Nút JS DOM
Trong hướng dẫn này, bạn sẽ tìm hiểu khái niệm về Mô hình đối tượng tài liệu hoặc DOM.
Hiểu mô hình đối tượng tài liệu
Mô hình đối tượng tài liệu, hay gọi tắt là DOM, là một mô hình độc lập với nền tảng và ngôn ngữ để thể hiện các tài liệu HTML hoặc XML. Nó xác định cấu trúc logic của các tài liệu và cách thức chúng có thể được truy cập và thao tác bởi một chương trình ứng dụng.
Trong DOM, tất cả các phần của tài liệu, chẳng hạn như thành phần, thuộc tính, văn bản, v.v. đều được sắp xếp theo cấu trúc giống cây phân cấp; tương tự như cây gia đình ngoài đời thực bao gồm cha mẹ và con cái. Trong thuật ngữ DOM, các phần riêng lẻ này của tài liệu được gọi là nút .
Mô hình đối tượng tài liệu đại diện cho tài liệu HTML được gọi là HTML DOM. Tương tự, DOM đại diện cho tài liệu XML được gọi là XML DOM.
Trong chương này, chúng ta sẽ đề cập đến HTML DOM cung cấp giao diện chuẩn để truy cập và thao tác các tài liệu HTML thông qua JavaScript. Với HTML DOM, bạn có thể sử dụng JavaScript để xây dựng tài liệu HTML, điều hướng cấu trúc phân cấp của chúng và thêm, sửa đổi hoặc xóa các thành phần và thuộc tính hoặc nội dung của chúng, v.v. Hầu hết mọi thứ được tìm thấy trong tài liệu HTML đều có thể được truy cập, thay đổi, xóa hoặc thêm bằng JavaScript với sự trợ giúp của HTML DOM.
Để hiểu điều này rõ ràng hơn, chúng ta hãy xem xét tài liệu HTML đơn giản sau:
Ví dụ
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<h1>Mobile OS</h1>
<ul>
<li>Android</li>
<li>iOS</li>
</ul>
</body>
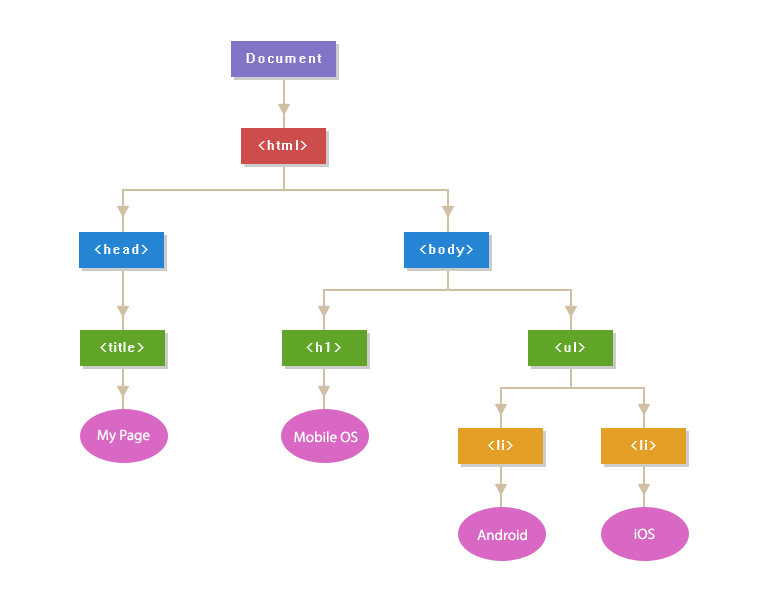
</html>Tài liệu HTML ở trên có thể được biểu diễn bằng cây DOM sau:

Sơ đồ trên thể hiện mối quan hệ cha/con giữa các nút. Nút trên cùng tức là nút Tài liệu là nút gốc của cây DOM, có một phần tử con là <html>phần tử. Trong khi đó, các phần tử <head>và <body>là các nút con của <html>nút cha.
Các phần tử <head>và <body>cũng là anh em ruột vì chúng có cùng cấp độ. Hơn nữa, nội dung văn bản bên trong một phần tử là nút con của phần tử cha. Vì vậy, ví dụ: "Hệ điều hành di động" được coi là nút con của nút <h1>chứa nó, v.v.
Các nhận xét bên trong tài liệu HTML cũng là các nút trong cây DOM, mặc dù nó không ảnh hưởng đến cách trình bày trực quan của tài liệu theo bất kỳ cách nào. Nhận xét rất hữu ích cho việc ghi lại mã, tuy nhiên, bạn sẽ hiếm khi cần truy xuất và thao tác với chúng.
Các thuộc tính HTML như id, class, title, stylev.v. cũng được coi là các nút trong hệ thống phân cấp DOM nhưng chúng không tham gia vào mối quan hệ cha/con như các nút khác. Chúng được truy cập dưới dạng thuộc tính của nút phần tử chứa chúng.
Mỗi thành phần trong tài liệu HTML như hình ảnh, siêu liên kết, biểu mẫu, nút, tiêu đề, đoạn văn, v.v. được biểu diễn bằng đối tượng JavaScript trong hệ thống phân cấp DOM và mỗi đối tượng chứa các thuộc tính và phương thức để mô tả và thao tác với các đối tượng này. Ví dụ: thuộc tính style của các phần tử DOM có thể được sử dụng để lấy hoặc đặt kiểu nội tuyến của một phần tử .
Trong một số chương tiếp theo, chúng ta sẽ tìm hiểu cách truy cập các thành phần riêng lẻ trên một trang web và thao tác với chúng, ví dụ: thay đổi kiểu dáng, nội dung, v.v. bằng cách sử dụng chương trình JavaScript.
Mẹo: Trên thực tế, Mô hình đối tượng tài liệu hoặc DOM về cơ bản là sự thể hiện các thành phần khác nhau của trình duyệt và tài liệu Web hiện tại (HTML hoặc XML) có thể được truy cập hoặc thao tác bằng ngôn ngữ kịch bản lệnh như JavaScript.