Alt text là gì?
Alt Text hay văn bản thay thế không chỉ mô tả nội dung của hình ảnh mà còn mô tả ngữ cảnh của nó. Alt Text thường bị đánh đồng với Alt Tag (thẻ Alt) và mặc dù Alt Text cũng là một phần của mã HTML, nhưng nó chỉ là mô tả của hình ảnh có trong thẻ alt chứ không phải toàn bộ thuộc tính.
Ý nghĩa của Alt Text bắt nguồn từ văn bản thay thế cho những hình ảnh trên một trang không tải đúng cách. Alt Text là bản sao bằng văn bản được hiển thị thay cho những hình ảnh đó.
Thêm Alt Text vào hình ảnh là một trong những phương pháp hay nhất được các chuyên gia SEO sử dụng để tối ưu hóa hình ảnh cho web. Đây là ví dụ về cách hiển thị thẻ alt hình ảnh HTML:

Tại sao Alt Text lại quan trọng đối với SEO hình ảnh?
Văn bản thay thế cho hình ảnh ngày càng trở nên quan trọng hơn khi các công cụ tìm kiếm cải thiện khả năng đọc hình ảnh trên trang và trải nghiệm người dùng trở nên phong phú hơn với nội dung trực quan.
Từ góc độ người dùng, hình ảnh được nhúng trên trang sẽ dễ chịu hơn nhiều so với việc nhấp vào hyperlink (siêu liên kết) và Google SERPs đang bắt kịp điều đó.
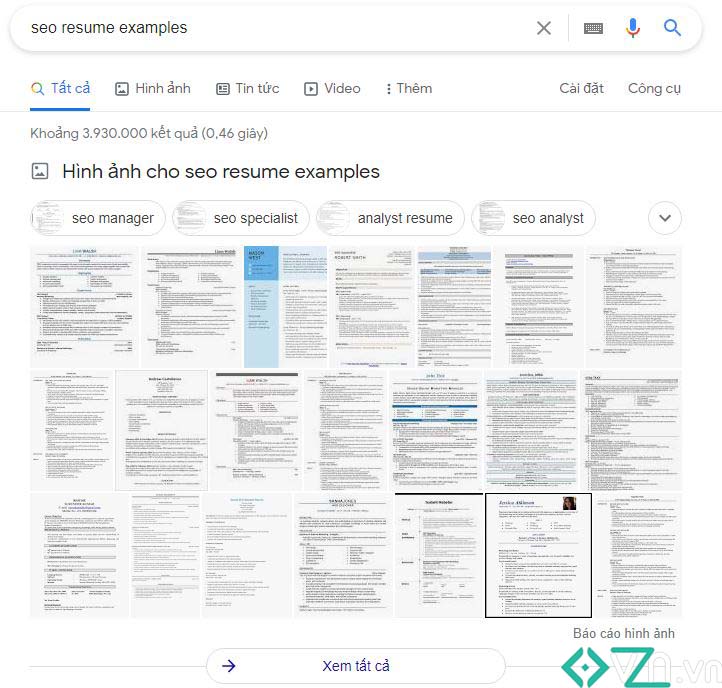
Thực tế, kết quả xếp hạng cao nhất của tìm kiếm trên Google thường là nội dung trực quan. Ví dụ: nếu chúng ta tìm kiếm “seo resume examples”, thì SERPs sẽ trông như thế này:

Điều này chủ yếu là bởi Google đang không ngừng mở rộng sang nghiên cứu hình ảnh và cập nhật công nghệ kết xuất AR và học máy mới nhất.
Google đã thảo luận về tầm quan trọng của thẻ alt ngay từ năm 2007 và chúng là một phần không thể thiếu trong nguyên tắc của Google Hình ảnh. Ý định của công cụ tìm kiếm là hướng tới tìm kiếm trực quan toàn diện hơn và điều này được xác nhận với mọi bản cập nhật.
Mặc dù việc tối ưu hóa văn bản thay thế cho hình ảnh có thể vẫn là một điều mới lạ đối với nhiều người, nhưng các phương pháp về văn bản thay thế sẽ sớm trở nên cần thiết cho bất kỳ ai tạo nội dung trên internet.
Cách viết Alt Text hoạt động hiệu quả
Alt Text cung cấp cho chúng ta cơ hội tích hợp các từ khóa trọng tâm theo cách có liên quan và có ý nghĩa để làm phong phú nội dung và mang lại trải nghiệm người dùng tốt hơn.
