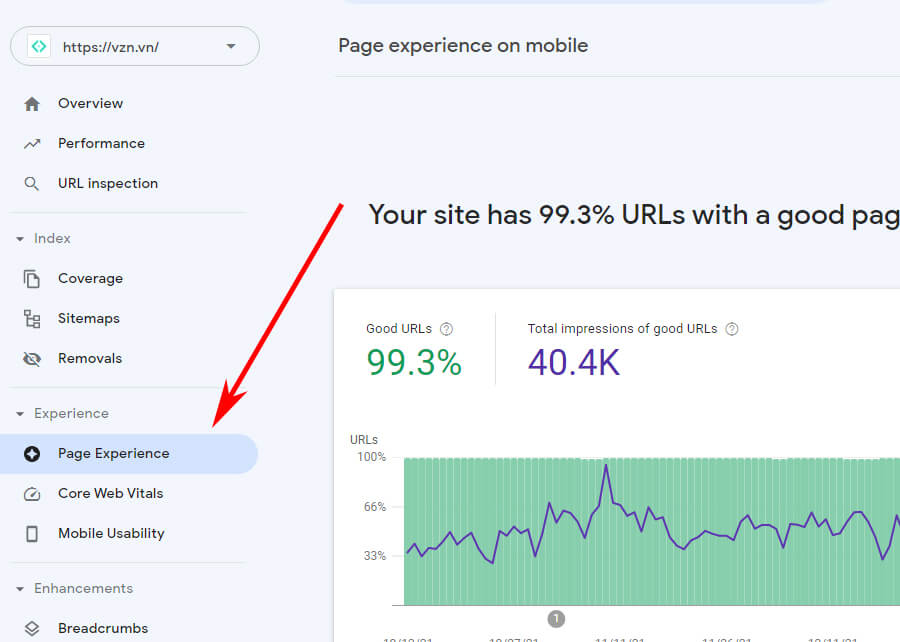
Trong phiên bản mới của Google Search Console khi bạn đăng nhập vào sẽ nhìn thấy tại menu bên trái trong nhóm Experience có Core Web Vitals, khi nhấp vào đó bạn sẽ 2 biểu đồ cảnh báo cho Mobile và Desktop. Vậy Core Web Vitals là gì? Nó có ảnh hưởng thế nào đến website của bạn đến SEO Google? Nếu có ảnh hưởng vậy làm sao để tối ưu Core Web Vitals cho website?
Core Web Vitals là gì?
Core Web Vitals là một tập hợp các yếu tố cụ thể được Google đưa ra, để đánh giá trải nghiệm người dùng tổng thể trên một website.
Có ba phép tính đo tốc độ khi người dùng tương tác với một trang: largest contentful paint, first input delay, and cumulative layout shift.
Core Web Vitals là một tập hợp con các yếu tố thuộc trong điểm số Google Page Experience. Đây sẽ là cách để GG xác định trải nghiệm của người dùng trên website.
Bạn có thể tìm thấy thông tin về Core Web Vital trên Google Search Console trong phần Experience.
Ngay bên phải bạn sẽ thấy một bảng thống kê phần trăm URL bạn đạt điểm số tốt.

