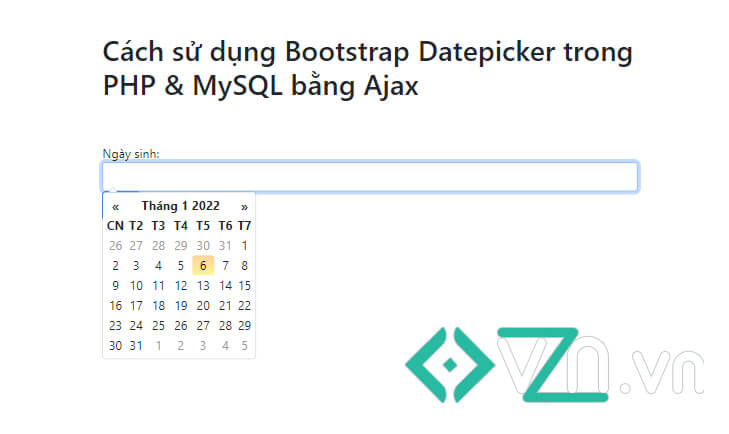
Trong hướng dẫn này, mình sẽ hướng dẫn các bạn cách triển khai Bootstrap Datepicker trong PHP & MySQL bằng Ajax. Mình sẽ hướng dẫn bạn từng bước về cách nó hoạt động. Trong ví dụ này, chúng ta sẽ tạo một chức năng hỏi người dùng về ngày sinh của họ.

Với sự trợ giúp của Bootstrap Datepicker, cho phép quy trình nhanh chóng với giao diện người dùng tuyệt vời thay vì làm từ đầu hoặc chỉ sử dụng công cụ chọn ngày gốc trên chrome không hỗ trợ các trình duyệt khác.
Trong hướng dẫn này chúng ta sẽ sử dụng Bootstrap 5, jQuery 3.5.1 và Bootstrap Datepicker.
Tập tin index.html
Đây là mã nguồn hoàn chỉnh của index.html của chúng ta. Để hiểu rõ quá trình các bạn vui lòng xem các chú thích theo từng dòng
Ví dụ
<!doctype html>
<html lang="en">
<head>
<title>Cách sử dụng Bootstrap Datepicker trong PHP & MySQL bằng Ajax</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Bootstra Datepicker CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css">
</head>
<body>
<div class="container">
<br><br>
<h1>Cách sử dụng Bootstrap Datepicker trong PHP & MySQL bằng Ajax</h1>
<br><br>
<form action="process.php" id="form">
<div class="form-group">
<label for="email">Ngày sinh:</label>
<input class="date form-control" type="text" name="date-of-birth">
</div>
<button type="button" class="btn btn-primary" id="btnSubmit">Gửi</button>
</form>
</div>
<!-- Nên đặt các tệp javascript ở đây để tải trang nhanh hơn -->
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.js"></script>
<!-- Bootstrap Datepicker JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>
<!-- Page Script -->
<script type="text/javascript">
$(document).ready(function() {
// Cấu hình tiếng việt cho Bootstrap Datepicker
$.fn.datepicker.dates['vi'] = {
days: ["Chủ nhật", "Thứ Hai", "Thứ Ba", "Thứ Tư", "Thứ Năm", "Thứ Sáu", "Thứ Bảy"],
daysShort: ["CN", "Thứ 2", "Thứ 3", "Thứ 4", "Thứ 5", "Thứ 6", "Thứ 7"],
daysMin: ["CN", "T2", "T3", "T4", "T5", "T6", "T7"],
months: ["Tháng 1", "Tháng 2", "Tháng 3", "Tháng 4", "Tháng 5", "Tháng 6", "Tháng 7", "Tháng 8", "Tháng 9", "Tháng 10", "Tháng 11", "Tháng 12"],
monthsShort: ["Th 1", "Th 2", "Th 3", "Th 4", "Th 5", "Th 6", "Th 7", "Th 8", "Th 9", "Th 10", "Th 11", "Th 12"],
today: "Hôm nay",
clear: "Xóa",
format: "dd/mm/yyyy",
titleFormat: "MM yyyy", /* Cú pháp giống 'format' */
weekStart: 0
};
// Thiết lập datepicker
$('.date').datepicker({
language: 'vi',
todayHighlight: true, // nổi bật ngày hôm nay
format: 'dd-mm-yyyy', // định dạng ngày trước khi gửi
autoclose: true //Tự động đóng sau khi click chọn ngày
});
$("#btnSubmit").on("click", function() {
var $this = $("#btnSubmit"); //ID nút gửi dữ liệu
var $caption = $this.html();// Nội dung html của nút gửi dữ liệu
var form = "#form"; //Xác định #form ID
var formData = $(form).serializeArray(); //Cho dữ liệu vào mảng
var route = $(form).attr('action'); //lấy đường dẫn gửi dữ liệu
// Ajax config
$.ajax({
type: "POST", //Sử dụng phương thức POST để gửi duex liệu
url: route, // đường dẫn gửi dữ liệu
data: formData, // Dữ liệu theo mảng
beforeSend: function () {//Thêm thuộc tích disabled để chặn click nhiều lần trong khi đang gửi dữ liệu
$this.attr('disabled', true).html("Đang tiến hành...");
},
success: function (response) {//Khi thành công kết quả sẽ được trả về tại đây
$this.attr('disabled', false).html($caption);
// Chúng ta sẽ thực hiện hành động sau khi thành công ở đây
console.log(response);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// Bạn có thể thêm nội dung hiển thị báo lỗi tại đây
}
});
});
});
</script>
</body>
</html>Bảng cơ sở dữ liệu
Tiếp theo, tạo bảng cơ sở dữ liệu để lưu trữ ngày sinh "dob" theo đoạn mã dưới đây.
Ví dụ
CREATE TABLE `dob` (
`id` int(11) NOT NULL,
`dob` date NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
Tệp tin process.php
Tiếp theo, mã cuối cùng để xử lý việc lưu dữ liệu đã gửi từ form html là là mã PHP như dưới đây.
Ví dụ
<?php
$request = $_REQUEST; //một biến PHP Super Global được sử dụng để thu thập dữ liệu sau khi gửi từ biểu mẫu
$date = $request['date-of-birth']; //lấy ngày sinh từ dữ liệu thu thập ở trên
$servername = "localhost"; //servername
$username = "root"; //server username
$password = ""; // server password (bạn phải đặt mật khẩu ở đây nếu bạn sử dụng máy chủ trực tiếp)
$dbname = "demophp"; // tên bảng CSDL
// Kết nối
$conn = mysqli_connect($servername, $username, $password, $dbname);
// kiểm tra kết nối
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
// Đặt dữ liệu INSERT SQL
$sql = "INSERT INTO dob (dob)
VALUES ('".$date."')";
// Xử lý truy vấn để lưu ngày sinh
if (mysqli_query($conn, $sql)) {
echo "Bản ghi mới đã được tạo thành công.";
} else {
return "Lỗi: " . $sql . "<br>" . mysqli_error($conn);
}
// Đóng kết nối sau khi sử dụng
mysqli_close($conn);
?>Bây giờ bạn có thể cho phép lưu dữ liệu từ biểu mẫu với trình chọn ngày bootstrap sử dụng PHP và MySQL với Ajax.