Thư viện thông báo JavaScript giúp việc phát triển thông báo cho các ứng dụng web trở nên đơn giản hơn nhiều. Tuy nhiên, việc lựa chọn một thư viện là một thách thức vì mỗi thư viện có các tính năng riêng biệt.
Trong bài viết này, tôi sẽ thảo luận về 8 thư viện thông báo JavaScript phổ biến mà bạn có thể sử dụng để cải thiện trải nghiệm người dùng và giúp người dùng cập nhật về những thay đổi trong ứng dụng của bạn. Tôi hy vọng điều này sẽ giúp bạn dễ dàng chọn đúng thư viện cho nhu cầu thông báo của mình.
SweetAlert

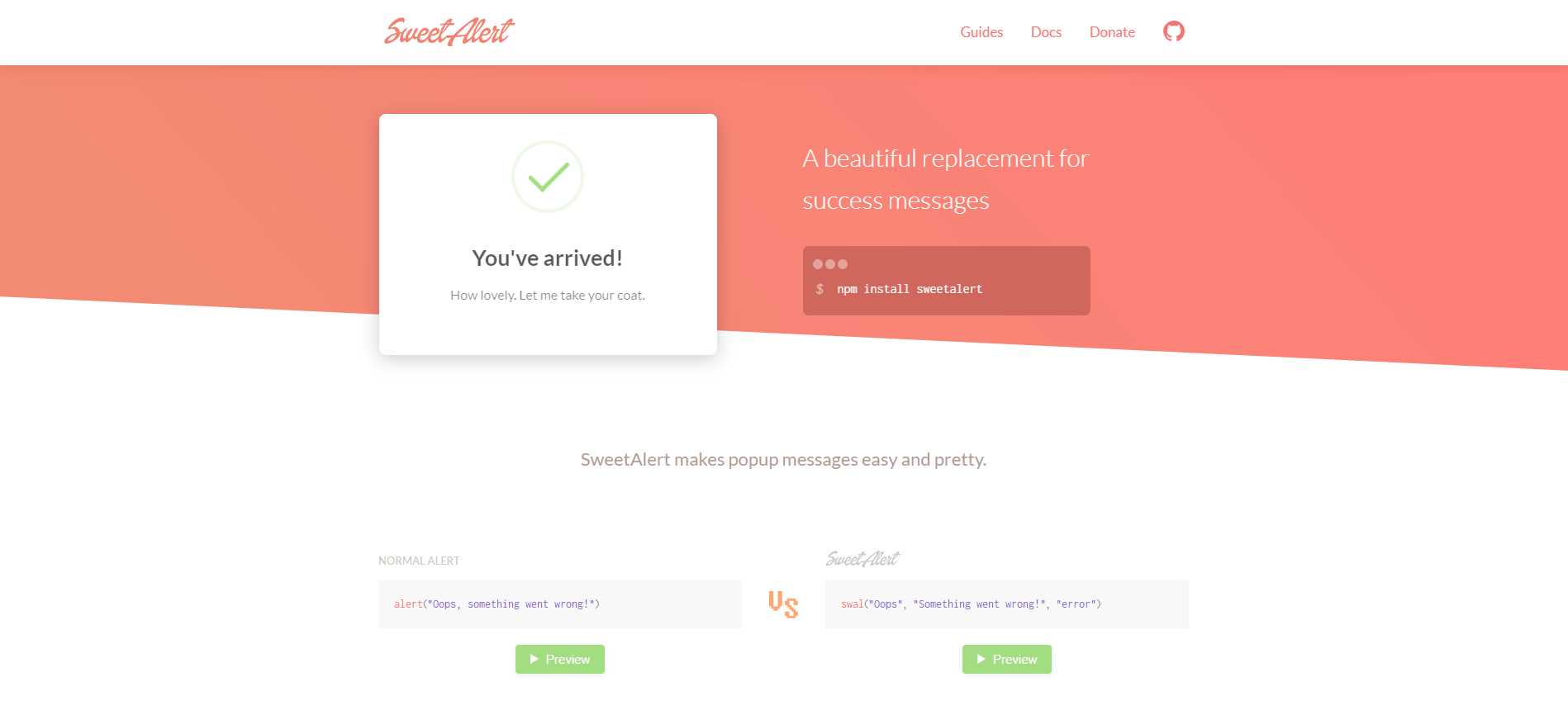
SweetAlert là một thư viện thông báo tuyệt đẹp mà bạn có thể sử dụng để thay thế các hàm cảnh báo tích hợp trong các ứng dụng JavaScript của mình. Bạn có thể bao gồm các nút và biểu tượng, thay đổi màu văn bản và thậm chí thêm các cảnh báo điều chỉnh để phản hồi các lần nhấp của người dùng. SweetAlert sử dụng hàm setTimeout để đặt thời lượng của cảnh báo.