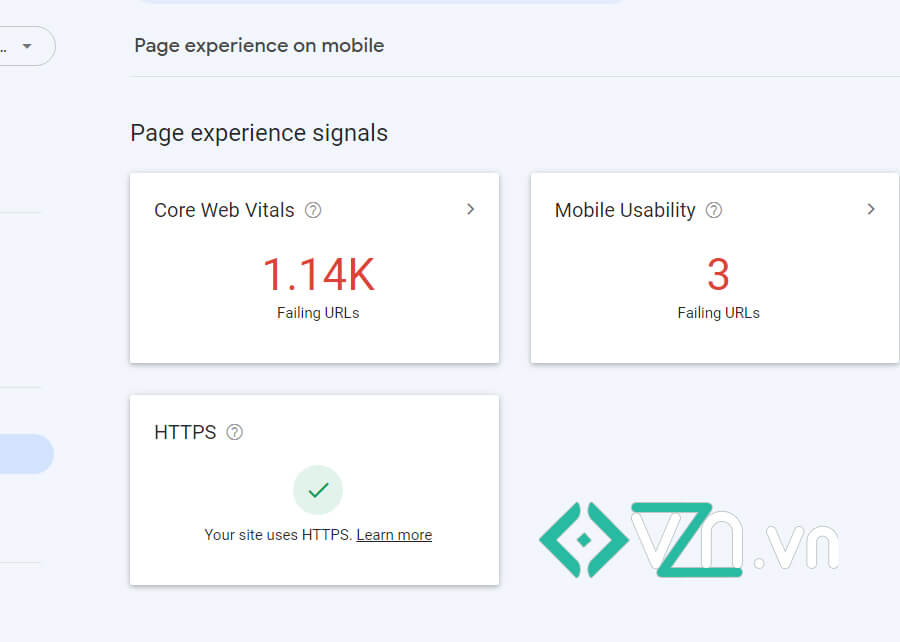
Ngoài ra ở dưới là số lượng URL chưa đạt và các tiêu chí khác.

Tầm quan trọng của Core Web Vitals ?
Google đã lên kế hoạch biến page experience trở thành yếu tố xếp hạng chính thức từ năm ngoái.
Đến hiện tại thì nó đã thành sự thật và có thể thấy ngay trên GG Search Console.
Page Experience hay trải nghiệm trang sẽ là một tập hợp các yếu tố mà Google đánh giá quan trọng đối với trải nghiệm người dùng gồm:
- HTTPS – SSL yếu tố bắt buộc
- Mobile-friendly – thân thiện với các thiết bị di động.
- Lack of interstitial pop ups – ít các popup bật lên.
- “Safe-browsing” – không có mã độc trên site.
Dựa trên các yếu tố trên có thể thấy Core Web Vitals rất quan trọng trong Page Experience.
Nhưng cũng không có nghĩa là bạn sẽ nằm trên Top 1 Google với 100% good page experience.
Google nói rằng nó là một trong số ( khoảng 200) yếu tố để họ xếp hạng các website trên công cụ tìm kiếm. Nếu bạn vẫn chưa biết nó là gì hay chưa quan tâm thì giờ là lúc bạn cần bạn thay đổi ngay lập tức.
Trong bài viết này mình sẽ phân tích 3 yếu tố của Core Web Vitals và cách để tối ưu chúng.
Tối ưu Largest Contentful Paint (LCP)
LCP là thời gian tải một trang theo góc nhìn của một người dùng thực tế.
Nói cách khác: đó là thời gian từ khi người dùng nhấp vào một liên kết để xem phần lớn nội dung trên màn hình.
LCP khác hoàn toàn với các phép đo tốc độ trang khác, nhiều chỉ số tốc độ trang khác ( như TTFB và First Contextual Paint) không thực sự đại diện cho việc người dùng mở một trang web như thế nào.
Mặt khác, LCP tập trung vào những gì thực sự quan trọng khi nói đến tốc độ trang: ( khả năng xem và tương tác với trang của người dùng).
