Nếu bạn có hàng trăm nghìn bản ghi hoặc thậm chí hàng triệu bản ghi, bạn không muốn tải nó cùng một lúc vào HTML của mình như chúng ta làm trong bài Cách sử dụng jQuery Datatables vì nó có thể làm chậm hiệu suất máy chủ của bạn. Nhưng nếu sử dụng ajax, bạn không cần phải tải tất cả các bản ghi vào Datatable của mình vì nó được phân trang và bạn chỉ hiển thị những gì chúng ta cần.
Bước 1: Tạo bảng với MySQL
Chúng ta sẽ sử dụng bảng của nhân viên (nhanvien) làm ví dụ với các trường cơ bản. Xem cấu trúc bảng dưới đây:
Ví dụ
--
-- Cấu trúc bảng cho bảng `nhanvien`
--
CREATE TABLE `nhanvien` (
`id` int(11) NOT NULL,
`name` varchar(250) NOT NULL,
`address` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
`salary` int(10) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
--
-- Chỉ mục cho các bảng đã đổ
--
--
-- Chỉ mục cho bảng `nhanvien`
--
ALTER TABLE `nhanvien`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT cho các bảng đã đổ
--
--
-- AUTO_INCREMENT cho bảng `nhanvien`
--
ALTER TABLE `nhanvien`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT;
COMMIT;Dữ liệu cho bảng nhanvien
Ví dụ
INSERT INTO `nhanvien` (`id`, `name`, `address`, `email`, `salary`) VALUES
(1, 'Nguyen Tam', 'Hanoi', 'email@gmail.com', 300000),
(2, 'Nguyen Tam', 'Hà Nam', 'email2@gmail.com', 20000),
(3, 'Hoang Nam', 'Nam Định', 'email3@gmail.com', 15500000),
(4, 'Minh Huyền', 'Hà Nội', 'email@4gmal.com', 196584),
(5, 'Hoàng Nguyệt', 'Hà Nam', 'email5@gmail.com', 8900000),
(6, 'Vân Anh', 'Hà Nam', 'email5@gmail.com', 8900000),
(7, 'Tuấn Anh', 'Hà Nam', 'email5@gmail.com', 8900000),
(8, 'Hoàng Việt', 'Hà Nam', 'email5@gmail.com', 8900000),
(9, 'Hoàng Thủy', 'Hà Nam', 'email5@gmail.com', 8900000),
(10, 'Việt Anh', 'Hà Nam', 'email5@gmail.com', 8900000),
(11, 'Hoàng Tâm', 'Hà Nam', 'email5@gmail.com', 8900000),
(12, 'Hoàng Anh Liên', 'Hà Nam', 'email5@gmail.com', 8900000),
(13, 'Hoàng Anh Nam', 'Hà Nam', 'email5@gmail.com', 8900000),
(14, 'Hoàng Bảo', 'Hà Nam', 'email5@gmail.com', 8900000),
(15, 'Hoàng Long', 'Hà Nam', 'email5@gmail.com', 8900000),
(16, 'Hoàng Diệp', 'Hà Nam', 'email5@gmail.com', 8900000),
(17, 'Hoàng Diễm', 'Hà Nam', 'email5@gmail.com', 8900000),
(18, 'Hoàng Hải', 'Hà Nam', 'email5@gmail.com', 8900000),
(19, 'Hoàng Vân', 'Hà Nam', 'email5@gmail.com', 8900000),
(20, 'Hoàng Thu', 'Hà Nam', 'email5@gmail.com', 8900000),
(21, 'Hoàng Tám', 'Hà Nam', 'email5@gmail.com', 8900000),
(22, 'Hoàng Bảy', 'Hà Nam', 'email5@gmail.com', 8900000),
(23, 'Hoàng Sáu', 'Hà Nam', 'email5@gmail.com', 8900000),
(24, 'Hoàng Năm', 'Hà Nam', 'email5@gmail.com', 8900000),