SweetAlert có hơn 15.000 sao trên GitHub và hơn nửa triệu lượt tải xuống NPM mỗi tuần .
Đặc trưng
- Cực kỳ đơn giản để thiết lập và tích hợp.
- Có khả năng tùy chỉnh cao.
- Tài liệu tuyệt vời.
- Không có sự phụ thuộc.
Cài đặt
Bạn có thể dễ dàng cài đặt SweetAlert từ NPM hoặc Yarn như sau:
npm i sweetalert2
// Sử dụng Yarn
yarn add sweetalert2
Ghi chú: Xem thêm Tích hợp Sweetalert 2 trong PHP & MySQL bằng Ajax
React-Toastify

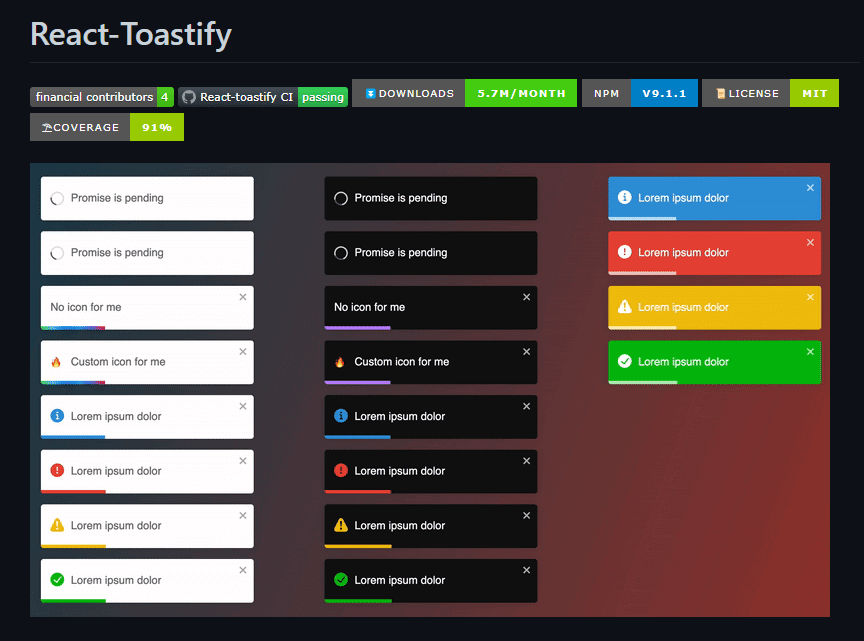
React-Toastify là một trong những thư viện thông báo React toast tốt nhất hiện có. Bạn có thể sử dụng nó để thêm toast vào ứng dụng của mình trong vòng 10 giây. Ngoài ra, nó có một số tính năng tuyệt vời sẽ thu hút nhiều nhà phát triển, bao gồm hỗ trợ RTL, hướng vuốt tùy chỉnh, các loại hoạt ảnh tích hợp, v.v.
React-Toastify có hơn 10.500 sao trên GitHub và hơn 1,3 triệu lượt tải xuống NPM mỗi tuần .
Đặc trưng
- Hỗ trợ RTL.
- Hoạt hình.
- Hiển thị thành phần React bên trong toast.
- Vuốt để đóng.
- Xóa thông báo theo chương trình.
- Hạn chế số lượng thông báo hiển thị cùng lúc.