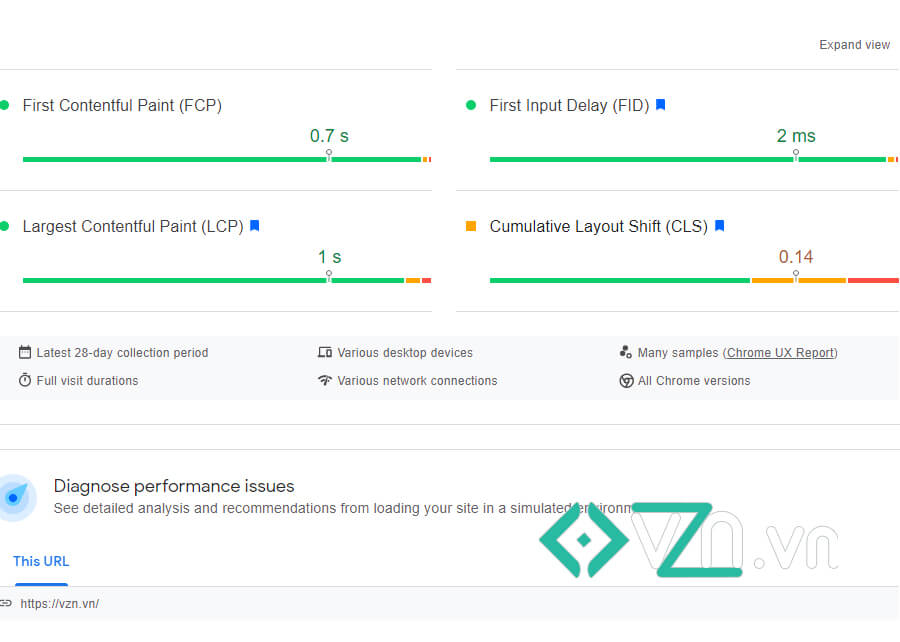
Bạn có thể kiểm tra điểm LCP của mình bằng Google PageSpeed Insights.

Phần màu xanh có nghĩa là đạt, màu vàng và đỏ chính là những điểm cần cải thiện.
Điều thú vị khi sử dụng Google PageSpeed Insightslà bạn có thể xem trang của mình hoạt động như thế nào trong thế giới thực ( dựa trên dữ liệu từ Chrome).
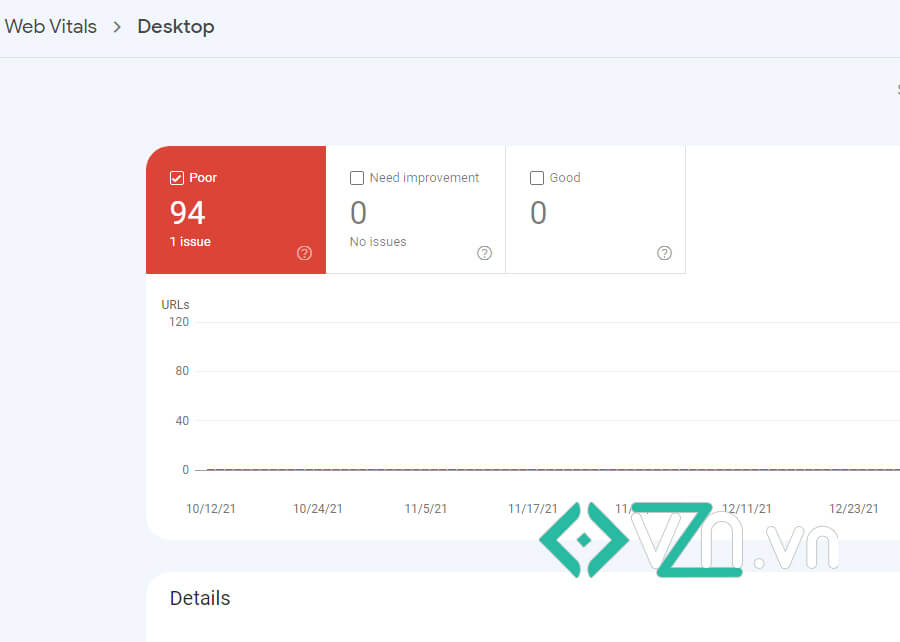
Chi tiết những trang nào cần cải thiện bạn đều có thể thấy trên Google Search Console.

Cũng giống như Google PageSpeed Insights, dữ liệu trong Search Console đến từ Báo cáo trải nghiệm người dùng Chrome.
Nhưng không giống như PageSpeed Insights, bạn có thể xem dữ liệu LCP trên toàn bộ trang web của mình.
Vì vậy, thay vì phân tích từng trang ngẫu nhiên, bạn sẽ có được danh sách các URL tốt, xấu… hoặc cần cải thiện.