Nhưng việc đề cập đến từ khóa trọng tâm trong Alt Text không phải là cách duy nhất cần ghi nhớ khi tối ưu hóa hình ảnh. Khi viết Alt Text cho hình ảnh trên một trang, hãy nhớ:
- Mô tả hình ảnh một cách khách quan nhất có thể: Alt Text sẽ được hiển thị khi hình ảnh không tải thành công, vì vậy nó cần phải là một mô tả hình ảnh cụ thể.
- Cung cấp ngữ cảnh cho hình ảnh: để trình thu thập thông tin có thể lập chỉ mục chính xác.
- Alt Text cần ngắn gọn và đơn giản: đối với các mô tả dài hơn, hãy sử dụng thuộc tính longdesc (lưu ý: tránh các cụm từ như “hình ảnh của” hoặc “bức hình của” – nó sẽ tự giải thích vì alt text là mô tả của hình ảnh).
- Tránh nhồi nhét từ khóa: tất cả các quy tắc thông thường về nội dung chất lượng tốt cũng được áp dụng cho alt text. Việc nhồi nhét từ khóa không đem lại hiệu quả với nội dung của bạn và cũng không hiệu quả đối với alt text.
Các phương pháp hay nhất về Alt Text cho SEO hình ảnh
Một số lời khuyên để trở nên thân thiện với SEO là tránh sử dụng hình ảnh thay cho từ ngữ. Vì các công cụ tìm kiếm không thể “đọc” được như con người, do đó, việc sử dụng hình ảnh thay vì văn bản thực sự sẽ gây nhầm lẫn cho các trình thu thập thông tin và có thể ảnh hưởng đến thứ hạng.
Theo nguyên tắc chung, hãy đảm bảo rằng bạn thêm alt text vào tất cả các hình ảnh trên một trang, bao gồm các hình ảnh được sử dụng “làm nút”. Văn bản thay thế cho các nút có thể là các mô tả như “đăng ký ngay bây giờ” hoặc “đăng ký nhận bản tin”,…
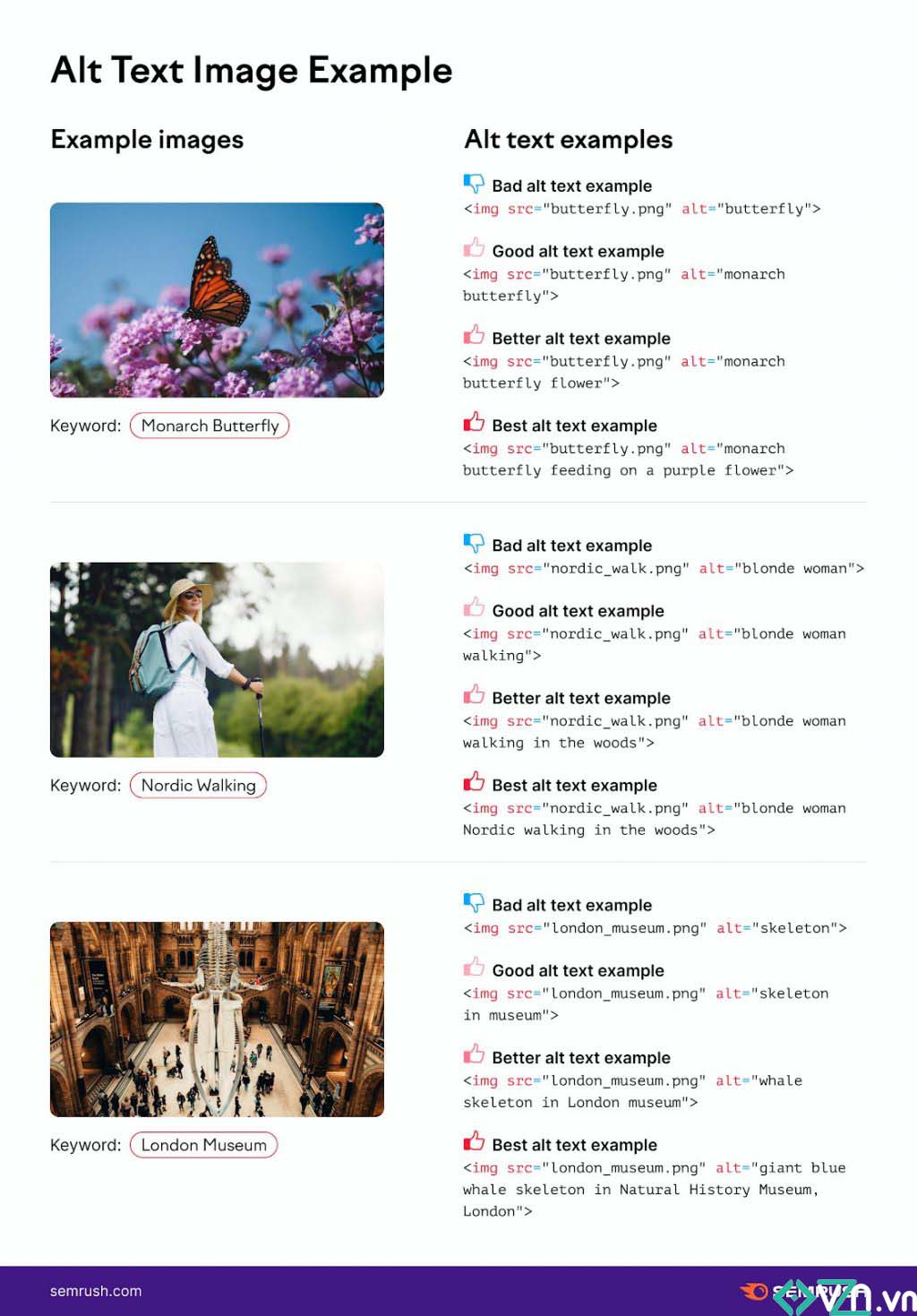
Ví dụ về Alt Text: Từ xấu đến tốt
Hãy cùng xem một số ví dụ về việc sử dụng alt text được sắp xếp từ xấu đến tốt:

Cách viết Alt Text cho các trang web thương mại điện tử
Alt text cần phải mang tính mô tả cao nhất có thể, đặc biệt là đối với các trang thương mại điện tử.
Ví dụ một thẻ alt tốt khi tối ưu hóa hình ảnh giày converse cho các trang web thương mại điện tử nên là:

Ví dụ