(25, 'Hoàng Bốn', 'Hà Nam', 'email5@gmail.com', 8900000),
(26, 'Hoàng Ba', 'Hà Nam', 'email5@gmail.com', 8900000),
(27, 'Hoàng Hai', 'Hà Nam', 'email5@gmail.com', 8900000),
(28, 'Hoàng Nhất', 'Hà Nam', 'email5@gmail.com', 8900000),
(29, 'Hoàng Mạnh', 'Hà Nam', 'email5@gmail.com', 8900000),
(30, 'Hoàng Thảo', 'Hà Nam', 'email5@gmail.com', 8900000),
(31, 'Hoàng Điền', 'Hà Nam', 'email5@gmail.com', 8900000),
(32, 'Hoàng Ngoan', 'Hà Nam', 'email5@gmail.com', 8900000),
(33, 'Hoàng Tiếp', 'Hà Nam', 'email5@gmail.com', 8900000),
(34, 'Hoàng Dân', 'Hà Nam', 'email5@gmail.com', 8900000),
(35, 'Hoàng Đạo', 'Hà Nam', 'email5@gmail.com', 8900000),
(36, 'Hoàng Đức', 'Hà Nam', 'email5@gmail.com', 8900000),
(37, 'Hoàng Thiên', 'Hà Nam', 'email5@gmail.com', 8900000),
(38, 'Hoàng Tôn', 'Hà Nam', 'email5@gmail.com', 8900000),
(39, 'Hoàng Hảo', 'Hà Nam', 'email5@gmail.com', 8900000),
(40, 'Hoàng Hoa', 'Hà Nam', 'email5@gmail.com', 8900000),
(41, 'Hoàng Hồng', 'Hà Nam', 'email5@gmail.com', 8900000);Bước 2: Kết nối cơ sở dữ liệu PHP & MySQL
Sau khi cơ sở dữ liệu và bảng của bạn được định cấu hình, hãy tạo một kết nối (tạo tệp tin connection.php với nội dung bên dưới). Xem bên dưới:
connection.php
<?php
$host = 'localhost';
$db = 'demophp';
$user = 'root';
$password = '';
$dsn = "mysql:host=$host;dbname=$db;charset=UTF8";
try {
$conn = new PDO($dsn, $user, $password, [PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION]);
} catch (PDOException $e) {
echo $e->getMessage();
}Như bạn có thể thấy kết nối của chúng tôi được mã hóa bằng PDO.
Bước 3: Lập chỉ mục với Datatable
Bây giờ, hãy cấu hình HTML của chúng ta bằng Datatable và Ajax. Xem mã bên dưới:
Ví dụ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ví dụ về jQuery Datatable Ajax PHP</title>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script type="text/javascript" src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#jquery-datatable-ajax-php').DataTable({
'processing': true,
'serverSide': true,
'serverMethod': 'post',
'ajax': {
'url':'datatable.php'
},
'columns': [
{ data: 'email' },
{ data: 'name' },
{ data: 'salary' },
{ data: 'address' }
]
});
} );
</script>
</head>
<body>
<div class="container mt-5">
<h2 style="margin-bottom: 30px;">Ví dụ về jQuery Datatable Ajax PHP</h2>
<table id="jquery-datatable-ajax-php" class="display" style="width:100%">
<thead>
<tr>
<th>Email</th>
<th>Tên</th>
<th>Lương</th>
<th>Địa chỉ</th>
</tr>
</thead>
</table>
</div>
</body>
</html>Bước 4: Mã PHP & MySQL Datatables với PDO
Tiếp theo, tạo file datatable.php với mã triển khai kết hợp Datatables Ajax PHP và MySQL của chúng tôi bằng cách sử dụng PDO.