Về tiêu chí này, Google đã có cácnguyên tắc LCPcụ thể. Họ chia tốc độ LCP thành ba nhóm: Tốt, Cần cải thiện và Kém.
- Xanh–2strở xuống
- Vàng–4strở xuống
- Đỏ–6s
Tóm lại, nếu bạn muốn đạt xanh hết thì mọi page trên site đều phải có LCP dưới 2.5
Đây có thể là một thách thức thực sự đối với các trang web lớn, hoặc các trang có nhiều tính năng, hình ảnh ...

Mặc dù vậy chúng ta vẫn có thể cải thiện LCP bằng một số cách dưới đây:
- Xóa các script thứ ba không cần thiết: các script bên thứ 3 chính là thứ làm chậm website khá nhiều, nên tốt nhất hãy xóa những script không thực sự cần thiết.
- Kích hoạt lazy loading: Lazy loading sẽ giúp các hình ảnh chỉ được tải khi cuộn đến, có nghĩa LCP sẽ nhanh hơn đáng kể.
- Xóa các phần tử lớn trên trang: Google PageSpeed Insights sẽ cảnh báo đâu là phần tử đang làm chậm website của bạn.
- Xóa các CSS không cần thiết: Quá nhiều hiệu ứng có thể làm ảnh hưởng đến tốc độ.
- Nâng cấp gói hosting: Cuối cùng nếu bạn đã thực hiện mọi cách thì nâng cấp hosting thứ bạn nên cân nhắc.
Tối ưu First Input Delay (FID)
Tiếp theo, đến yếu tố thứ hai trên Core Web VitalFirst Input Delay.
Chỉ số này thì sẽ đo lường thời gian thực tế người dùng tương tác trên trang của bạn.
Một số ví dụ về các tương tác người dùng:
- Nhấp và lựa chọn từ menu.
- Nhấp vào một liên kết trong bất kỳ trên web.
- Nhập email của bạn vào trường hoặc form đăng ký.
- Mở một đoạn văn bản “accordion” trên thiết bị di động
Google coi FID là quan trọng vì nó tính đến cách người dùng thực tế tương tác với các trang web.
Và giống như FCP, họ có các tiêu chí cụ thể để đánh giá đâu là mực tốt, chấp nhận được và kém.
- Xanh–100mstrở xuống
- Vàng–300mstrở xuống
- Đỏ–500s
Nếu sét về mặt kỹ thuật, FID đo lường thời gian một sự kiện gì đó xảy ra trên trang.
Vì vậy, theo nghĩa đó, đó là điểm tốc độ trang nhưng điểm số này chính xác và thực tế hơn.
Đối với một trang có 100% nội dung là text đơn thuần như các blog các nhân, trang tin tức, báo điện tử.
Điểm FID này có lẻ không phải là thứ quá quan trọng vì thao tác được sử dụng nhiều nhất chỉ là “scroll” ( cuộn)
Ví dụ trong Google Search Console của VZN.vn cũng không có một báo cáo bất kì gì về FID. Vì đơn giản là trên VZN.vn hầu như không có nhiều sự tương tác của người dùng.
Đây là một số vấn đề để bạn có thể cải thiện FID như:
- Giảm thiểu (hoặc trì hoãn) JavaScript: Người dùng gần như không thể tương tác với một trang trong khi trình duyệt đang tải JS. Vì vậy, giảm thiểu hoặc trì hoãn JS trên trang là chìa khóa cho FID.
- Xóa javascript của bên thứ ba không quan trọng: Cũng giống như với FCP, các tập lệnh của bên thứ ba (như Google Analytics, heatmap, v.v.) có thể tác động tiêu cực đến FID.
- Sử dụng bộ nhớ cache của trình duyệt: Điều này giúp tải nội dung trên trang của bạn nhanh hơn.
Tối ưu Cumulative Layout Shift (CLS)
Cumulative Layout Shift là mức độ ổn định của một trang khi tải ( hay còn gọi là “độ ổn định hình ảnh”).