Cài đặt
Bạn có thể dễ dàng cài đặt React-Toastify bằng NPM hoặc Yarn như sau:
/ Sử dụng NPM
npm i react-toastify
// Sử dụng Yarn
yarn add react-toastify
Toastr

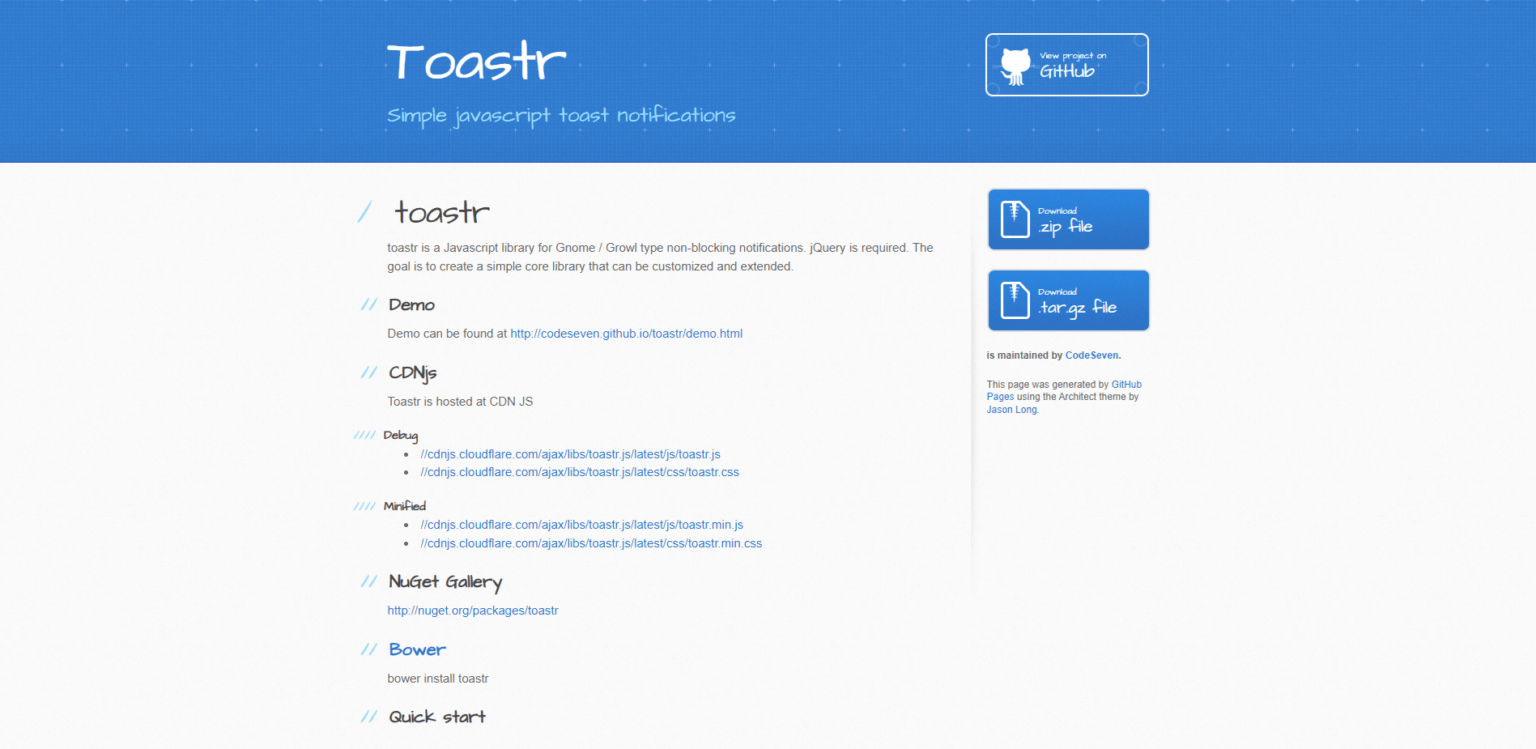
Toastr là một thư viện thông báo toast JavaScript nhỏ cho các thông báo không chặn kiểu Gnome/Growl. Nó có tính di động, dễ sử dụng, có thể mở rộng và cho phép tạo toast đơn giản bằng JavaScript và HTML5.
Toastr có hơn 11.500 sao trên GitHub và hơn 185.000 lượt tải xuống NPM mỗi tuần .
Đặc trưng
- Dễ sử dụng và rất nhẹ.
- Bốn loại thông báo tích hợp sẵn: thành công, thông tin, cảnh báo và lỗi.
- Cho phép ngăn ngừa trùng lặp.
- Có thể đặt ở bất cứ đâu trên trang web.
Cài đặt
Bạn có thể dễ dàng cài đặt Toastr bằng NPM hoặc Yarn như sau:
npm i toastr
// Sử dụng Yarn
yarn add toastr
Notify.js

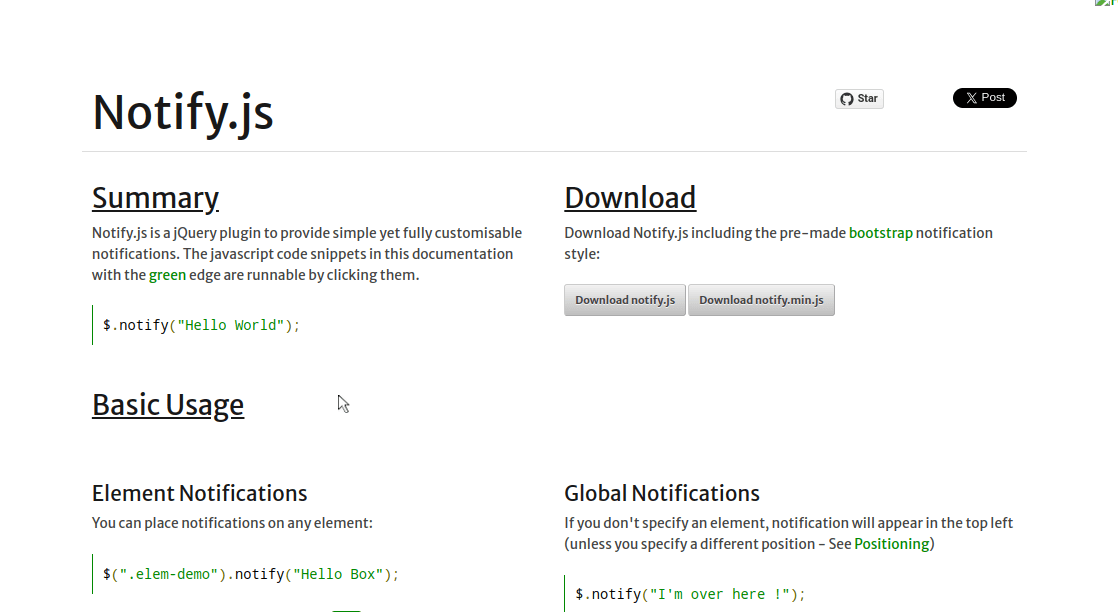
Notify.js là một thư viện thông báo JavaScript được sử dụng rộng rãi khác không phụ thuộc. Bạn có thể sử dụng nó để tạo cảnh báo, lời nhắc xác nhận, lời nhắc nhập, lời nhắc lựa chọn dữ liệu, v.v.
Notie có hơn 1.9k sao trên GitHub.
Đặc trưng
- Notify.js là một plugin jQuery cung cấp các thông báo đơn giản nhưng có thể tùy chỉnh hoàn toàn.
- Dễ dàng tùy chỉnh.
- Thay đổi màu sắc để phù hợp với phong cách hoặc thương hiệu của ứng dụng.
- Cho phép sửa đổi kiểu dáng.
- Kích thước phông chữ tự động điều chỉnh dựa trên kích thước màn hình.
- Có thể đặt ở bất cứ đâu trên trang web.
