Text-HTML ratio là gì?
Text-HTML ratio (tỷ lệ Text/HTML) được hiểu là tỷ lệ giữa toàn bộ code dưới dạng HTML và văn bản (text) được hiển thị trong website. Phần lớn các website trên thế giới đều sử dụng code HTML được sử dụng để hiện thị cấu trúc, nội dung trong trang vì vậy đương nhiên con bot google căn cứ vào đó để đánh giá thứ hạng của một website. Vì thế Text-HTML ratio là yếu tố xếp hạng Google cho website của bạn.
Website bạn gồm các thành phần chính là HTML, CSS, ảnh, video,… và quan trọng nhất chắc chắn là nội dung (text) của website, với thời điểm hiện tại thì Google không đọc được video, ảnh, flash (trong tương lai chắc chắn google sẽ hiểu được). Hiện tại Google mới chỉ hiểu được text, ảnh mà thậm chí công nghệ nhận diện ảnh còn chưa hoàn thiện. Do đó nội dung (text) là dữ liệu duy nhất mà google hiểu được để phân tích nội dung của website vì vậy mà tỷ lệ text trên website bạn thấp thì google không đủ dữ liệu thông tin để phân tích trang của bạn.
Text-HTML ratio ảnh hưởng như thế nào đến SEO?
Tỷ lệ này không phải yếu tố xếp hạng ảnh hưởng trực tiếp trên thứ hạng của công cụ tìm kiếm Google mà nó còn nhiều yếu tố ảnh hưởng khác nữa nhưng có thể nó có thể giúp bạn dẫn đến thứ hạng tìm kiếm cao hơn so với đối thủ của bạn.
Để có thể đạt được thứ hạng cao trong bộ máy tìm kiếm thì bạn phải tối ưu nâng cao trải nghiệm người dùng là chính, các yếu tố tối ưu website mà bạn cho rằng nó cần thiết hoặc được môt đơn vị nào khác biên soạn tối ưu đầy đủ các tiêu chí đừng bỏ xót bất cứ tiêu chí nào bởi mỗi tiêu chí là điểm cộng cho website của bạn.
Tỷ lệ Text/HTML tốt nhất là bao nhiêu?
Tỷ lệ nội dung HTML bất cứ nơi nào vào khoảng 25-70% là tốt nhất, tỷ lệ phần trăm này chính là văn bản sẽ được hiển thị trên website còn những thông tin HTML ngược lại chắc chắn không nhìn thấy được (image tags, meta,…).
Bạn có thể thấy rằng các website có thứ hạng cao trong công cụ tìm kiếm đều có nội dung, thông tin rõ ràng, điều này trở nên quan trọng hơn khi công cụ tìm kiếm google cập nhật thuật toán mới kể từ năm 2011 là Google Panda giúp lọc đi những website có nội dung kém chất lượng, sao chép để phục vụ người dùng có những thông tin nội dung hữu ích hơn (từ năm đó google hướng đến chất lượng thay vì số lượng). Thế nên từ việc này cập nhật thuật toán mới này đã đặt tầm quan trọng đối với các trang website có nội dung rõ ràng.
Cách kiểm tra Text-HTML ratio
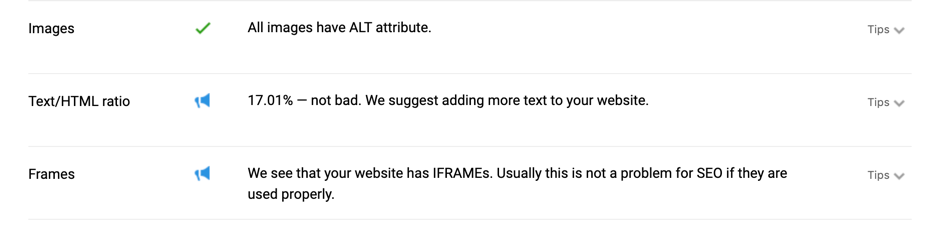
Cách để kiểm tra tỷ lệ website mình bao nhiêu thì bạn sử dụng công cụ SEO Quake để kiểm tra chọn phần DIAGNOSIS, kéo con trỏ xuống mục Text-HTML ratio như hình

