Nhiều bạn mới thiết kế giao diện website khi sử dụng đến thuộc tính padding và margin thường lúng túng và bị nhầm lẫn giữa hai thuộc tính này, hay bị nhầm lẫn như vậy do chúng đều có chức năng tạo khoảng trống giữa các phần tử. Vậy sử dụng như nhau sao? Dạ thưa là không các bạn nhé, cách sử dụng của 2 thuộc tính này hoàn toàn khác và khi hiểu rõ và sử dụng tốt 2 thuộc tính này sẽ giúp giao diện của bạn tốt hơn với người sử dụng.
Khái niệm về padding và margin
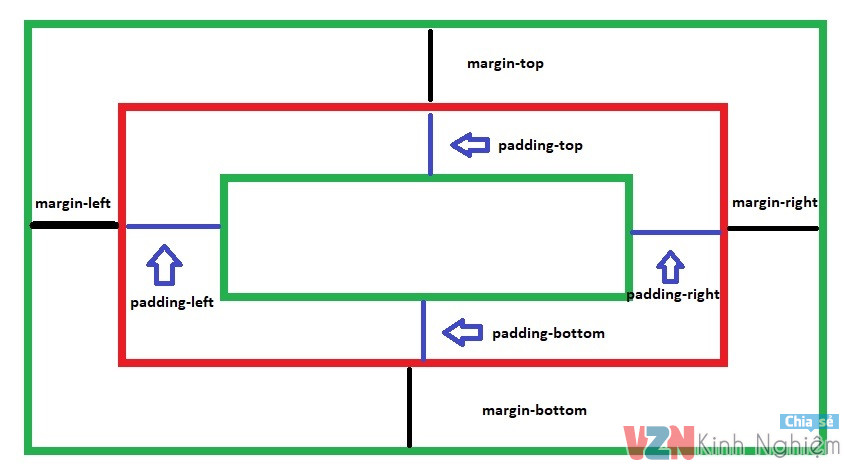
Đầu tiên để phân biệt giữa padding và margin các bạn xem hình dưới đây:

Nhìn vào hình này ta thấy margin chính là khoảng cách của khối nội dung so với thẻ cha và padding là khoảng cách của nội dung so với thẻ con.
Vậy là: Để tạo khoảng cách giữa
Margin dùng để tạo khoảng cách giữa hai thẻ HTML.
Padding dùng để tạo khoảng giữa thẻ HTML và nội dung của nó
Cách sử dụng padding và margin
Sử dụng Margin
Cách sử dụng margin như sau:
margin-left: 10px: khoảng cách lề trái 10pxmargin-top:10px: khoảng cách lề trên 10pxmargin-right: 10px: khoảng cách lề phải 10pxmargin-bottom: 10px: khoảng cách lề dưới 10pxmargin: 10px 10px 15px 15pxThứ tự của các cạnh ở cách viết này tuân theo chiều kim đồng hồ bắt dầu từ : top – right – bottom – left.margin: 10px 10px 7px: Một trong 4 giá trị bị thiếu, thì nó sẽ lấy giá trị của cạnh đối diện.(trong ví dụ này thì thiếu left vậy left sẽ lấy giá trị của right = 10px) .margin: 10px 5px: Đây chỉ có 2 giá trị top và right (2 giá trị còn lại sẽ lấy giá trị cạnh đối diện)margin : 5px: tất cả lề trên, lề dưới, lề trái, lề phải (top – right – bottom – left ) đều có khoảng cách 5px
Ghi chú: Khi sử dụng thuộc tính margin thì sẽ không ảnh hưởng tới chiều rộng của đối tượng HTML, nghĩa là nếu bạn thiết lập chiều rộng width:100px và margin:20px thì lúc chiều rộng của đối tượng so với lề là 100px + 20px = 120px. Nghĩa là chiều rộng width:100px sẽ không thay đổi.
Thứ tự của các cạnh tuân theo chiều kim đồng hồ bắt dầu từ : top – right – bottom – left.
Tuy nhiên chúng ta có thể không cần phải viết đầy đủ giá trị cho bốn cạnh mà có thể viết 3, hoặc 2, hay thậm chí chỉ một giá trị. Nếu một trong 4 giá trị bị thiếu, thì nó sẽ lấy giá trị của cạnh đối diện.
Sử dụng Padding
Các cách sử dụng margin:
padding-left: 10px: khoảng cách lề trái so với nội dung bên trong 10pxpadding-top:20px: khoảng cách lề trên so với nội dung bên trong 10pxpadding-right: 20px: khoảng cách lề so với nội dung bên trong phải 10pxpadding-bottom: 20px: khoảng cách so với nội dung bên trong lề dưới 10pxpadding: 10px 10px 15px 15pxThứ tự của các cạnh ở cách viết này tuân theo chiều kim đồng hồ bắt dầu từ : top – right – bottom – left.padding: 10px 10px 7px: Một trong 4 giá trị bị thiếu, thì nó sẽ lấy giá trị của cạnh đối diện.(trong ví dụ này thì thiếu left vậy left sẽ lấy giá trị của right = 10px) .padding: 10px 5px: Đây chỉ có 2 giá trị top và right (2 giá trị còn lại sẽ lấy giá trị cạnh đối diện)padding : 5px: tất cả lề trên, lề dưới, lề trái, lề phải so với nội dung bên trong đều có khoảng cách 5px
Ghi chú: Khi sử dụng thuộc tính padding thì chiều rộng của của thẻ sẽ cộng thêm khoảng cách của padding.
Thứ tự của các cạnh tuân theo chiều kim đồng hồ bắt dầu từ : top – right – bottom – left.
Tuy nhiên chúng ta có thể không cần phải viết đầy đủ giá trị cho bốn cạnh mà có thể viết 3, hoặc 2, hay thậm chí chỉ một giá trị. Nếu một trong 4 giá trị bị thiếu, thì nó sẽ lấy giá trị của cạnh đối diện.
Hy vọng qua bài này có thể giúp các bạn hiểu hơn và sử dụng thành thạo 2 thuộc tính margin và padding trong css.