Cài đặt
Bạn có thể dễ dàng cài đặt bằng cách nhúng file js vào code HTML của mình
Ví dụ
<script src="https://rawgit.com/notifyjs/notifyjs/master/dist/notify.js"></script>Essential JS 2

Essential JS 2 là một thư viện UI JavaScript toàn diện cung cấp các thành phần UI nhẹ, mô-đun và phản hồi để xây dựng các ứng dụng web hiện đại. Nó cung cấp nhiều loại thông báo, bao gồm tin nhắn, toasts, huy hiệu và thanh tiến trình. Hơn nữa, Essential JS 2 không giới hạn ở các thành phần thông báo và có nhiều thành phần khác, bao gồm lưới, biểu đồ, nút, thẻ và nhiều thành phần khác nữa.
Các công nghệ web hiện đại như HTML5, CSS3 và TypeScript đã được sử dụng để phát triển Essential JS 2 và tương thích với các khuôn khổ được sử dụng rộng rãi như Angular, React, Vue và Blazor. Essential JS 2 cung cấp nhiều tùy chọn tùy chỉnh, cho phép các lập trình viên tạo các ứng dụng độc đáo và bắt mắt một cách nhanh chóng.
Essential JS 2 có hơn 15.000 lượt tải xuống NPM mỗi tuần .
Đặc trưng
- Nhiều thành phần UI.
- Khả năng tương thích đa nền tảng.
- Tùy chỉnh và khả năng truy cập.
- Toàn cầu hóa đơn giản.
- Các thành phần thân thiện với cảm ứng và phản hồi nhanh.
Cài đặt
Bạn có thể dễ dàng cài đặt Essential JS 2 bằng NPM hoặc Yarn như sau:
npm i @syncfusion/ej2
// Sử dụng sợi
yarn add @syncfusion/ej2
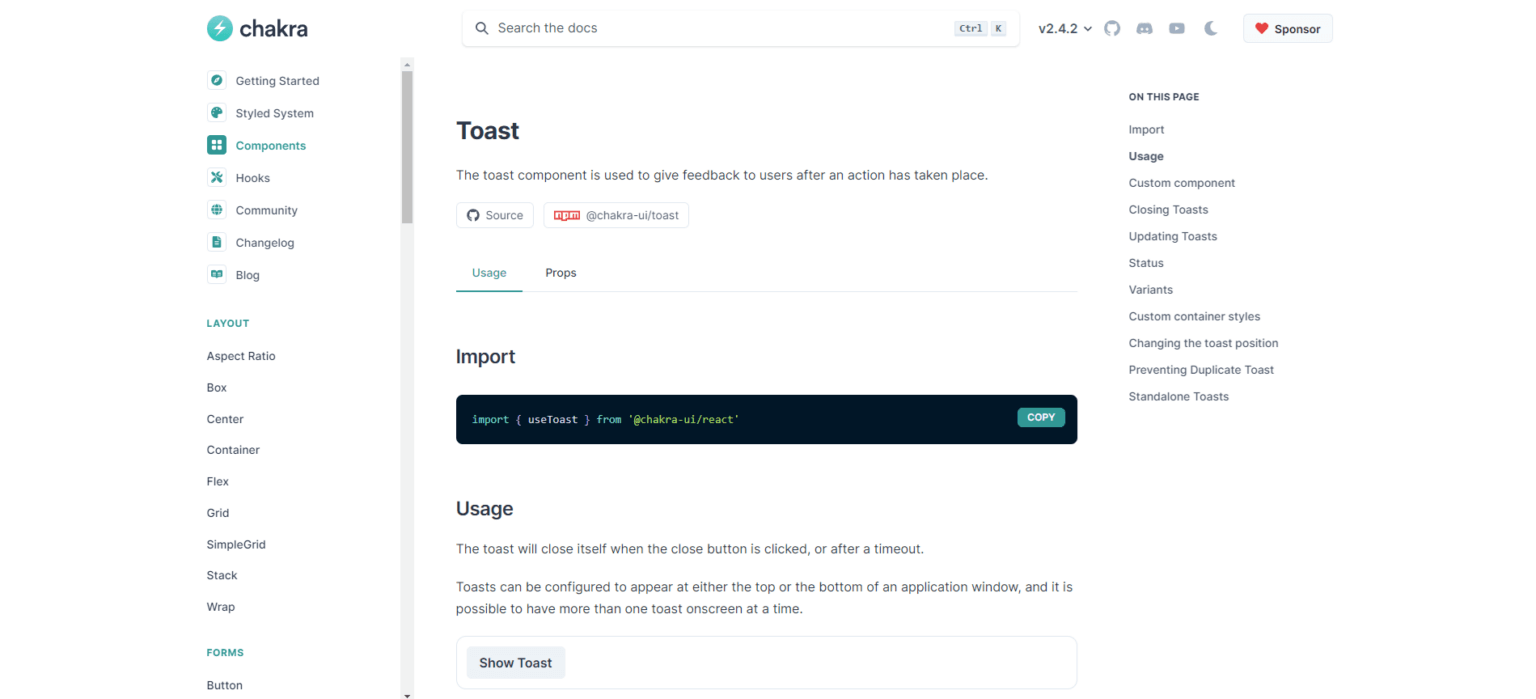
chakra-ui/alert

Chakra UI Alert là một thư viện thông báo hiện đại cho React cung cấp các thành phần React có thể truy cập, tái sử dụng và có thể cấu hình. Nó hỗ trợ cả chủ đề sáng và tối và cho phép bạn tùy chỉnh bất kỳ phần nào của thông báo để phù hợp với yêu cầu về kiểu dáng của ứng dụng.
Chakra UI Alert có hơn 30.000 sao trên GitHub và hơn 400.000 lượt tải xuống NPM mỗi tuần .
Đặc trưng
- Dễ dàng tạo thành phần.
- Được tối ưu hóa cho nhiều chế độ màu.
- Cộng đồng năng động.
Cài đặt
Bạn có thể dễ dàng cài đặt Chakra UI Alert bằng NPM hoặc Yarn như sau:
npm i @chakra-ui/alert
// Sử dụng yarn
yarn add @chakra-ui/alert
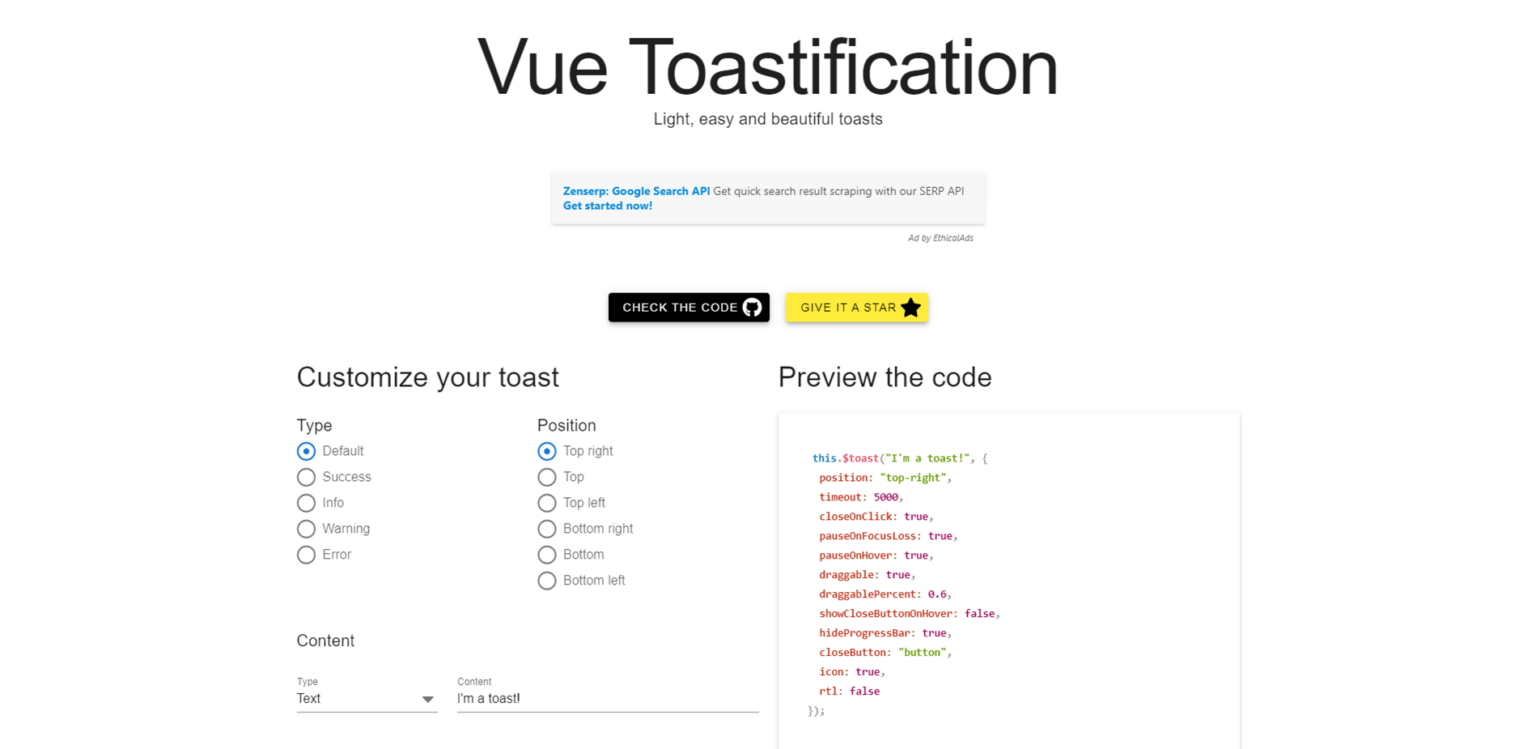
Vue Toastification

Vue Toastification là một thư viện thông báo JavaScript đơn giản và có thể tùy chỉnh cực cao dành cho các ứng dụng Vue. Nó cho phép bạn tùy chỉnh nhiều tùy chọn, bao gồm loại thông báo, vị trí, nội dung, thời lượng và biểu tượng.
Vue Toastification có hơn 2.300 sao trên GitHub và hơn 90.000 lượt tải xuống NPM mỗi tuần .
Đặc trưng
- Hỗ trợ Nuxt và hỗ trợ RTL tích hợp.
- Được viết hoàn toàn bằng TypeScript với hỗ trợ đầy đủ kiểu dữ liệu.