datatable.php
<?php
// Kết nối Database
include 'connection.php';
// Đọc các giá trị gửi đến từ Ajax
$draw = $_POST['draw'];
$row = $_POST['start'];
$rowperpage = $_POST['length']; // Số dòng mỗi trang
$columnIndex = $_POST['order'][0]['column']; // Cột đánh chỉ số
$columnName = $_POST['columns'][$columnIndex]['data']; // Cột tên
$columnSortOrder = $_POST['order'][0]['dir']; // Sắp xếp asc / desc
$searchValue = $_POST['search']['value']; // Từ khóa tìm kiếm
$searchArray = array();
// Tìm kiếm
$searchQuery = " ";
if($searchValue != ''){
$searchQuery = " AND (email LIKE :email OR
name LIKE :name OR
salary LIKE :salary OR
address LIKE :address ) ";
$searchArray = array(
'email'=>"%$searchValue%",
'name'=>"%$searchValue%",
'salary'=>"%$searchValue%",
'address'=>"%$searchValue%"
);
}
// Tổng số dữ liệu khi chưa có lọc tìm kiếm
$stmt = $conn->prepare("SELECT COUNT(*) AS allcount FROM nhanvien ");
$stmt->execute();
$records = $stmt->fetch();
$totalRecords = $records['allcount'];
// Tổng số dữ liệu khi có lọc tìm kiếm
$stmt = $conn->prepare("SELECT COUNT(*) AS allcount FROM nhanvien WHERE 1 ".$searchQuery);
$stmt->execute($searchArray);
$records = $stmt->fetch();
$totalRecordwithFilter = $records['allcount'];
// Lấy dữ liệu
$stmt = $conn->prepare("SELECT * FROM nhanvien WHERE 1 ".$searchQuery." ORDER BY ".$columnName." ".$columnSortOrder." LIMIT :limit,:offset");
// Ràng buộc giá trị
foreach ($searchArray as $key=>$search) {
$stmt->bindValue(':'.$key, $search,PDO::PARAM_STR);
}
$stmt->bindValue(':limit', (int)$row, PDO::PARAM_INT);
$stmt->bindValue(':offset', (int)$rowperpage, PDO::PARAM_INT);
$stmt->execute();
$empRecords = $stmt->fetchAll();
$data = array();
foreach ($empRecords as $row) {
$data[] = array(
"email"=>$row['email'],
"name"=>$row['name'],
"salary"=>$row['salary'],
"address"=>$row['address']
);
}
// Kết quả trả về
$response = array(
"draw" => intval($draw),
"iTotalRecords" => $totalRecords,
"iTotalDisplayRecords" => $totalRecordwithFilter,
"aaData" => $data
);
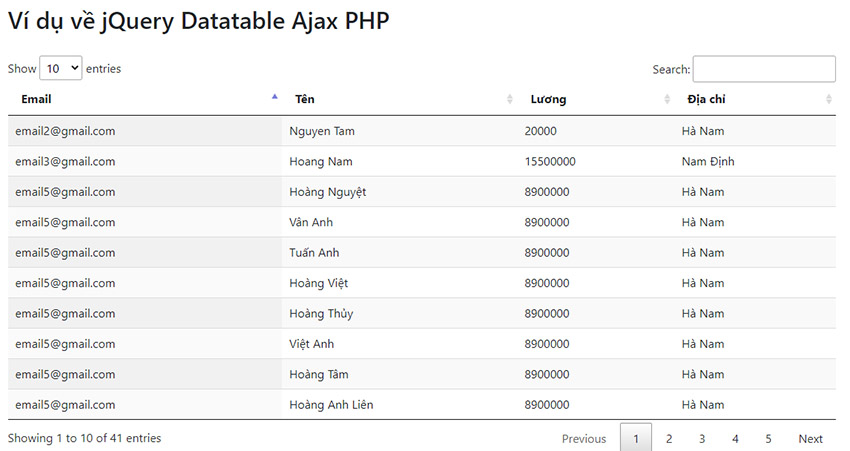
echo json_encode($response);Kết quả: