Bạn viết code lung tung và không dễ nhìn, giờ muốn định dạng lại theo chuẩn của các mã PHP, CSS, HTML. Điều đó sẽ khó cho bạn nếu bạn lại phải viết lại từ đầu, với Sublime Text 3điều đó được hỗ trợ tốt bởi các Package của Sublime Text 3. Sau đây chúng ta sẽ đi xem xét các Package hỗ trợ điều đó:
Cách cài đặt các Package trong Sublime Text 3
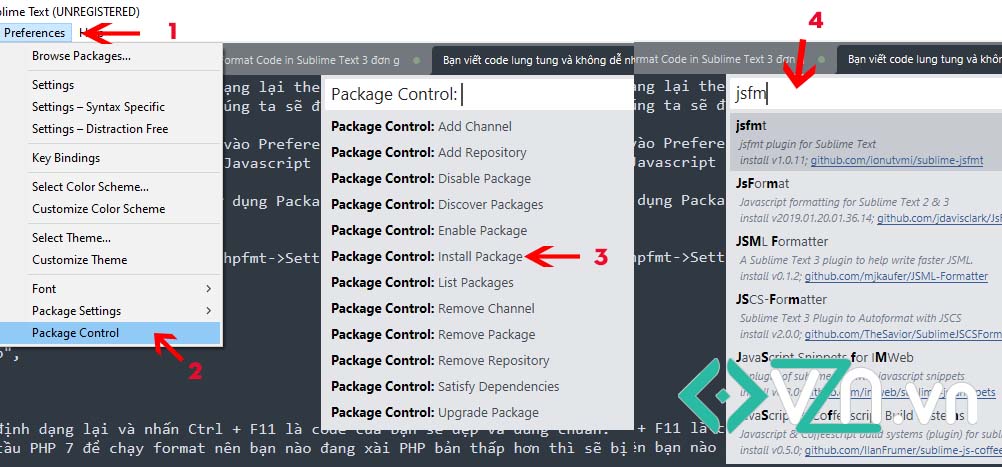
Để cài đặt các package của Sublime Text từ trên menu bạn vào Preferences->Package Control->Install Package và gõ tên package (Ví dụ: phpfmt) để tìm kiếm, kéo chọn package -> Enter

Các package dùng để định dạng code chuẩn PHP, HTML, CSS, Javascript
Định dạng PHP
Để định dạng chuẩn PHP trong Sublime Text 3 bạn có thể sử dụng Package phpfmt (https://packagecontrol.io/packages/phpfmt), package này sẽ giúp các bạn định dạng mã nguồn PHP đúng chuẩn Coding Standard
Cách sử dụng phpfmt
Sau khi cài xong bạn vào Preferences->Package Settings->phpfmt->Settings Default tệp tin cài đặt phpfmt.sublime-settings sẽ được bật lên. Tiếp đến bạn thay đổi đường dẫn đến nơi cài đặt phiên bản PHP của bạn. Dưới đây là ví dụ mình trên máy của mình
Ví dụ
{
"version": 4,
"php_bin":"D:/OpenServer/modules/php/PHP_7.4/php.exe",
// "php_bin":"/usr/local/bin/php",
// "format_on_save":true,
"option": "value"
}
Để sử dụng bạn mở file php cần định dạng lại và nhấn Ctrl + F11 là code của bạn sẽ đẹp và đúng chuẩn.
Ghi chú: Package này hiện tại yêu cầu PHP 7 để chạy format nên bạn nào đang xài PHP bản thấp hơn thì sẽ bị lỗi này khi chạy format.
Định dạng HTML
Để định dạng HTML trong Sublime Text 3 thì bạn dùng package HTMLBeautify (https://github.com/rareyman/HTMLBeautify)
Cách sử dụng
Sau khi cài xong thì bạn muốn định dạng HTML thì chỉ cần bôi đen và nhấn tổ hợp phím:
Mac OS X: Command-Option-Shift-F
Windows: Control-Alt-Shift-F
Linux: Control-Alt-Shift-F
Định dạng CSS
Để định dạng CSS trong Sublime Text 3 bạn dùng package CSS Format (https://packagecontrol.io/packages/CSS%20Format). Package này sẽ giúp bạn format lại file css chỉ trong 1 nốt nhạc.
CSS Format là một plugin định dạng CSS cho Sublime Text, bạn có thể chuyển đổi mã CSS / SASS / SCSS / LESS sang định dạng Mở rộng, Thu gọn hoặc Nén.CSS Format chỉ là một trình định dạng, không hỗ trợ tính năng kiểm tra ngữ pháp và tự động sửa lỗi.
Cách sử dụng
Chọn mã hoặc đặt con trỏ vào tài liệu và thực hiện lệnh theo một trong các cách sau:
Menu chuột phải: CSS Format
Edit Menu: Edit > CSS Format.
Bảng lệnh: Mở bảng lệnh: Ctrl+Shift+P(Linux / Windows) hoặc Cmd+Shift+P(OS X) và chọn Định dạng CSS: XXX .
Các phím tắt
Theo mặc định, CSS Format không cung cấp phím tắt để tránh xung đột, nhưng bạn có thể đọc tệp Example.sublime-keymaps đi kèm để biết cách thiết lập của riêng mình.
Cấu hình
Có một số tùy chọn cấu hình có sẵn để tùy chỉnh hành vi khi lưu. Để biết thông tin mới nhất về những tùy chọn có sẵn, hãy chọn mục menu Preferences > Package Settings > CSS Format > Settings - Default.
KHÔNG chỉnh sửa cài đặt mặc định. Các thay đổi của bạn sẽ bị mất khi CSS Format được cập nhật. LUÔN LUÔN chỉnh sửa cài đặt người dùng bằng cách chọn Preferences > Package Settings > CSS Format > Settings - User.
- Thụt lề (indentation): Định dạng thụt lề, bạn có thể đặt nó thành
" ". Theo mặc định, điều này được đặt thành"\t" - expand_block_break: Đặt ngắt dòng sau mỗi khối quy tắc dưới định dạng
Expanded. Theo mặc định, điều này được đặt thành"\n\n". - format_on_save: Đặt
trueđể kích hoạt định dạng khi lưu. Theo mặc định, điều này được đặt thànhfalse. - format_on_save_action: Hành động định dạng. Bạn có thể tham khảo Settings - Default. Theo mặc định, điều này được đặt thành "
expand". - format_on_save_filter: CSS Format khớp với tên của tệp đang được lưu với biểu thức chính quy này để xác định xem có nên kích hoạt một bản dựng hay không. Theo mặc định, cài đặt có giá trị là
"\\.(css|sass|scss|less)$".
Định dạng Javascript
Để định dạng chuẩn code Javascrip bạn có thể dùng package jsfmt (https://github.com/ionutvmi/sublime-jsfmt). Package này giúp bạn định dạng lại file js theo chuẩn Javascript theo cách thủ công (bấm phím tắt) hoặc tự động khi lưu file.
Cách sử dụng
Sau khi cài xong package bạn có thể chỉnh setting tự động format khi lưu trong phần Package Settings.
Nếu bạn không muốn thiết lập tự động format thì đối với file nào cần Format Code in Sublime Text 3 bạn chỉ cần nhấn tổ hợp phím Ctrl + Q.