SEO Quake giúp hiển thị tỷ lệ phần trăm ví dụ: 17.01%, nó sẽ đánh giá giúp chúng ta là mình chia tỷ lệ như thế đã tốt chưa, nó tự động gợi ý cho chúng ta có cần phải thêm text cho website hay là không.
Có những cách nào để cải thiện tỷ lệ Text/HTML?
- Trải nghiệm người dùng: các trang web nội dung bài viết cao hơn HTML giúp người dùng dễ đọc, hiểu hơn đem lại trải nghiệm người dùng tốt hơn mà đây cũng là yếu tố đánh giá thứ hạng của bộ máy tìm kiếm google bởi vì thực chất tạo ra như thế để phục vụ người dùng mà bản thân các bộ máy tìm kiếm cũng muốn như vậy.
- Tốc độ load trang: tối ưu đoạn mã HTML ít hơn chỉ ra rằng nhiều đoạn bị thừa không cần thiết cũng làm ảnh hưởng đến tốc độ load của trang người dùng cực ghét phải chờ đợi. Tăng tốc độ load trang cũng là tăng trải nghiệm người dùng tốt hơn nữa và đây là cũng là tín hiệu để xếp hạng cho website của bạn.
- Index tốt hơn: mã code sạch hơn và tỉ lệ nội dung văn bản nhiều hơn giúp công cụ tìm kiếm thu thập dữ liệu thông tin và lập chỉ mục website nhanh hơn.
Tổng hợp 12 thủ thuật tối ưu tỷ lệ Text/HTML
Chìa khoá tối ưu trang web là xây dựng nhiều nội dung, thông tin hữu ích cho người dùng bỏ đi những loại văn bản không cần thiết, mình sẽ tổng hợp 12 thủ thuật tối ưu tỷ lệ Text/HTML:
Kiểm tra đoạn code có lỗi hay không
Nếu bạn là một lập trình viên thì bạn có thể dễ dàng tự kiểm tra được những đoạn code không cần thiết hoặc bị lỗi, giúp gia tăng tốc độ load website còn thì theo như mình thấy thì đa số dân SEO không bắt đầu từ nghề này vậy nên bước này khá là khó khăn hoặc thâm chí một số bạn lập trình viên không để tâm nên bỏ xót nhiều thì bạn phải sử dụng ngay những công cụ audit website để kiểm tra những đoạn thừa hoặc lỗi.
Sử dụng Firefox sẽ dễ dàng nhận biết đoạn code đó có lỗi hay không có nút “tô sáng” thì đoạn code bị lỗi nó sẽ tự động báo đỏ cho mình biết để mà sửa.

Tối ưu hình ảnh trên website
Size (kích thước): kích thước ảnh mà bạn tạo ra phải bằng với khung thiết kế giao diện website, chuột phải chọn inspect hoặc ctrl + shift + i để bật lên rồi chọn con trỏ bên trái màn hình rồi bấm vào những hình ảnh mà bạn muốn kiểm tra xem kích thước hình ảnh được tối ưu đúng với khung của sản phẩm như hình thì tự phải cắt đúng kích thước cho bằng với khung ảnh thiết kế.
Định dạng: có 3 loại định dạng ảnh phổ biến dành cho website là jpg, jpeg, webp, thường thì ảnh của bạn là png nên bạn phải nhớ chuyển định dạng ảnh sang 1 trong 3 định dạng trên (bạn có thể sử dụng Photoshophoặc sử dụng các trang web miễn phí).
Để có thể tự kiểm tra thì bạn phải chuột phải chọn Inspect một ảnh trên website của bạn thì nó sẽ hiện đoạn img ra trong đó có chữ jpg như hình trên thì đó chính là định dạng ảnh trên website của bạn đã chuẩn và đã được tối ưu rồi.
Dung lượng ảnh: trước khi up lên website thì bạn phải chịu khó nén ảnh lại thì có rất nhiều bên hỗ trợ cho bạn miễn phí nhưng mà mình recommend sử dụng công cụ của tinypng.com, hoặc tinyjpg.com. Chỉ đơn giản bạn có ảnh rồi tải file vào công cụ đó rồi thì nó sẽ hiển thị file đã được nén ảnh bạn ra là bao nhiêu phần trăm đấy, tiếp theo bạn bấm tải về và sử dụng để đăng lên website.