<img = “converse_shoes.png” alt = “giày thể thao converse all star dành cho nam màu xanh”>Một số vấn đề thường gặp với Alt Text Hình ảnh
Dưới đây là một số vấn đề khiến alt text hoạt động không hiệu quả:
Hình ảnh bị hỏng
Hình ảnh bị hỏng cung cấp trải nghiệm người dùng kém vì chúng không thể được hiển thị đúng cách, gây ấn tượng tổng thể rằng trang của bạn có chất lượng thấp. Một khi các công cụ tìm kiếm nhận ra điều này, hình ảnh bị hỏng có thể ảnh hưởng đến thứ hạng trang web.
Một số nguyên nhân và cách sửa lỗi:
- URL sai chính tả hoặc đường dẫn tệp không hợp lệ: sửa lỗi đánh máy trong URL; nếu tệp hình ảnh đã được di chuyển, hãy sửa lại URL để trỏ tới vị trí hiện tại.
- Hình ảnh không còn tồn tại: nếu một tệp hình ảnh bị xóa hoặc bị hỏng, hãy thay đổi nó thành một tệp mới; hoặc nếu hình ảnh không còn cần thiết nữa, hãy xóa hình ảnh đó khỏi mã HTML của trang.
Hình ảnh không có thuộc tính thay thế
Không gán thuộc tính alt cho hình ảnh sẽ làm bỏ lỡ cơ hội để có thứ hạng tìm kiếm hình ảnh tốt hơn. Hơn nữa, nó không mang lại trải nghiệm người dùng tốt cho người dùng khiếm thị.
Lưu ý thuộc tính alt trống ở đây:
Ví dụ
<img src = “magename.png” alt = “”>Cần thay đổi thành:
Ví dụ
<img src = “imagename.png” alt = “văn bản thay thế có từ khóa”>Câu hỏi thường gặp về Alt Text
Làm cách nào để tìm Alt tag trên trang?
Làm cách nào để đọc Alt Text trong mã HTML?
Làm cách nào để biết một hình ảnh có Alt Text?
Làm cách nào để thêm Alt Text vào tệp JPG?
Alt text nên có độ dài bao nhiêu?
Có thể sử dụng dấu phẩy và dấu chấm trong Alt Text không?
Tầm quan trọng của Alt Text đối với hình ảnh
Alt text là một phần quan trọng của SEO hình ảnh và tăng khả năng tiếp cận của người dùng, vì vậy hãy cố gắng lưu ý cả hai khi tối ưu hóa alt text của mình. Người dùng và công cụ tìm kiếm sử dụng alt text để hiểu rõ hơn về hình ảnh trên trang của bạn. Bằng cách làm theo các bước ở trên, bạn sẽ dễ dàng tạo ra các trang thân thiện với người dùng và dễ dàng thu thập thông tin hơn.