Nói cách dễ hiểu hơn: nếu các phần tử trên trang của bạn thay đổi liên tục khi trang đang tải -> sẽ dẫn đến CLS cao.
Ví dụ về thay đổi bố cục tích lũy
Chính vì vậy bạn nên hạn chế việc bố cục trang thay đổi liên tục khi website đang được tải.
Bằng cách đó, người dùng không phải tìm hiểu lại vị trí của các liên kết, hình ảnh và trường khi trang được tải đầy đủ. Hoặc bấm nhầm vào một cái gì đó.
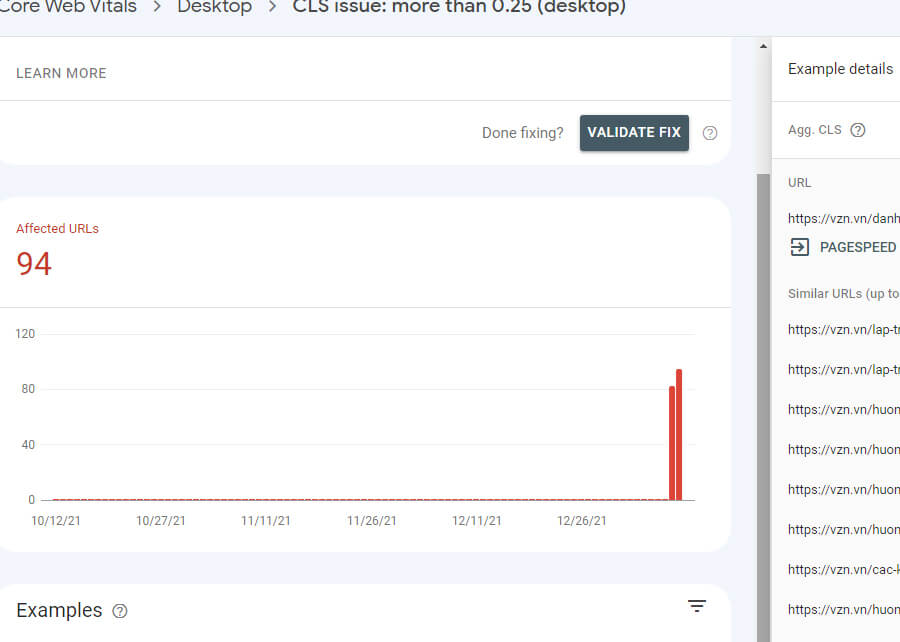
Dưới đây là các tiêu chí cụ thể mà Google đưa ra cho CLS.
- Xanh–0.1trở xuống
- Vàng–0.25trở xuống
- Đỏ–0.3
Một số bước mà bạn có thể áp dụng để giảm thiểu CLS.
- Sử dụng size attribute dimensions cho các file media (video, hình ảnh, GIF, đồ họa thông tin, v.v.): Bằng cách đó, trình duyệt của người dùng biết chính xác phần tử đó sẽ chiếm bao nhiêu dung lượng trên trang đó. Và sẽ không thay đổi nó ngay lập tức khi trang tải hoàn toàn.
- Đảm bảo các phần tử quảng cáo có đủ khoảng trống: Nếu không, chúng có thể đột ngột xuất hiện trên trang, đẩy nội dung xuống dưới, lên trên hoặc sang một bên.
- Để các phần tử dưới màn hình đầu tiên: Nếu bạn có một phần tử thay đổi liên tục hay để nó dưới màn hình đầu tiền, chúng không đẩy nội dung xuống mà người dùng “mong đợi” ở nguyên vị trí của nó.
Kết luận
Mỗi website sẽ có UX và UI khác nhau, nên không bất kỳ một hướng dẫn cụ thể về Core Web Vitals cho bạn.Hãy kiên nhẫn thực hiện và áp dụng các bước trên một cách từ từ để tìm ra phương pháp phù hợp.
Ngoài ra bạn cũng có thể tham khảo cách Tốc độ tải trang, để cải thiện trải nghiệm người dùng.