Giữ kích thước trang dưới 300kb
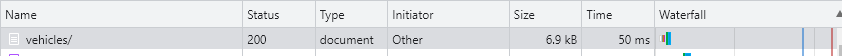
Chuột phải chọn Inspect để nó hiển thị lên bộ code rồi bấm vào network tìm đúng domain của website mình cần tối ưu, nhìn phần Size (kích thước) hiển thị như ví dụ là 55,7 kb mà nó còn cho biết thêm cả Time (thời gian) load website bên cạnh là 754 ms thì từ đó mà bạn biết cách để xem trang mình có vượt quá mức giới hạn không còn để nhờ các bạn lập trình viên tối ưu lại.

Xoá bình luận trong code
Khi bạn mở chuột phải chọn mở view source thì việc bạn tìm là những bình luận trong trang có định dạng như này: thì bạn tìm để xoá những bình luận trong mã đi.
Xoá ảnh không cần thiết
Kiểm tra trên website của mọi người có ảnh nào thừa hoặc bị ẩn đi làm ảnh hưởng xấu đến người dùng thì buộc các webmaster phải xử lý ảnh.
Sử dụng CSS để tạo phong cách, định dạng
Bởi một website nếu không có CSS thì website bạn chỉ có mỗi văn bản (text) mà thôi vì CSS giúp bạn tạo ra phong cách thiết kế, màu sắc, font chữ cho website thì đương nhiên hấp dẫn, thích thú hơn với một website chỉ nội dung không thôi chứ nhu cầu của người dùng ngày càng tăng họ đòi hỏi nhiều hơn. Sử dụng CSS thì giúp bạn tiết kiệm thời gian, code ngắn lại giúp bạn kiểm soát lỗi trên hệ thống dễ dàng hơn nhiều. So với việc hồi trước không có CSS các bạn lập trình phải mệt, gây nhiều rắc rồi để ngồi tạo mỗi website một phong cách thiết kế, font, bố cục khác nhau thì thế CSS mới được ra đời để giải quyết vấn đề này.
Bạn có thể tự tưởng tượng một website không có định dạng CSS thì nó sẽ như hình dưới này.

Xoá các khoảng trắng
Một website phải được hiển thị đầy đủ code, không để thừa lại bất cứ khoảng trắng nào, kiểm tra bằng view page source hoặc bấm Ctrl + U để xem.
Tránh sử dụng nhiều tab
Xoá văn bản ẩn
Sử dụng FireFox bật code lên là sẽ thấy được những đoạn code bị mờ nghĩa là click vào thấy thuộc tính display none ẩn.
Hạn chế JavaScript và Flash
Năm 2020 Google Chrome sẽ không hỗ trợ các website Flash nữa, còn việc sử dụng Javascript hạn chế thôi không nên lạm dụng nó.
Sử dụng liên kết nội bộ để điều hướng người dùng trên website bạn
Trang của bạn phải có nhiều nội dung dễ đọc và thực sự hữu ích đối với người dùng
Trên đây là tổng hợp 12 thủ thuật tối ưu Text-HTML ratio, hiểu được Text-HTML ratio là gì rồi hy vọng với chia sẻ này giúp các bạn có thể thực hiện thêm bước tối ưu cho website của mình. Chúc mọi người thành công!