐóng tất cả các cửa sổ Google Chrome và mở lại. Chrome hiện đang hiển thị trang web là an toàn.

Chúc các bạn thành công!