Khi bạn thiết kế theme wordpress chắc chắn sẽ gặp trường hợp như thay đổi hình nền, thay đổi ảnh trong silde ... trong theme option. Vậy làm sao để upload ảnh sau đó chèn vào thẻ input? Vâng đó cũng là điều làm mình loay hoay mất một lúc mới tìm ra được.
Bài toán của mình là mình muốn thay đổi hình nền trong theme wordpress của mình, giờ mình đã thiết kế xong phần giao diện, giờ làm sao để chọn ảnh rồi chèn vào chỗ nhập dữ liệu là link ảnh ?

Giải pháp như sau:
Mở file functions.php của theme wordpress ra, thêm vào dòng code sau:
Ví dụ
function load_custom_wp_admin_style($hook) {
// Load only on ?page=your_theme_slug
if($hook != 'toplevel_page_your_theme_slug') {
return;
}
wp_enqueue_style( 'your_theme_admin_css', get_template_directory_uri().'/admin/css/style.css' );
wp_enqueue_script( 'your_theme_admin_js', get_template_directory_uri().'/admin/js/script.js' );
}
add_action( 'admin_enqueue_scripts', 'load_custom_wp_admin_style' );
add_action( 'admin_enqueue_scripts', 'wp_enqueue_media' );Giải thích 1 chút về các code trên:
Dòng code trên là để thêm css và js cho trang theme option của bạn (Bạn có thể bỏ qua style.css nếu không dùng – Không được bỏ file script.js nhé :D)
Trong thư mục theme wordpress mình tạo 1 thư mục admin và trong đó tạo thêm 2 thư mục css và js
Code html của theme option của mình:
Ví dụ
<input id="slider_image1" type="text" name="slider_image1" value=""/>
<input type="button" id="meta-image-button" class="deo-btn button button-primary" value="+">Trong thư mục tạo 1 filescript.jscó nội dung như sau:
Ví dụ
jQuery(function ($) {
// Instantiates the variable that holds the media library frame.
var meta_image_frame;
// Runs when the image button is clicked.
$('#meta-image-button').click(function(e){
// Prevents the default action from occuring.
e.preventDefault();
// If the frame already exists, re-open it.
if ( meta_image_frame ) {
meta_image_frame.open();
return;
}
// Sets up the media library frame
meta_image_frame = wp.media.frames.meta_image_frame = wp.media({
title: 'Choose Image',
button: { text: 'Choose Image' },
library: { type: 'image' }
});
// Runs when an image is selected.
meta_image_frame.on('select', function(){
// Grabs the attachment selection and creates a JSON representation of the model.
var media_attachment = meta_image_frame.state().get('selection').first().toJSON();
// Sends the attachment URL to our custom image input field.
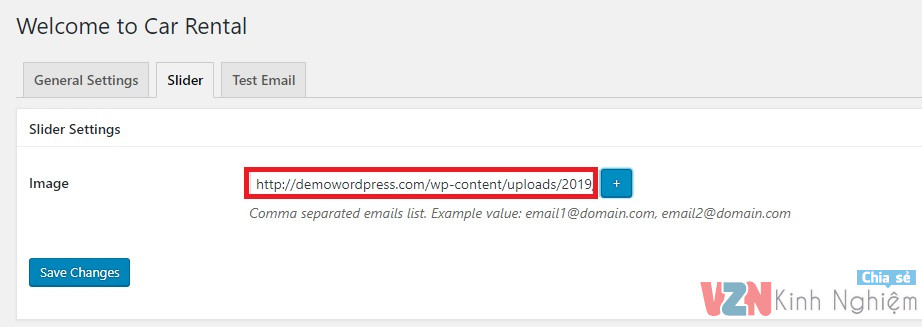
$('#slider_image1').val(media_attachment.url);
});
// Opens the media library frame.
meta_image_frame.open();
});
});Xong rồi đó, giờ chạy thử xem nhé!

Nếu muốn thêm nhiều ảnh để tạo gallery thì đọc bài Upload và chọn nhiều ảnh trong thiết kế theme wordpress