- Sử dụng chủ đề và hình ảnh động dễ dàng.
- Cập nhật và xóa thông báo theo chương trình.
- Lọc và xếp hàng toast tùy chỉnh với các móc vòng đời.
Cài đặt
Bạn có thể dễ dàng cài đặt Vue Toastification bằng NPM hoặc Yarn như sau:
npm i vue-toastification
// Sử dụng Yarn
yarn add vue-toastification
Push.js

Push.js là một trong những cách nhanh nhất để bắt đầu sử dụng thông báo trên máy tính để bàn JavaScript. Nó cho phép các nhà phát triển gửi thông báo được cá nhân hóa cho người dùng và hỗ trợ gửi thông báo đẩy qua tất cả các trình duyệt hiện đại như Chrome, Firefox và Safari. Khi trình duyệt của người dùng không hỗ trợ API mới nhất, Push hoạt động như một giải pháp đa trình duyệt bằng cách quay lại các triển khai trước đó.
Push có hơn 8.600 sao trên GitHub và hơn 21.000 lượt tải xuống NPM mỗi tuần .
Đặc trưng
- Có thể xử lý tất cả các thông báo đẩy cơ bản.
- Nhẹ.
- Tùy chọn tùy chỉnh tuyệt vời.
Cài đặt
Bạn có thể dễ dàng cài đặt Push.js bằng NPM hoặc Yarn như sau:
npm i push.js
// Sử dụng Yarn
yarn add push.js
Kết luận
Trong bài viết này, tôi đã thảo luận về 8 thư viện thông báo JavaScript và các tính năng độc đáo của chúng. Tôi hy vọng danh sách này sẽ giúp bạn chọn được thư viện thông báo tốt nhất cho dự án của mình.
Cảm ơn bạn đã đọc.